Diseño de Newsletters: 11 Ejemplos de uso del Color en Campañas de Email
![]() Pablo Díaz · 15 May, 2018 · Email marketing: Primeros pasos · 5 min
Pablo Díaz · 15 May, 2018 · Email marketing: Primeros pasos · 5 min
El uso del color en el email puede mejorar considerablemente el diseño de las newsletter. Y para ello no sólo puedes valerte de fotografías o elementos gráficos.
Los colores implementados en el fondo, enlaces, textos, botones y elementos divisores de contenedores son de gran ayuda a la hora de dotar a tus campañas de una gran personalidad cromática.
En este post podrás conocer algunas de estas técnicas de uso del color en el email. También los ejemplos más llamativos de las marcas que los han puesto en práctica.
¿Preparado para inspirarte? Sigue leyendo.
1. Dividir los bloques de color 50/50
Una de las tendencias más populares es dividir el email en dos bloques. Sólo uno de ellos tiene un color sólido de fondo. Aunque se trata de una técnica sencilla, produce un efecto muy llamativo.
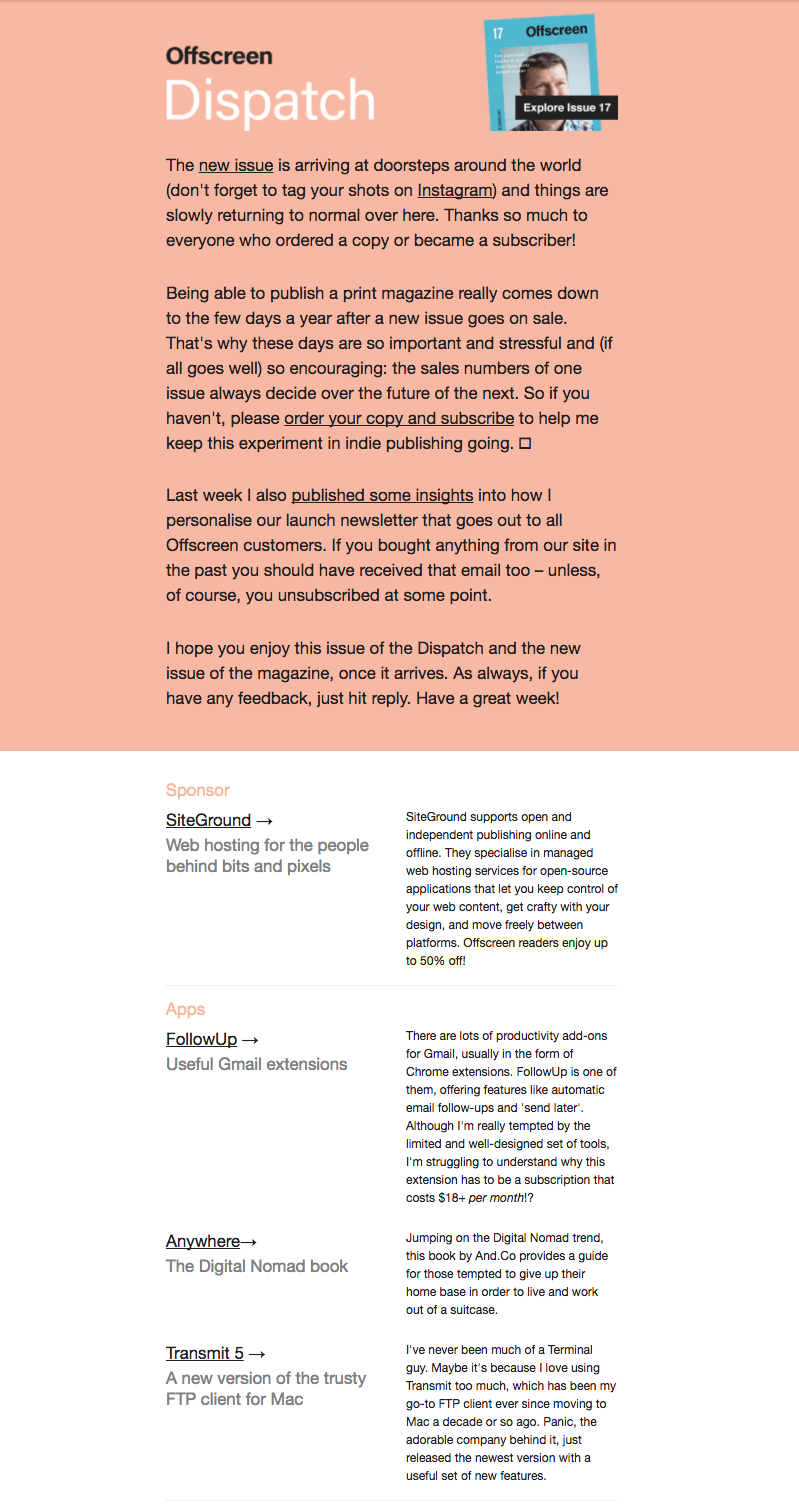
Offscreen Dispatch
Las combinaciones de color en el diseño de newsletter de Offscreen Dispatch proporcionan a sus emails un aspecto de página de revista. Se trata de un diseño sencillo, que no incluye ningún tipo de arte o fotografía. Simplemente un “layout” dinámico, un texto bien formateado y una buena elección de color.
Es un gran ejemplo de cómo una buena organización de la información y unas simples técnicas de color pueden elevar considerablemente el diseño de un email.
Es un diseño muy sencillo que no requiere cambios en el código de nuestro editor. Usando una estructura de columna única para la mitad superior del email, puedes seleccionar el color de fondo de la fila y el color de fondo del contenido. Para la parte inferior, la estructura será de dos columnas y el color de fondo, blanco.

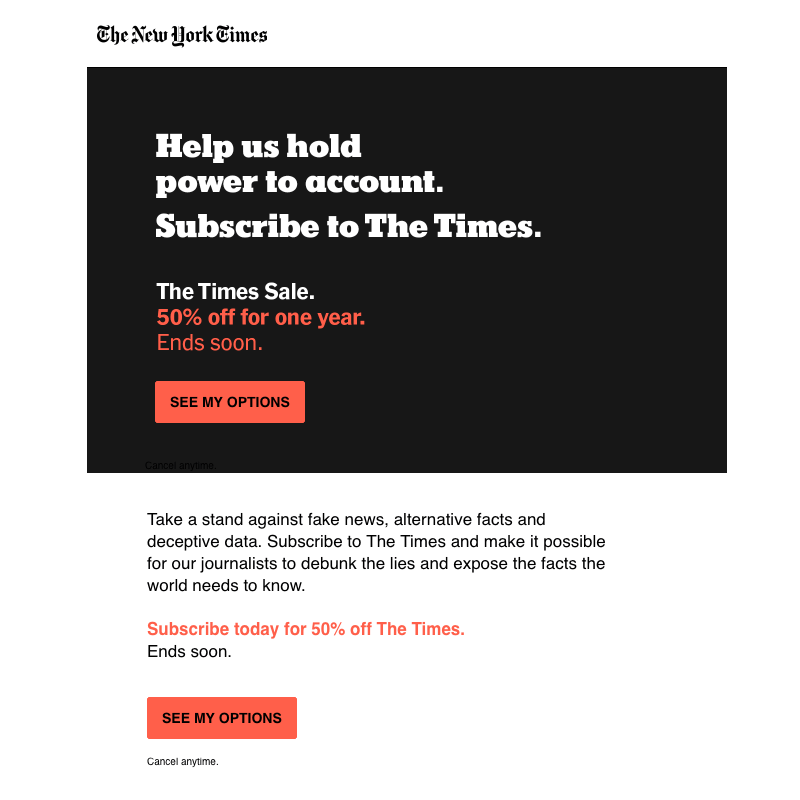
The New York Times
Otra campaña que utiliza una estructura similar, con una división al 50%, es la de The New York Times.
Este diseño de newsletter enfatiza la parte superior del email, que consigue captar la atención inmediatamente. En este caso concreto, resalta la importancia de elegir un color para el botón de llamada a la acción que funcione bien tanto sobre fondo negro como blanco.

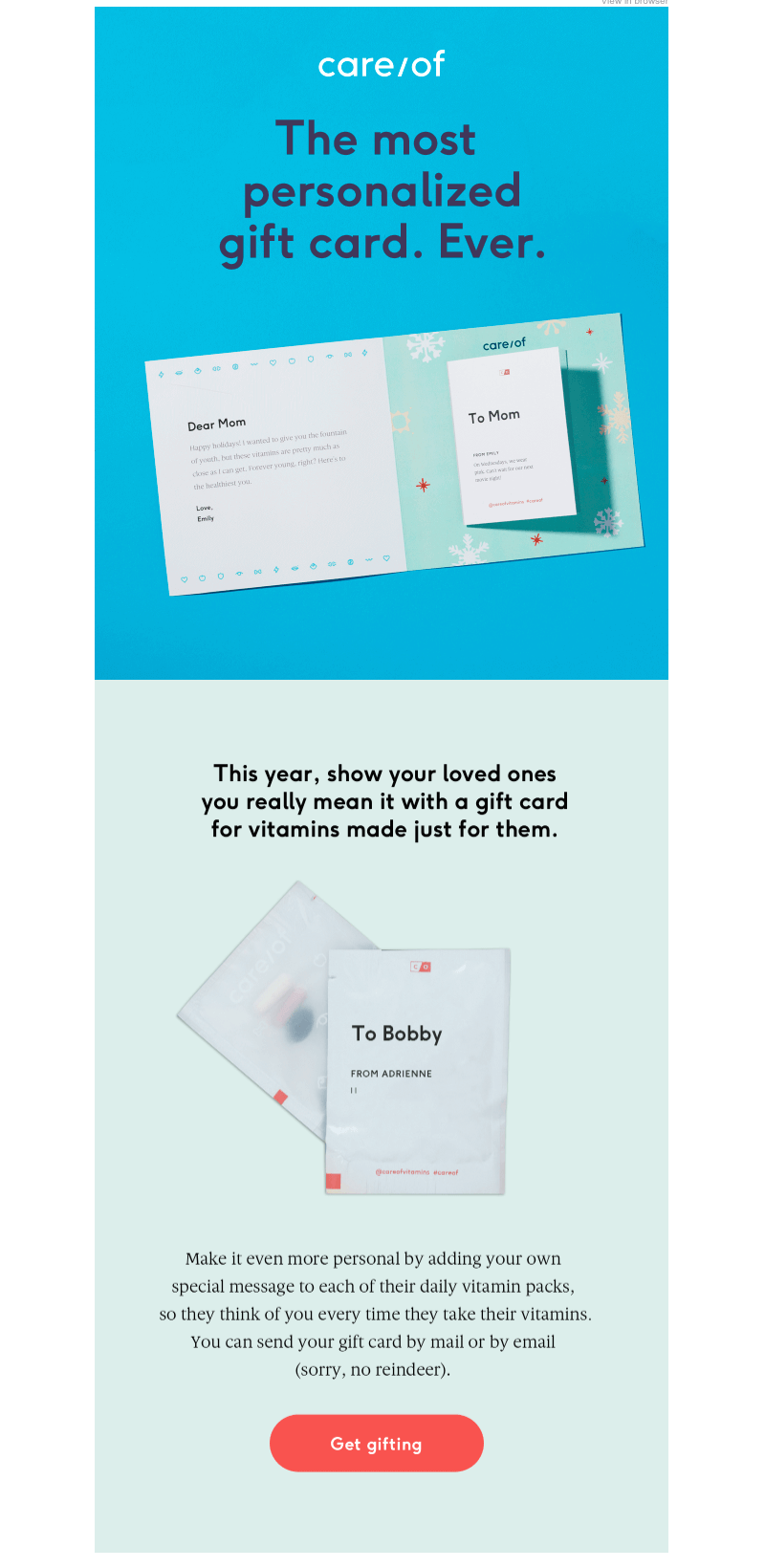
Care/of
La empresa de packs de vitaminas Care/of combina dos tonos diferentes de azul para el fondo de los dos bloques diferenciados del email.

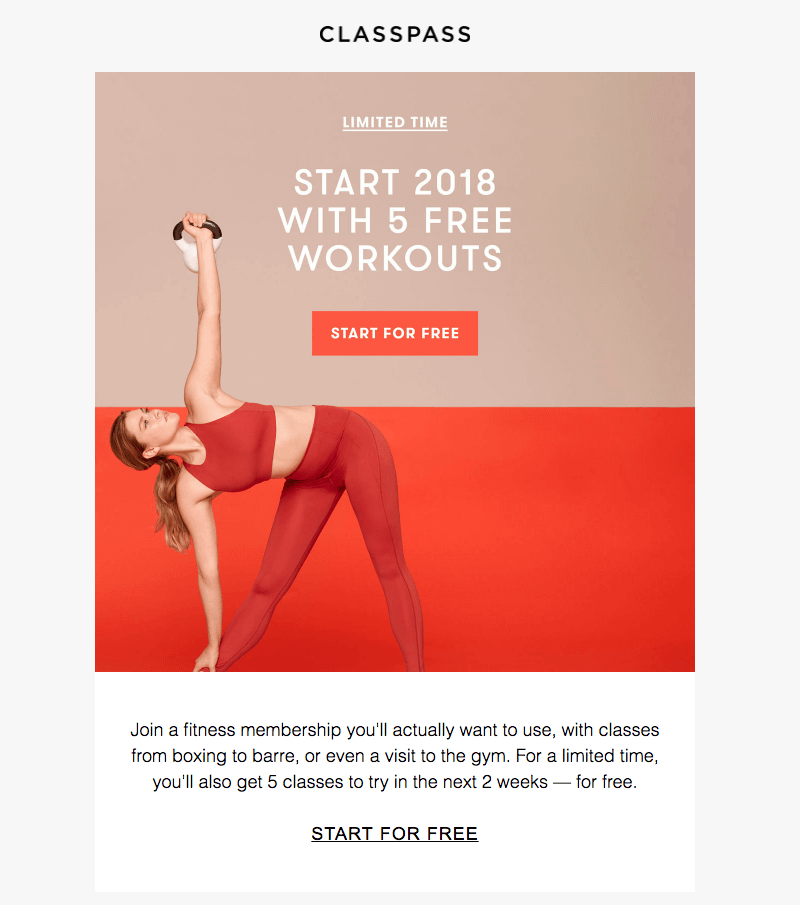
ClassPass
Este diseño de ClassPass va un paso más allá, integrando una fotografía superpuesta sobre ambos fondos de diferentes colores en el diseño de newsletter.

2. Reemplazar elementos grises por azules o morados
Si los colores sólidos no son lo tuyo, hay muchas más opciones de dotar de colorido a tus campañas. Mediante el color de elementos como enlaces, lineas y botones, puedes conseguir un diseño cohesionado.
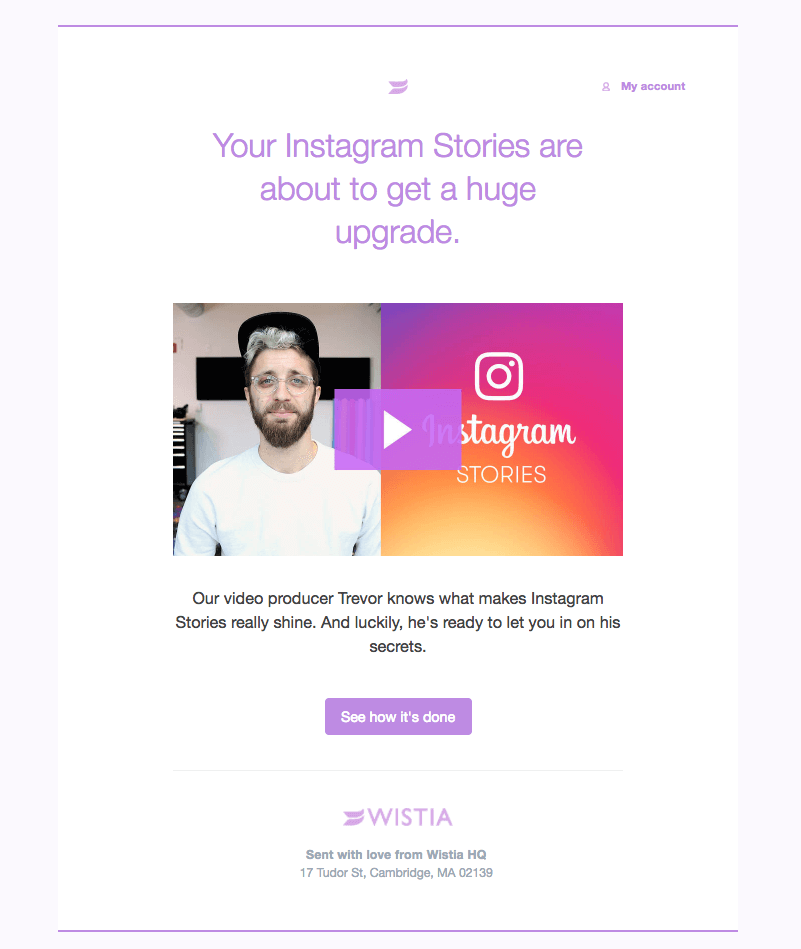
Los emails de Wistia son un buen ejemplo de ello.
Wistia
En este caso, la clave son los elementos en color morado.

Podemos ver el mismo tono de morado en textos planos, el botón de play del video, el botón de llamada a la acción, lineas horizontales y un morado pálido de fondo que crea un efecto de marco en el email. Aunque al enumerarlos parezcan demasiados elementos en este color, los amplios espacios y el efecto “lavado” del color de fondo hace que la combinación funcione.
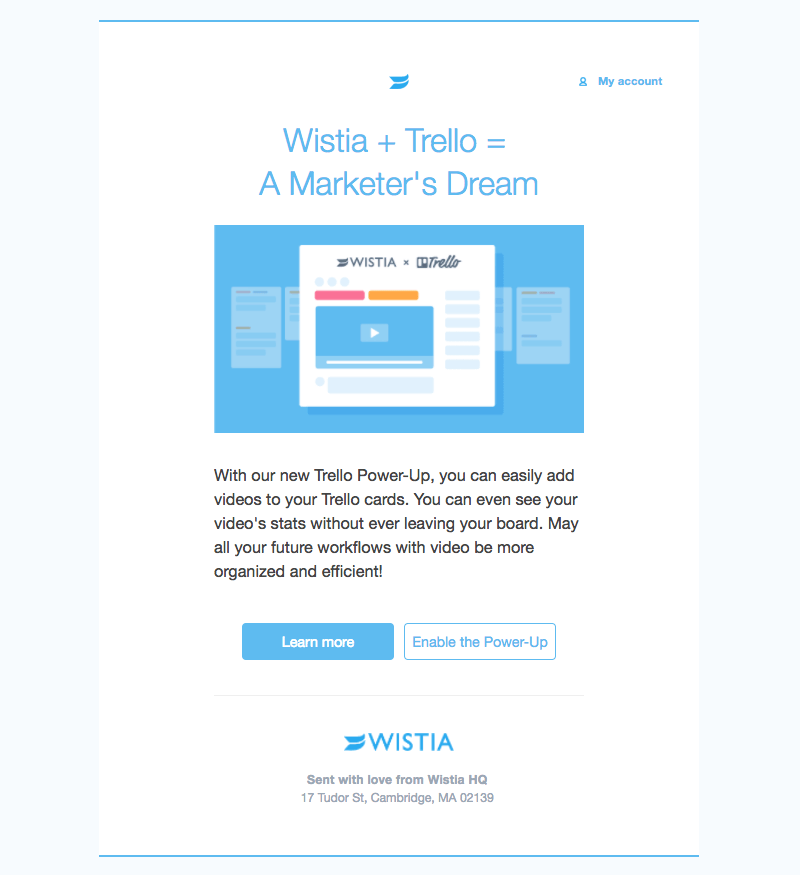
En el siguiente ejemplo, llevan a cabo el mismo proceso pero esta vez con azul.

Como puedes ver, la plantilla utilizada por Wistia es muy simple. Esto ayuda a conseguir la presencia predominante de un sólo color sin saturar el email.
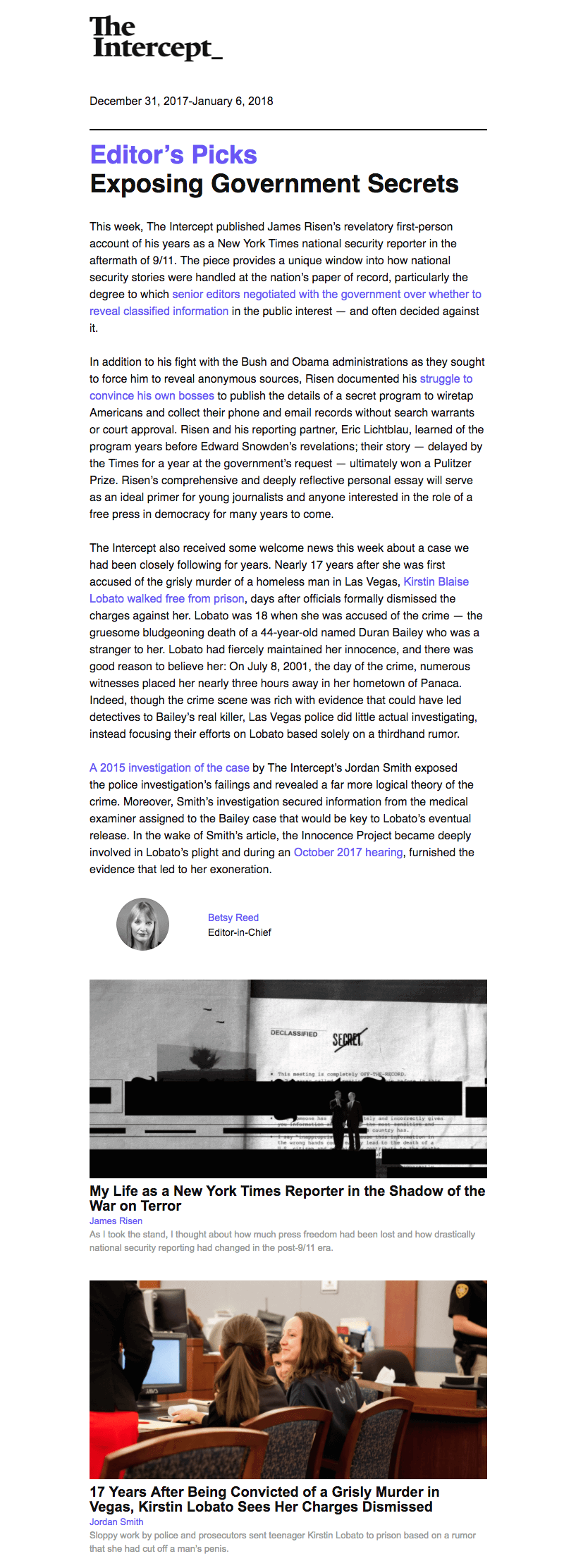
The Intercept
Este es un ejemplo aún más sutil de un email con un toque de color. The Intercept utiliza su color de marca para el texto de los enlaces.
Esta sutileza le da al email un “look” más sofisticado. Aunque no importa el color que escojas para tus links, es bueno recordar el consejo de John Thies, CEO de Acid’s, acerca de la accesibilidad en el email. Su recomendación es subrayar siempre los enlaces, pues, de otra manera, pueden pasar desapercibidos para las personas con impedimentos de la visión.

3. Mantén separados los bloques del “grid”
Una estructura de “grid” puede ser muy útil para organizar la información en un email.
En el editor de Acumbamail puedes personalizar cada bloque de manera individual, por lo que el límite es tu imaginación para alcanzar un diseño perfecto.
The Outline
Los emails de The Outline utilizan tres colores: rosa, violeta y amarillo (además del blanco). Con esta combinación consiguen un reconocible aspecto editorial que hace que sus campañas sean inconfundibles.

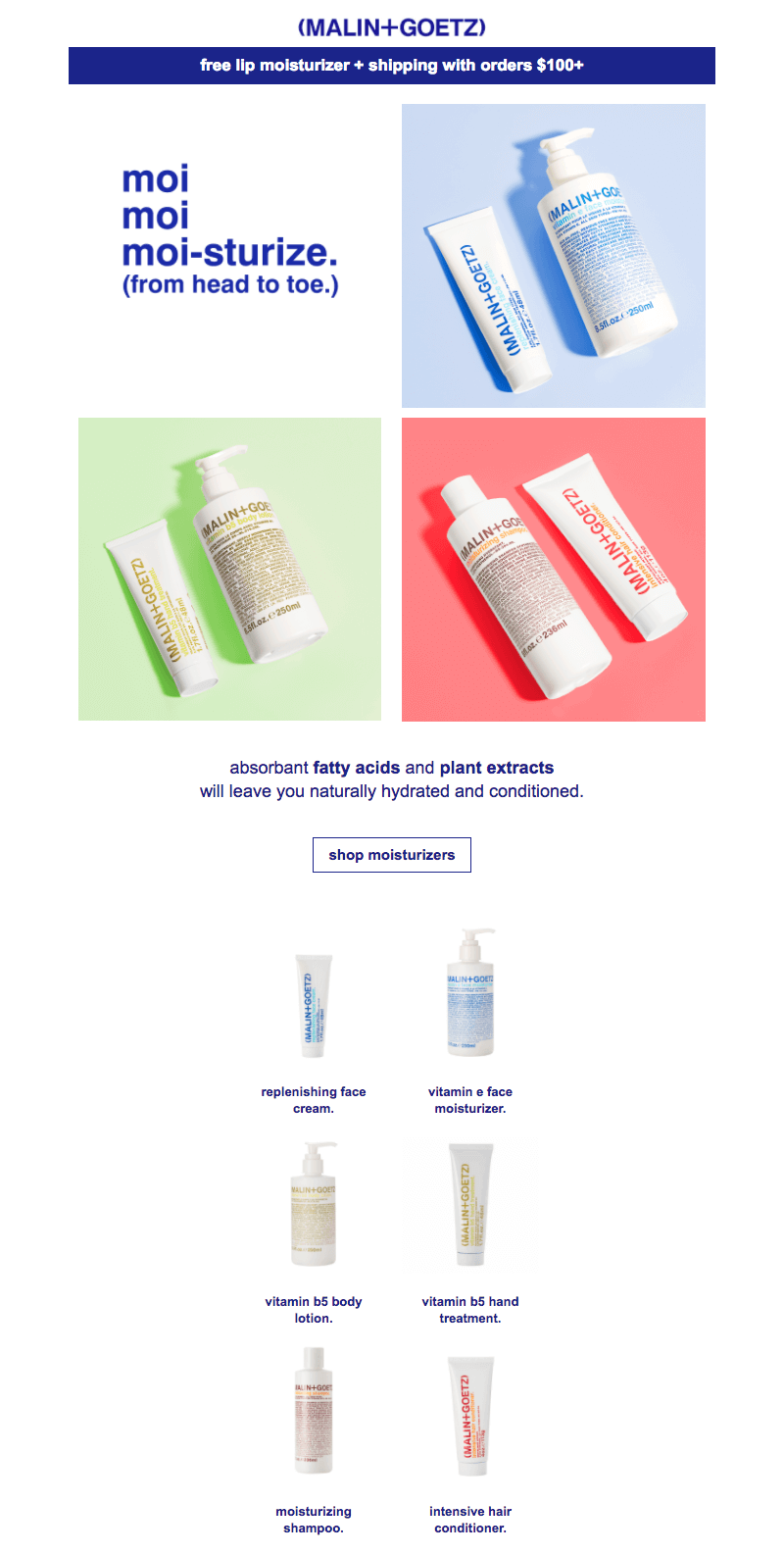
Malin+Goetz
El de Malin+Goetz es un aspecto más convencional, separando los bloques del “grid” mediante el color de fondo de las fotografías.

4. Cortar en diagonal
Las líneas diagonales han sido una gran tendencia en el diseño de newsletter durante los últimos años. Pueden utilizarse para dividir los bloques 50/50. Pero, también, utilizando líneas diagonales en lugar de horizontales.
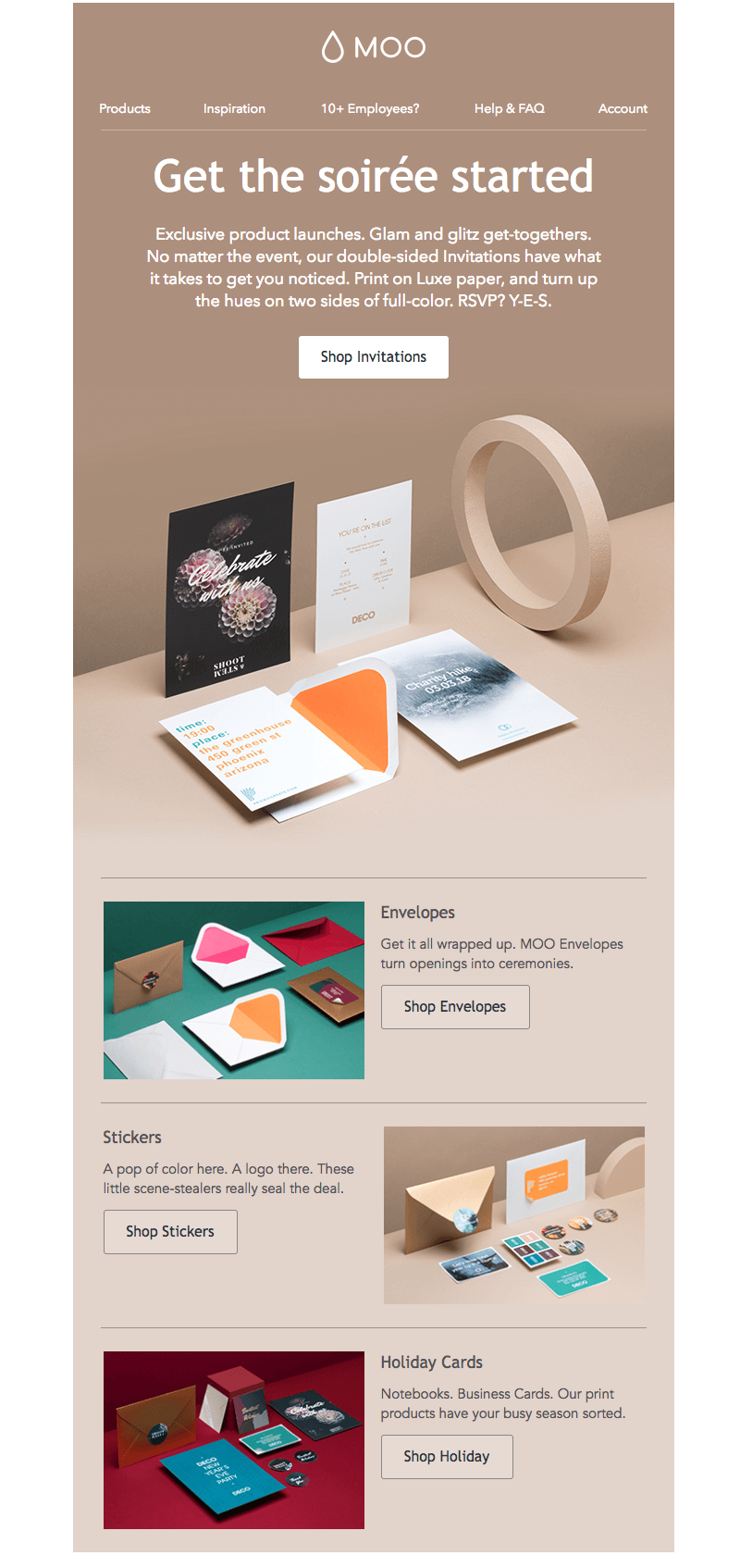
Moo
Moo utiliza recurrentemente las líneas diagonales en sus emails. Además, las combinan con un uso del color realmente único. Las líneas diagonales crean sensación de profundidad y movimiento. Combinar este efecto con dos variaciones del mismo color, consigue un aspecto original y elegante.

5. Vuelve al blanco y negro
Puede que tan inspirador sea el uso del color en el email como la ausencia de él.
El blanco y negro nunca pasa de moda. Tenemos que admitirlo.
Entre todas las coloridas campañas que recibimos, nuestro ojo se detiene al detectar una con ausencia de él, captando toda nuestra atención.
Esto no quiere decir que esta aproximación funcione para todas las marcas, pero puede ser una buena estrategia en el marketing de contenidos, publicaciones o envíos regulares. Algunas marcas de e-commerce como Artsy o Revue han adoptado esta opción.
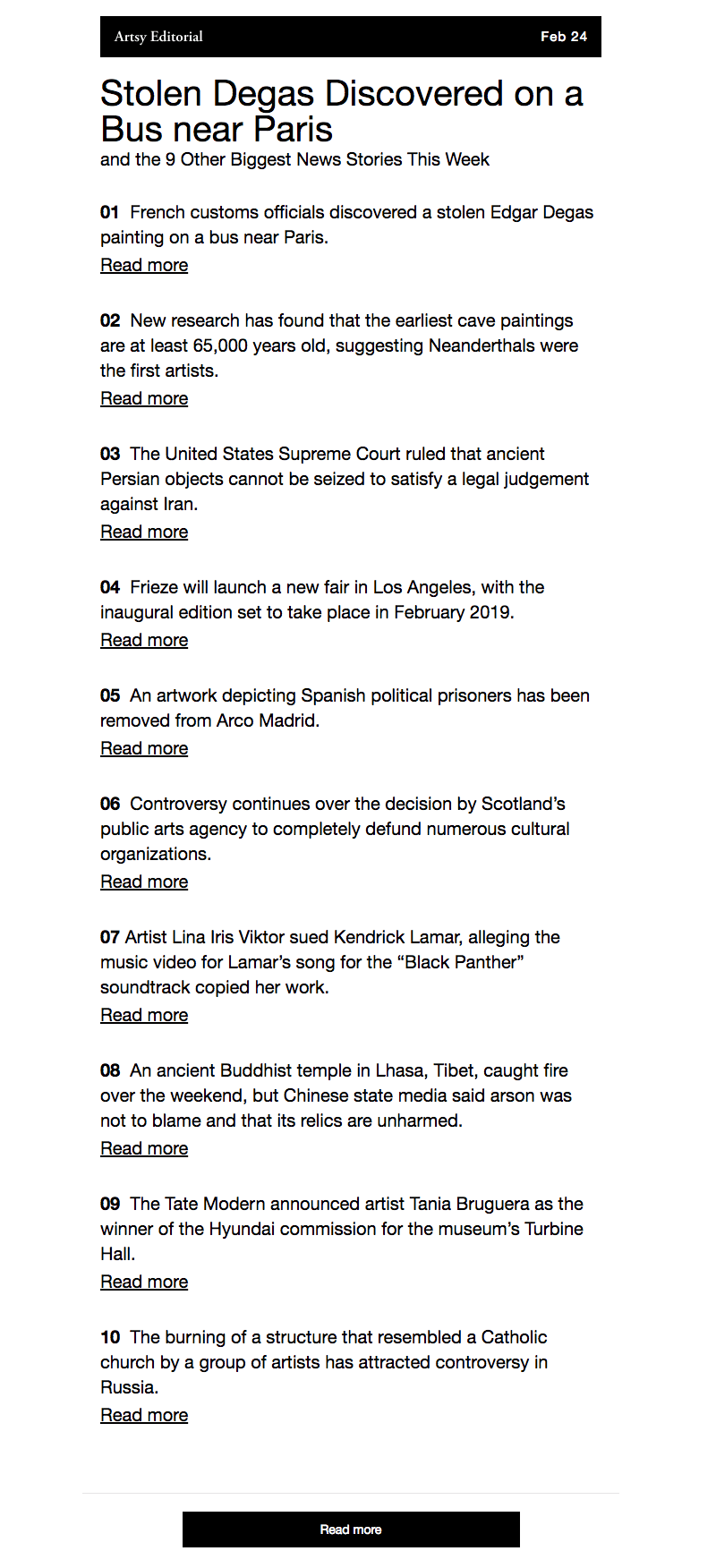
Artsy

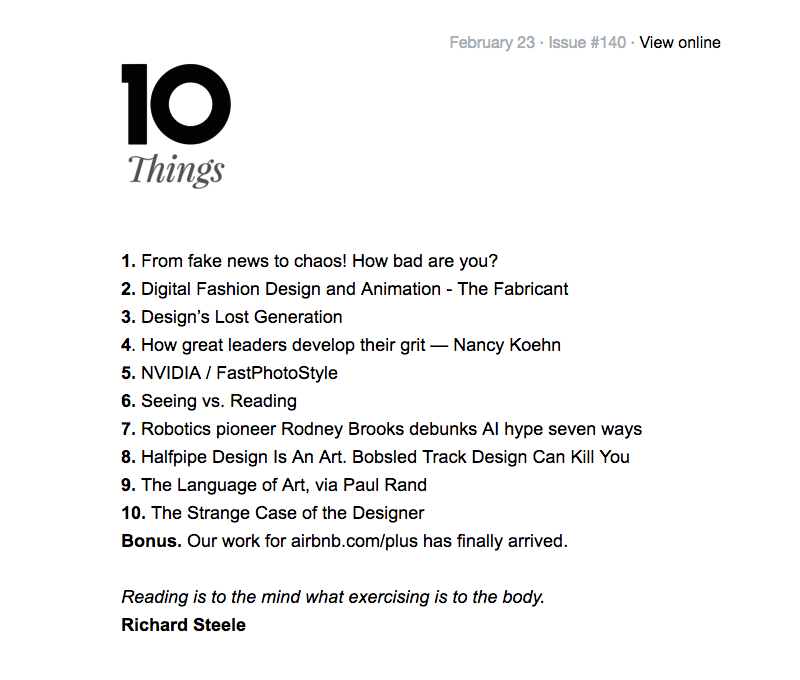
Revue

El uso creativo del color en el email nunca pasará de moda. Puedes diseñar tus campañas y experimentar con el color en nuestro editor en cuestión de minutos. No necesitas tener conocimientos de HTML y tus emails serán adaptados para dispositivos móviles. Regístrate y pruébalo de manera gratuita aquí.






