Manual de identidad visual o marca: ¿necesitas uno?
![]() Rocío Cortázar · 29 Nov, 2021 · Diseño Gráfico · 12 min
Rocío Cortázar · 29 Nov, 2021 · Diseño Gráfico · 12 min
Todos podemos estar de acuerdo en que el logo es el pilar fundamental de la identidad visual, pero, ¿de qué nos sirve haber empleado esfuerzos y recursos en tener el logo perfecto si luego no podemos garantizar su correcto uso en cada comunicación que se haga a la audiencia?
El manual de identidad visual o manual de marca (más adelante explicaremos la diferencia entre estos dos) de una empresa es uno de los documentos más importantes a la hora de proyectar la imagen que la empresa quiere dar de sí misma. Una corporación sin un manual que recoja las normas necesarias para la utilización de su Identidad Visual, se arriesga exponencialmente a que su proyección gráfica pueda ser realizada de forma errónea cada vez que se lleva a cabo, independientemente de que ésta se realice por alguien que pertenece o no a la entidad, transmitiendo de esta manera una imagen fragmentada y poco profesional a nuestros potenciales clientes.
Es imprescindible, por lo tanto, que, si se desea mandar un mensaje coherente, consistente y cohesivo al público, existan unas mínimas reglas a seguir, marcadas por la propia empresa, que no dejen ninguna duda a la hora de aplicar la marca en diferentes escenarios. De este modo nos aseguramos que sea quien sea el que vaya a usar nuestra marca, lo haga correctamente, sin manipular, tergiversar o pervertir el sentido que le hemos dado en su creación y el cual nos interesa que llegue al público.
Quizás siempre hayas pensado que todo esto del manual de marca es algo exclusivo de las grandes empresas, y que siendo pequeño solo hace falta tener un logotipo y poco más. Pero esa idea no puede estar más lejos de la realidad.
Vale, pero, ¿qué es un manual de identidad visual?
El manual es un documento donde se hace una recopilación de todas las directrices a seguir para mantener una buena consistencia gráfica, explicando cómo se deben de usar correctamente todos los elementos visuales de la empresa, como el logotipo, la paleta de colores, la tipografía… es decir, todo lo que defina tu marca a nivel visual.
Merece la pena hacer una diferenciación entre manual de marca y manual de identidad visual. ¿Es lo mismo? La verdad, es que no del todo. En el manual de identidad visual nos vamos a enfocar más en la parte puramente gráfica de la empresa, mientras que el manual de marca contiene elementos intangibles que van más allá de lo visual, como por ejemplo el tono de voz, la filosofía, los valores y hasta el posicionamiento de cara al cliente.
¿Por qué necesitas un manual de marca?
Aunque ya hemos dejado patente que un manual de marca o de identidad visual es fundamental para garantizar una comunicación homogénea, ¿qué otras razones tenemos?
Por un lado nos va a ahorrar tiempo y recursos. Imagínate que cada vez que se tenga que hacer una pieza creativa para la empresa, ya sea de forma interna o externa a través de un colaborador, tuvieras que estar explicando todas las especificaciones visuales que se deben cumplir para asegurar una consistencia entre todas las comunicaciones, o peor aún, haciendo correcciones hasta el infinito y más allá (si eres diseñador esto te sonará). Gracias al manual, el diseñador contará directamente con toda la información necesaria para empezar el encargo, lo que va facilitar el trabajo de todo el mundo y evitar pérdidas de tiempo por ambas partes. Además, en el caso de trabajar con varios diseñadores todos ellos contarán con la misma información y directrices de partida, por lo que evitaremos incoherencias aunque el contenido haya sido creado por profesionales diferentes.
Y por otro lado, al tener esa consistencia, va a mejorar nuestra imagen corporativa, que es la percepción que tiene nuestro cliente de nuestra empresa, no la parte visual de la empresa como mucha gente cree (pero bueno, eso es harina de otro costal).
¿Qué debe de contener un manual de marca?
Las grandes compañías cuentan con manuales muy MUY extensos, piensa en Coca-Cola por ejemplo, ¿en cuántos soportes diferentes has visto aplicada la marca? Todo eso debe de ser contemplado y diseñado de antemano.
Cada manual debe de tener sus propios apartados, derivados de la propia singularidad de la marca. Por lo que los negocios más pequeños no deberían tomar como referencia una gran empresa, ya que sus necesidades no son las mismas.
Lo recomendable es partir de los elementos claves de tu marca, aquello que la hace única, e ir haciendo las modificaciones necesarias a partir de ese punto.
El manual es un documento vivo, que se va a adaptando a los nuevos cambios de paradigma de la propia empresa, nunca está totalmente acabado, ya que la realidad es cambiante. Por lo que no te preocupes si al principio ves tu manual demasiado escueto, a parte de que eso no tiene nada de malo, ya verás como conforme vayas creciendo y marcando diferentes hitos a lo largo de tu historia empresarial tu manual irá creciendo de la misma manera.
Apartados básicos y recomendables
A continuación vamos a listar algunos de los apartados más básicos que debería contener cualquier manual, independientemente del tamaño de la empresa. Como hemos dicho anteriormente puede ser que algunos de estos apartados no sean necesarios en tu manual y puede ser, que de la misma manera, encuentres que faltan otros que son imprescindibles para tu marca. Así que no te sientas en la obligación de cumplir con la siguiente lista a rajatabla si no lo sientes necesario y por supuesto amplía allí donde veas que hace falta. Por supuesto, siempre es un buen punto de partida tener como referencia empresas representativas de tu mismo sector, para tener una noción de en qué punto está tu marca a nivel visual y cuáles pueden ser los próximos pasos y necesidades.
La marca
La mayoría de los manuales de marca comienzan con una introducción sobre la marca que tratan, sus valores y filosofía así como el tono de voz o cualquier otro aspecto que se considere relevante. Algunas preguntas que te pueden facilitar a arrancar con la redacción de este apartado son:
- ¿Quién eres?
- ¿Cuál es tu historia?
- ¿Qué haces/vendes?
- ¿Qué te hace especial?
- ¿Qué necesidades pretendes cubrir en la sociedad?
- …
El logotipo
El logotipo es la parte más importante de la identidad visual corporativa. Es lo que va a definir el resto de aplicaciones de la marca. Por ello en este apartado podemos tratar varios temas con relación al logo.
Pero antes no está de más hacer una pequeña diferenciación terminológica, ya que, aunque usemos la palabra logo de manera genérica para referirnos a cualquier signo gráfico que representa a una empresa, producto, servicio, etc., esto no es del todo correcto.
Dependiendo de qué elementos encontremos podemos hablar de:
- Logotipo: el logotipo está sólo formado por tipografía (Cocacola, Walt Disney o Canon)

- Isotipo: es la parte simbólica o icónica de la representación gráfica, es decir cuando representamos la marca a través de un símbolo o icono. El isotipo tiene la capacidad de recordar e identificar a la marca solo con un vistazo (Apple, VolksWagen o Channel)

- Imagotipo: es la conjunción del logotipo y el isotipo, es decir la representación gráfica a través de una o varias palabras y un icono. Ambas partes están bien diferenciadas e incluso pueden llegar a funcionar de manera independiente. Probablemente sea el caso más abundante, con ejemplos como Nike, Lacoste.

- Isologo: el isologo es también la combinación de la parte textual con la parte gráfica (logotipo+isotipo) pero en este caso la unión es indivisible, una no funciona sin la otra, es decir, están totalmente integrados (Burger king, Lay’s, Chupa Chups).

Ahora seguro que no tienes ninguna duda sobre qué clase de representación gráfica es la tuya. Esto es importante, ya que este aspecto debería estar claramente especificado, es importante explicar con qué intención se ha creado tu “logotipo” (en el resto del post hablaremos de logo/logotipo como término genérico, para que sea más sencillo explicar el resto de conceptos).
Bueno, como íbamos diciendo, el logotipo es una pieza fundamental en tu manual que va a afectar a tu identidad visual de manera trascendental, por lo que, aparte de añadir una breve explicación sobre el mismo y su relación con lo que representa, es importante añadir otros aspectos como pueden ser:
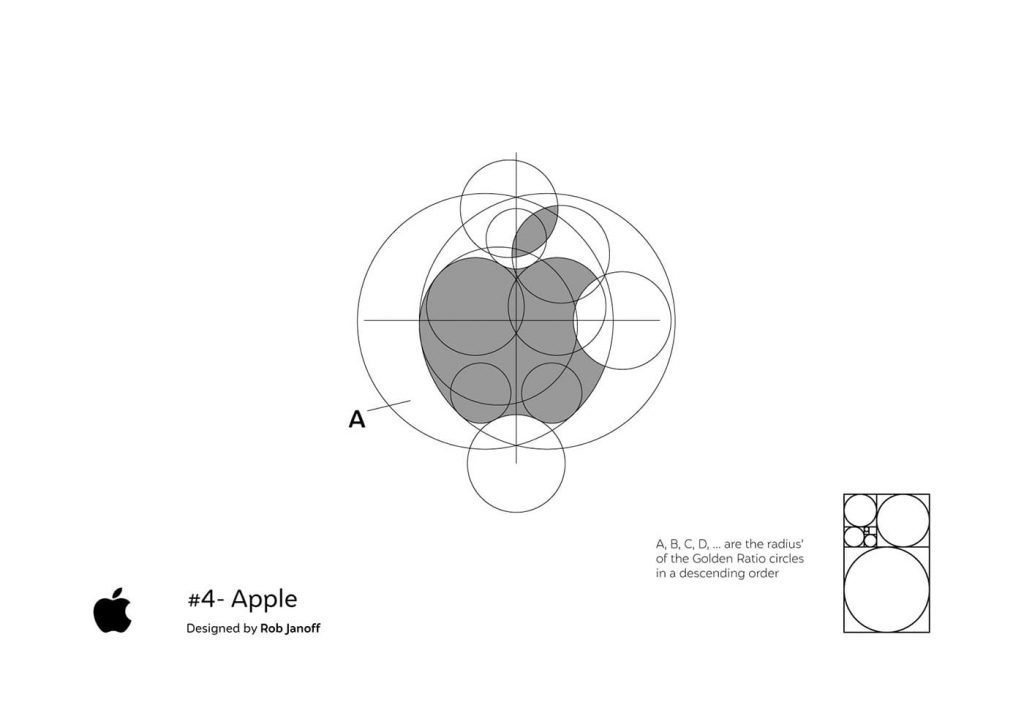
Construcción del logotipo
En este subapartado debes representar el logo sobre una cuadrícula y detallar proporciones y medidas del mismo. La intención de todo ello será que el logotipo se vea siempre igual, indistintamente de si éste se aumenta o se reduce de tamaño.

Versión positiva y negativa, variaciones cromáticas y uso en fondos
Todo logotipo debe de tener una versión en negativa, es decir en blanco (siendo la positiva la versión original a color). En muchos casos esto es tan fácil como colorear el diseño original en blanco, pero en otras muchas no, especialmente si se trata de un logotipo complejo las cosas se complican, y hace falta hacer este traslado de una forma muy meditada, si no lo haces bien el resultado puede ser un logo un tanto grotesco y monstruoso. Pero tener esta versión es sumamente importante para asegurar que en los casos que haya que usar fondos oscuros nuestro logo se vaya a distinguir e identificar perfectamente.También es importante especificar en qué colores se puede reproducir el logotipo (si es que se puede) y cómo esas variaciones deben usarse con respecto al fondo.


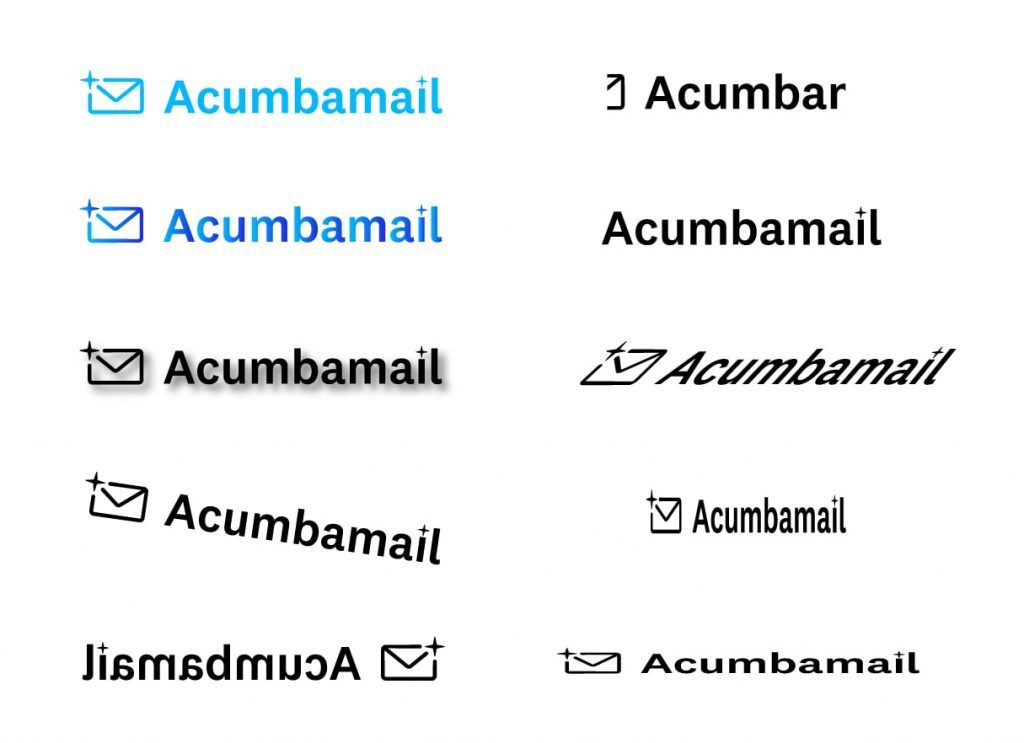
Usos incorrectos del logo
Este apartado es una recopilación de todos los cambios que NO deben de hacerse sobre el logotipo, como deformaciones, uso de colores incorrectos, rotaciones, inclinaciones, estrechamientos, estiramientos, ocultaciones, etc… Aquí una vez más, los usos incorrectos de tu logo dependerán de cómo sea tu logo.

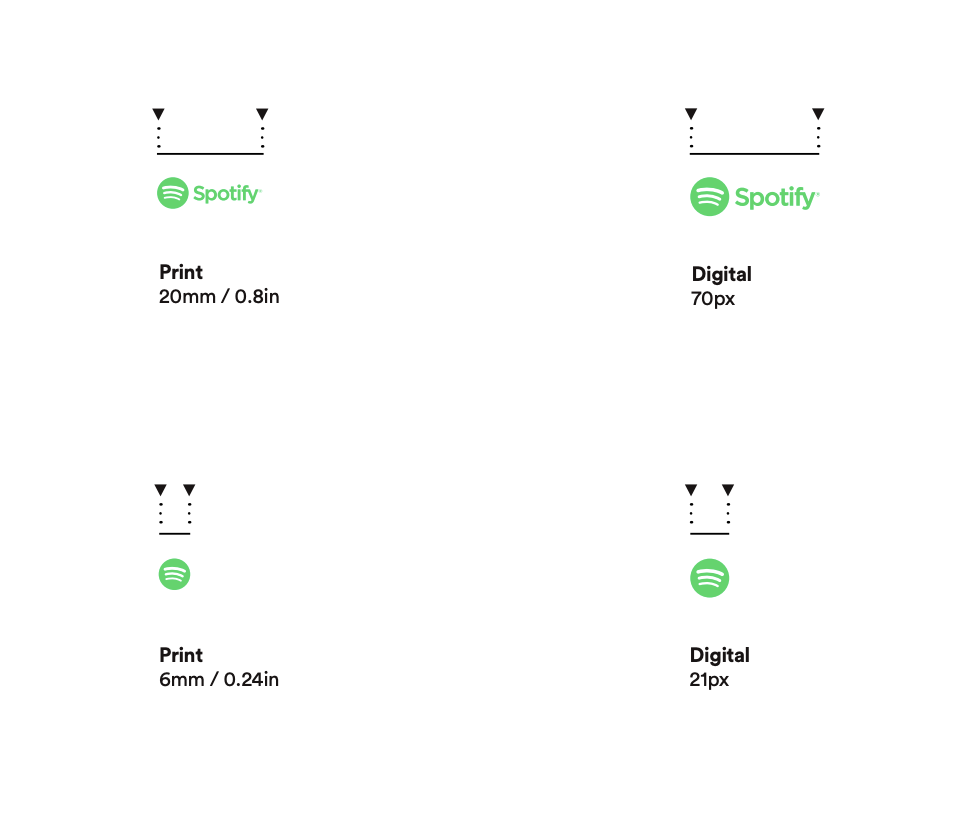
Reductibilidad
El test de reducción consta de un escalado del logo para establecer el tamaño mínimo al que se puede reducir, sin comprometer la legibilidad del mismo, tanto en pantallas como en impresión.

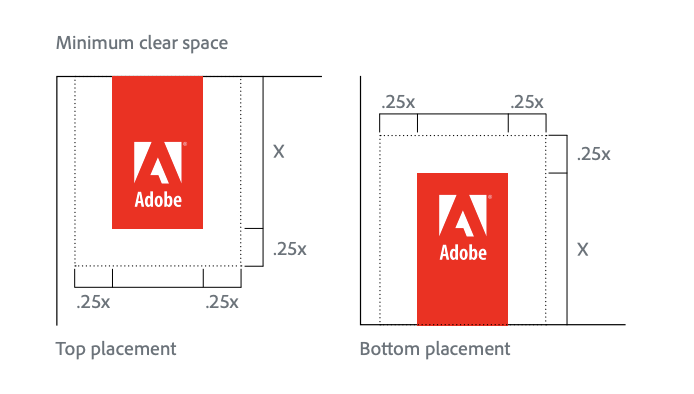
Área de seguridad
El área de seguridad intenta establecer distancias mínimas entre el logo con respecto a otros elementos para garantizar una correcta percepción de éste. Puedes usar elementos del propio logo para establecer esta distancia o “aire” del logo.

Adaptabilidad a diferentes dispositivos (responsive)
Cada vez es más común que los logotipos cuenten con una versión responsive, para asegurar que incluso en los dispositivos con menor tamaño de pantalla se puedan identificar perfectamente. Es totalmente opcional pero muy recomendable sobre todo si tu actividad se va a desarrollar primordialmente en el mundo online.

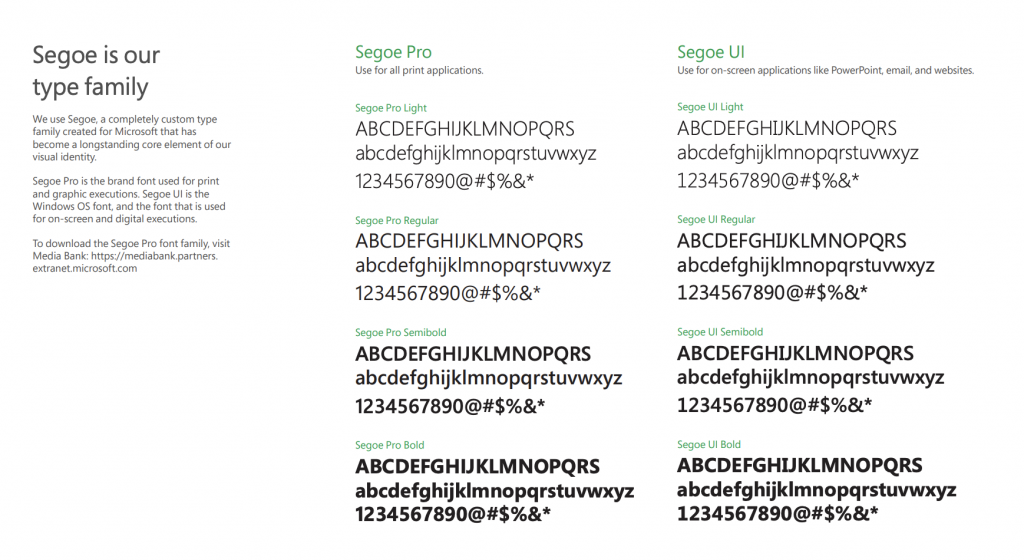
Tipografía corporativa

En el manual hará falta desplegar todas las tipografías corporativas elegidas de las que se hagan uso, tanto dentro como fuera del logotipo. Lo estándar suele ser disponer de una tipografía primaria y otra secundaria, pero se pueden dar casos en los que sólo haya una tipografía principal o que haya hasta tres diferentes.
En cada caso se muestra la tipografía incluyendo todos los carácteres que la forman, es decir, las letras de la “A” a la “Z” (mayúsculas y minúsculas) y los números del 0 al 9, al igual que las diferentes variables tipográficas disponibles de cada especimen (thin, extralight, light, regular, book, bold, extrabold, black, italic, condensed, expanded, versalitas, etc.) y los usos especiales de cada una de estas variantes si es que los hay.

También es de mucha utilidad designar una tipografía “web safe” lo más similar a nuestra tipografía principal, para aquellos casos que, por accesibilidad web, no se pueda hacer uso de la tipografía designada como primaria o secundaria. De este modo evitamos que en estos casos se opte por una tipografía que rompa completamente con nuestra identidad visual.
Por último nunca está de más añadir ejemplos de la tipografía aplicada, para dar una noción de las proporciones entre los titulares y los cuerpos de texto o para mostrar los usos de las variantes (esto es algo que se puede aplicar a todos los apartados).
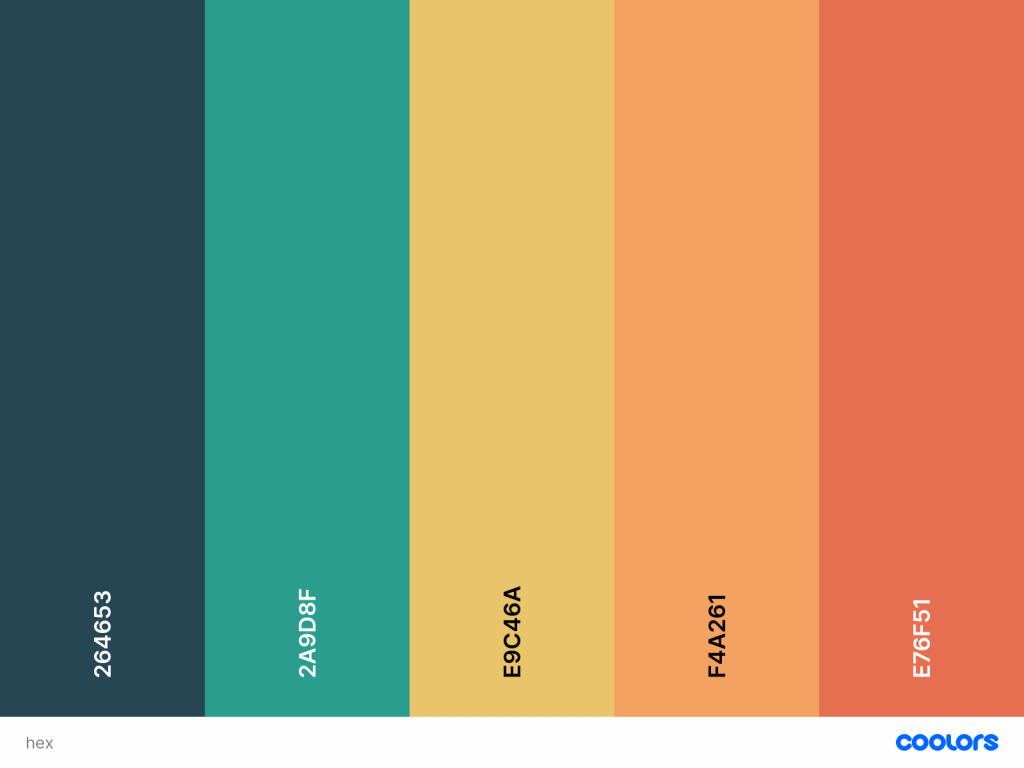
Paleta de colores corporativos
En este apartado no sólo nos tenemos que limitar a identificar y describir los colores que puedan aparecer en nuestro logotipo, si no también es necesario especificar todos aquellos colores que vayan a estar presente en la marca de alguna manera.
Si tienes una paleta extensa de colores (como es nuestro caso) es importante explicar qué uso tiene cada color, para que nunca se usen de manera incorrecta. Tampoco está de más crear una jerarquía de colores, para clarificar aún más a qué colores se les debe dar preferencia y deben de predominar.
Por supuesto que cada color debe ir acompañado de toda su información para garantizar su perfecta reproducción.
Los valores que se recomiendan incluir son:
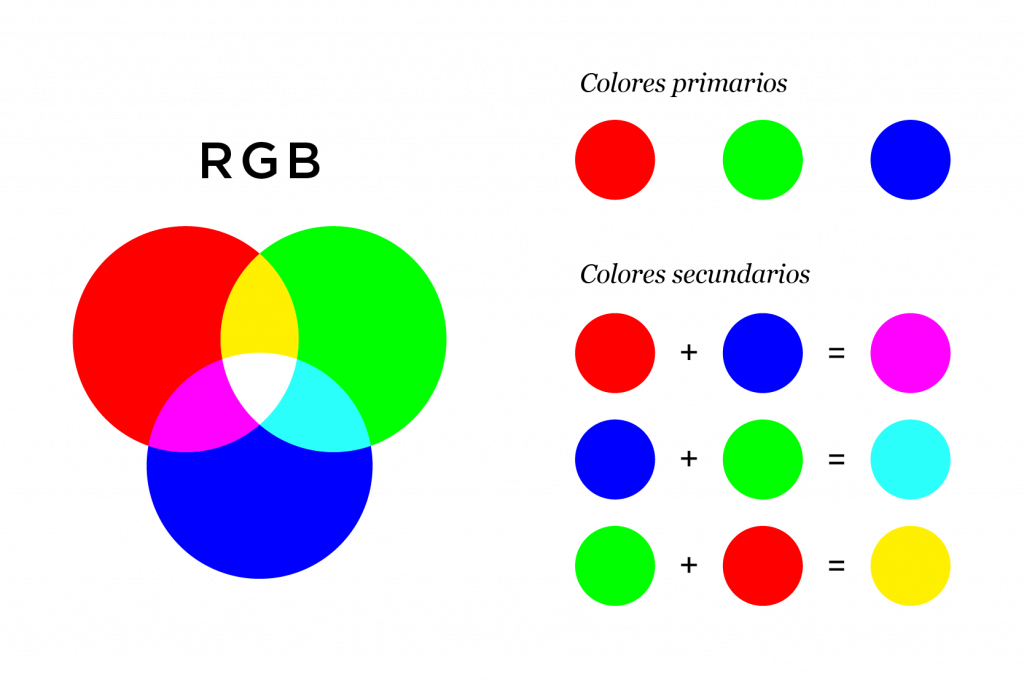
RGB

Está basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores de luz primarios: rojo (Red), verde (Green) y azul (Blue). Este modo de color se utiliza mayormente para gráficos que necesiten reproducirse en canales digitales. Nunca deben de usarse para impresión.
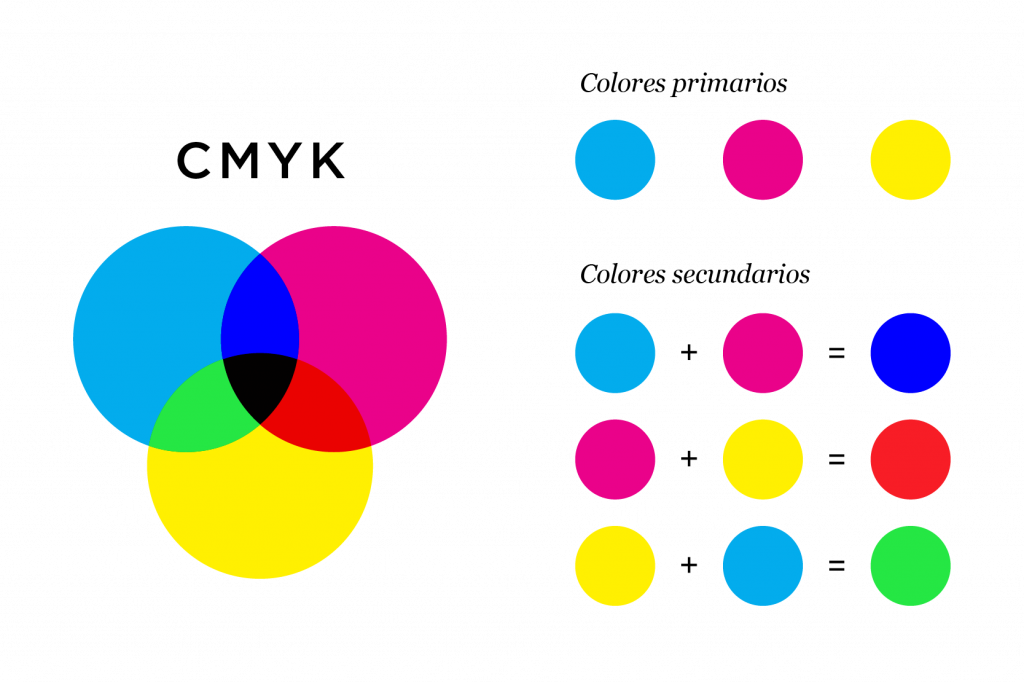
CMYK

Está basado en la síntesis sustractiva y mezcla los siguientes colores para crear otros más: C = Cyan (Cian), M = Magenta (Magenta), Y = Yellow (Amarillo) y K = Key (Negro). Este modelo debe ser el que se use siempre que sea necesario la impresión de elementos gráficos sobre un medio físico.
HEX / Hexadecimal

Es una representación del modo RGB formado por un número alfanumerico de 6 cifras, que representa el espectro de color disponible para diseño web.
Pantone

Es una guía estandarizada de colores identificados con un código, también es comúnmente denominado como color sólido. Este catálogo es el más utilizado del mundo y cuenta con miles de colores, y al tratarse de un sistema estandarizado, nos garantiza que el color se va imprimir siempre con la misma exacta tonalidad, sin importar el soporte o la impresora con la que se imprima. Por lo que, este sistema es especialmente útil si vas a hacer un gran uso de la impresión en diferentes soportes (papelería, packaging, producto, serigrafía, vinilos, stands, textiles…).
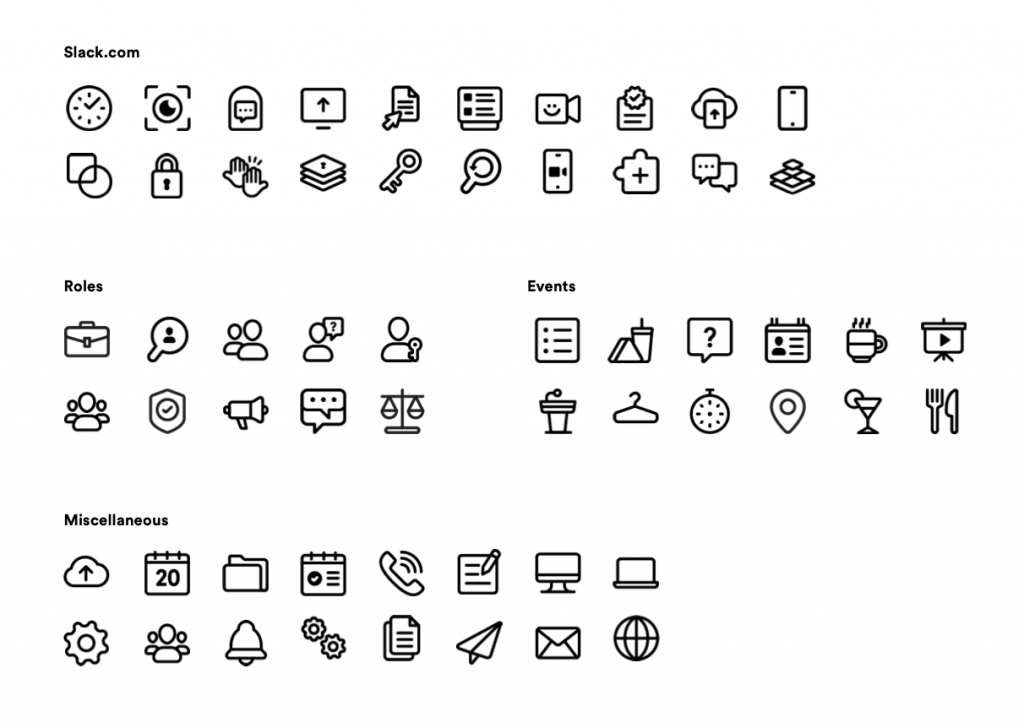
Iconos y símbolos

Si tu empresa tiene un sistema de iconos diseñado ex profeso es necesario incluirlo en el manual, al igual que cualquier otro sistema señalético del que se haga uso.
Si se contempla la opción de que se puedan crear nuevos iconos siempre será conveniente dar una explicación de cómo crearlos, para que haya unas pautas a seguir y se asegure la consistencia.
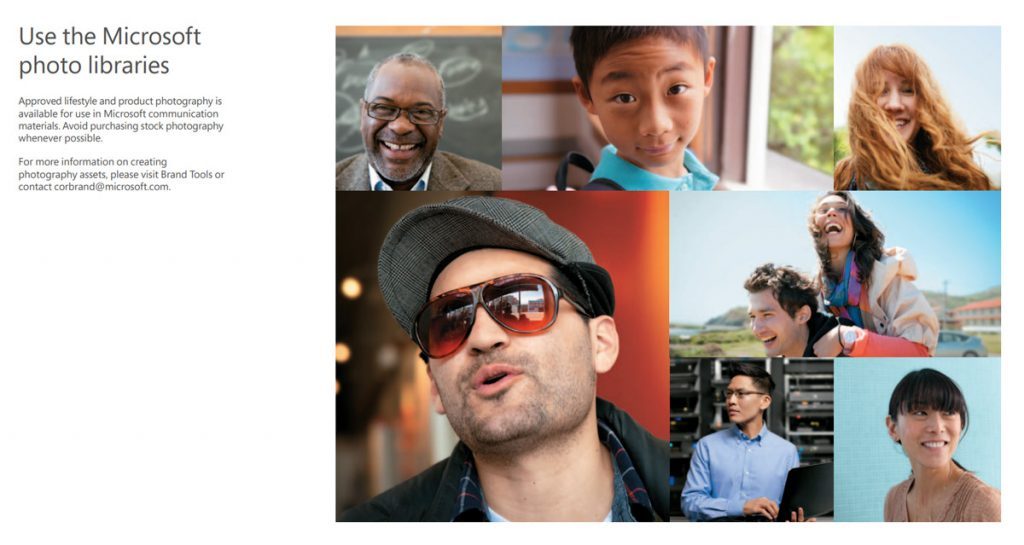
Fotografías, ilustraciones, patrones…

Es importante que si en tu comunicación se va ha hacer uso de fotografías o ilustraciones especifiques muy bien qué tipo de ilustración y/o fotografía se deben usar.
Determina qué criterios seguir para elegir estos recursos, puedes ser todo lo específico que quieras, y lo ideal es que añadas unos ejemplos para que sea más sencillo de entender, ya sabes, una imagen vale más que mil palabras (o eso dicen).
Si por ejemplo, en el caso de las ilustraciones, son totalmente diseñadas desde cero con un estilo muy concreto, entonces lo mejor es que describas cómo crearlas o las especificaciones que deben de tenerse en cuenta para reproducir fielmente el estilo de tu marca.
Otros componentes que se pueden añadir en este apartado son todos aquellos elementos gráficos que tengan una intencionalidad de carácter decorativo, como pueden ser los patrones o las marcas de agua.
Otros
Aquí veremos algunos apartados extras que quizás sean de utilidad para tu marca, recuerda que, como ya hemos dicho antes, cada marca es única y tiene unas necesidades diferentes, por lo que quizás estos apartados te sean útiles:
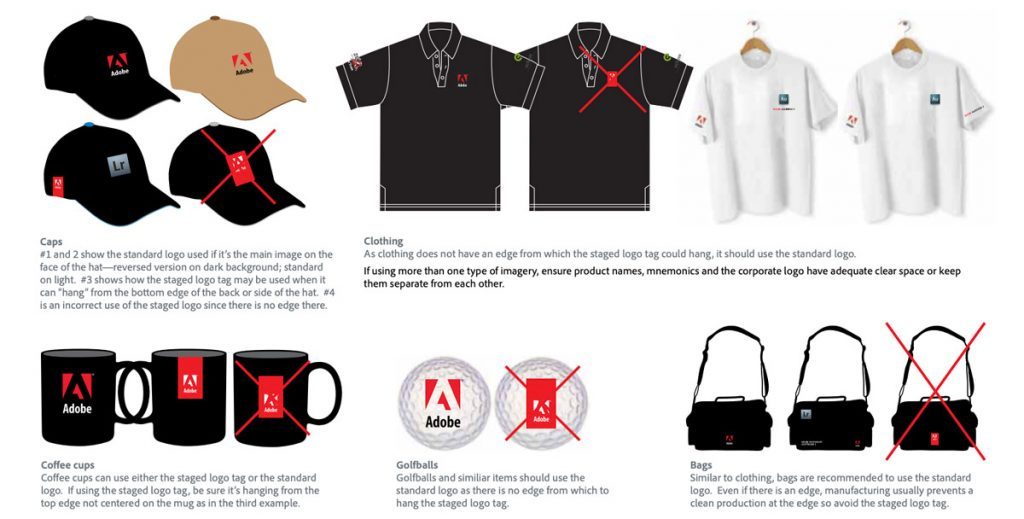
Aplicaciones

Si, por ejemplo, tu empresa va a hacer uso de papelería (sobres, papel de carta, tarjetas de visita, carpetas, hojas de diferentes formatos, facturas…) es necesario que se diseñen todas estas aplicaciones a través de mockups y ejemplos.
También podemos encontrar otras aplicaciones como el merchandising (camisetas, tazas, gorras, bolígrafos, chapas, bolsas… aquí las opciones son infinitas y se pueden adaptar a cada sector), packaging, uniformes, vehículos de empresa, producto físico (si lo tienes), etc.
Como referencia ten en cuenta que lo ideal es pensar de antemano todos los sitios donde tu logo pueda ser plasmado, de este modo nos adelantamos a posibles errores que hagan que se comunique nuestra marca de manera equivocada.
Usos audiovisuales

Lo mismo ocurre en el medio digital y en todos los contenidos audiovisuales que podamos crear. Por ejemplo, es necesario contemplar cómo debe de ser nuestro avatar en las diferentes redes sociales, la animación de nuestro logotipo en la introducción de nuestros vídeos, los tercios inferiores o cualquier otro elemento animado de carácter decorativo…
Por último, no olvides añadir una portada y un índice donde se puedan ver todos los apartados con sus correspondientes números de página para facilitar la navegación y lectura, al igual que los datos de contacto al final del documento, invitando a todos los lectores a contactar con tu departamento de diseño en caso de duda. También es una buena práctica añadir la fecha de la última actualización y también los próximos apartados que se incluirán en el documento (si es que lo tienes planeado).
Resumiendo…
Podemos decir que contar con un manual en tu empresa es algo que te ahorrará tiempo, costes y recursos, independientemente de lo básico o complejo que sea.
Es una herramienta realmente útil sobre todo si vamos a estar trabajando con colaboradores ajenos a la empresa (freelance, agencias…). Créeme que ellos apreciarán, por sencillo que sea, disponer de un documento que reúna todos los detalles de tu marca que les permita entender cómo todos los elementos gráficos deben interactuar entre sí para asegurar la consistencia gráfica.
Te dejamos aquí el link de descarga de nuestro manual por si quieres echarle un ojo.






