Teoría del Color – Parte III – Creando esquemas de color
![]() Rocío Cortázar · 05 Ago, 2022 · Diseño Gráfico · 6 min
Rocío Cortázar · 05 Ago, 2022 · Diseño Gráfico · 6 min
Si bien todos los aspectos que hemos estado tratando sobre el color en la Parte I y II son muy importantes para tener una visión mucho más crítica y formada, imagino que alguno de vosotros ya se estaba preguntando cuándo empezaríamos a entrar en el meollo de crear esquemas o paletas de colores.
Ahí es donde entra la Parte III. Aquí hablaremos sobre los métodos para crear tus propios esquemas de color, desde cero. Cubriremos los patrones de combinación de colores tradicionales (monocromáticos, análogos, complementarios, etc.), al igual que también cómo crear combinaciones personalizadas que no se basen estrictamente en ningún patrón.
Al final de este artículo, y en conjunción con las partes I y II, tendrás todas las herramientas y habilidades para comenzar a crear geniales paletas de colores para tus propios proyectos de diseño y que además tengan y transmitan un significado real.
Anteriormente, en La Teoria del Color…
Comencemos con una revisión rápida de lo que se cubrió en las partes I y II. En la parte I, hablamos sobre cómo todos los colores tienen significados inherentes, que pueden variar según el país o la cultura. Estos significados tienen un impacto directo en la forma en que la gente percibe tus diseños, a veces conscientemente y otras veces inconscientemente. Los colores que elijas pueden funcionar a favor o en contra de la identidad de la marca que estás tratando de crear.
En la parte II, cubrimos la conceptos básicos del color: matiz (el color en sí mismo, azul, rojo, verde…); saturación (la pureza de un color, cuánto gris hay en una mezcla); luminosidad (qué tan claro u oscuro es un color). Estos son términos importantes que debes conocer a medida que avanzamos y creamos nuestros propios esquemas de color.



Tipos de esquemas de color tradicionales
Hay una serie de paletas de colores predefinidas que facilitan la creación de nuevos esquemas, especialmente para los principiantes. A continuación vamos a hablar de estos esquemas tradicionales, con algunos ejemplos.
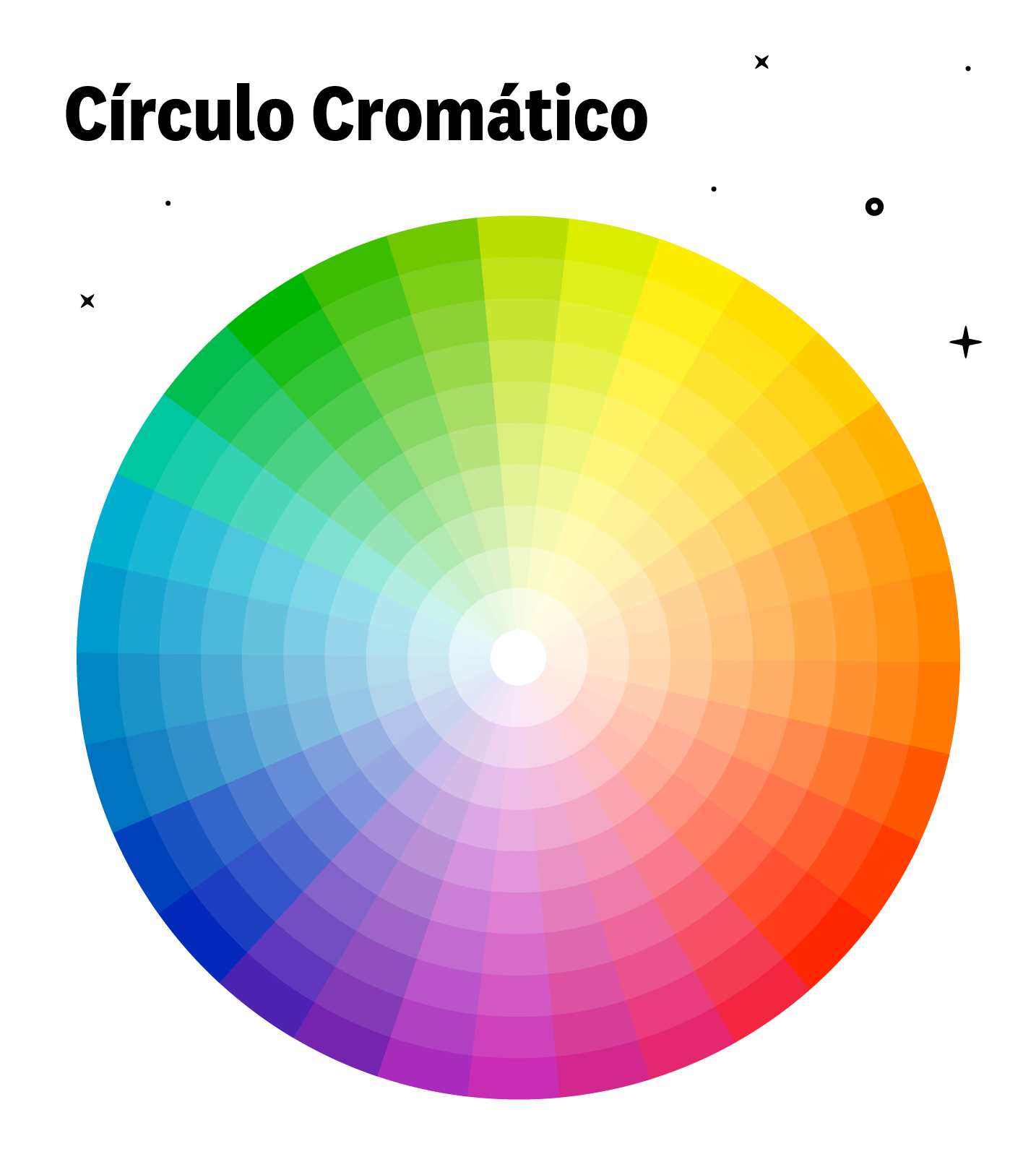
Para estas paletas es importante tener siempre presente el círculo cromático.

Esquema monocromático
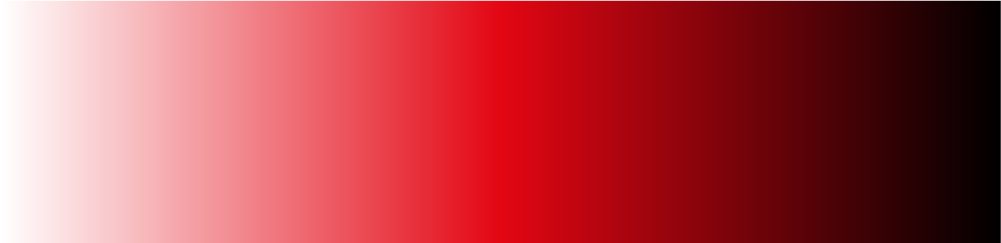
Los esquemas de color monocromáticos se componen de diferentes variaciones de un matiz específico. Estos son los esquemas de color más simples de crear, ya que todos los colores están tomados del mismo tono, lo que hace que sea más difícil crear un esquema discordante o feo (aunque nada es imposible).
Los esquemas monocromáticos son fáciles de crear, pero también pueden ser aburridos. Agregar un neutral fuerte como el blanco o el negro puede ayudar a mantener el esquema interesante.

Esquema análogo
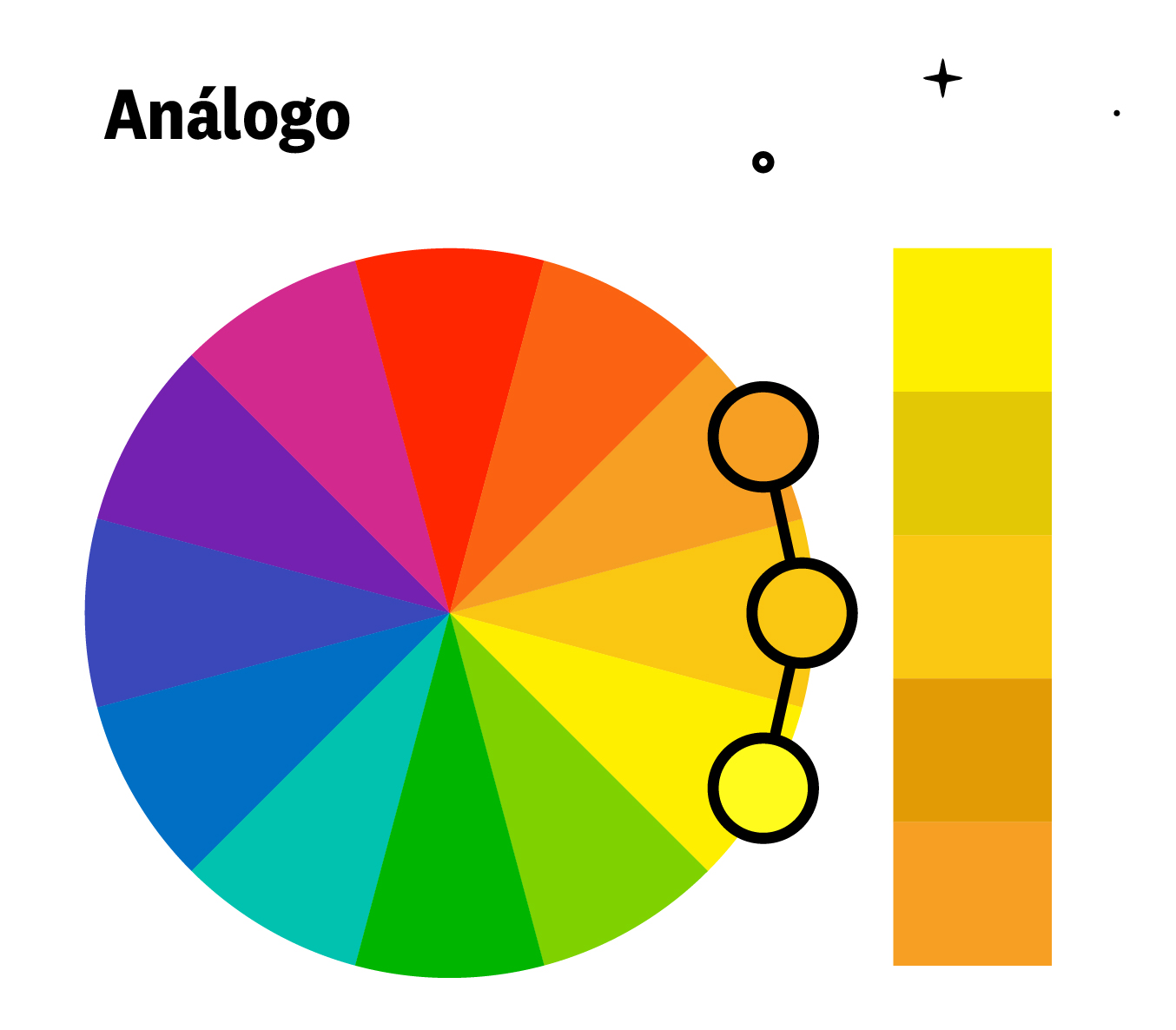
Los esquemas de colores análogos son los siguientes más fáciles de crear. Se crean utilizando colores que están uno al lado del otro en el círculo cromático. Como los esquemas monocromáticos, los colores análogos son muy equilibrados, pero éstos sí cuentan con más contraste entre los colores.

Esquema complementario
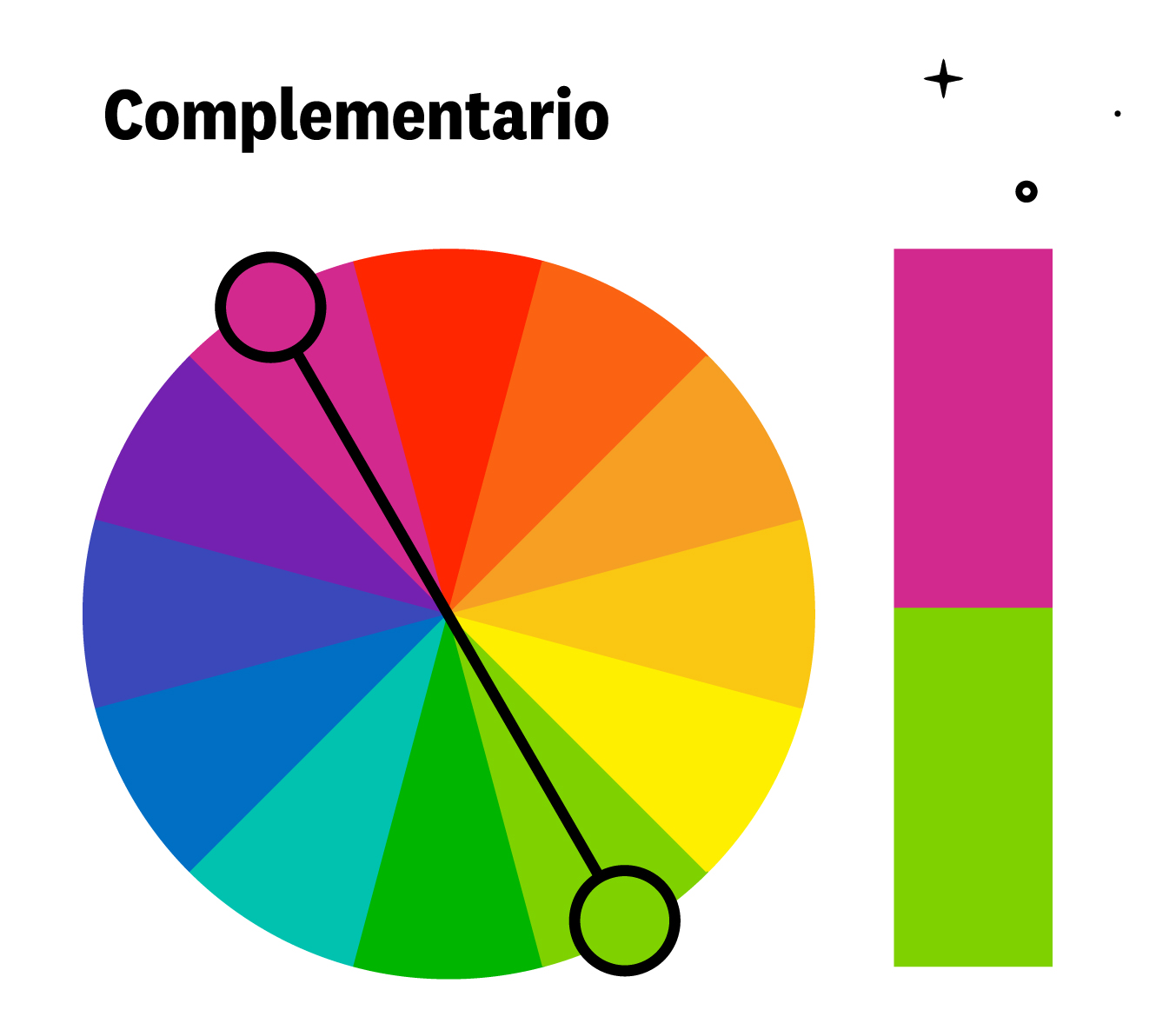
Los esquemas complementarios se crean combinando colores que se encuentran en lados opuestos del circulo cromático. En su forma más básica, estos esquemas constan de solo dos colores, pero se pueden expandir fácilmente variando las propiedades de los colores.

Sin embargo, una advertencia: el uso de colores que son opuestos (con valores muy similares en en cuanto a luminosidad y saturación) puede ser visualmente discordante y aparecerá lo que conocemos como “vibración”, en los casos más severos parecerá que las formas vibran a lo largo de sus bordes. Por ello es mejor que no estén pegados el uno con el otro directamente, si no añadir un color entre medias que haga de transición.


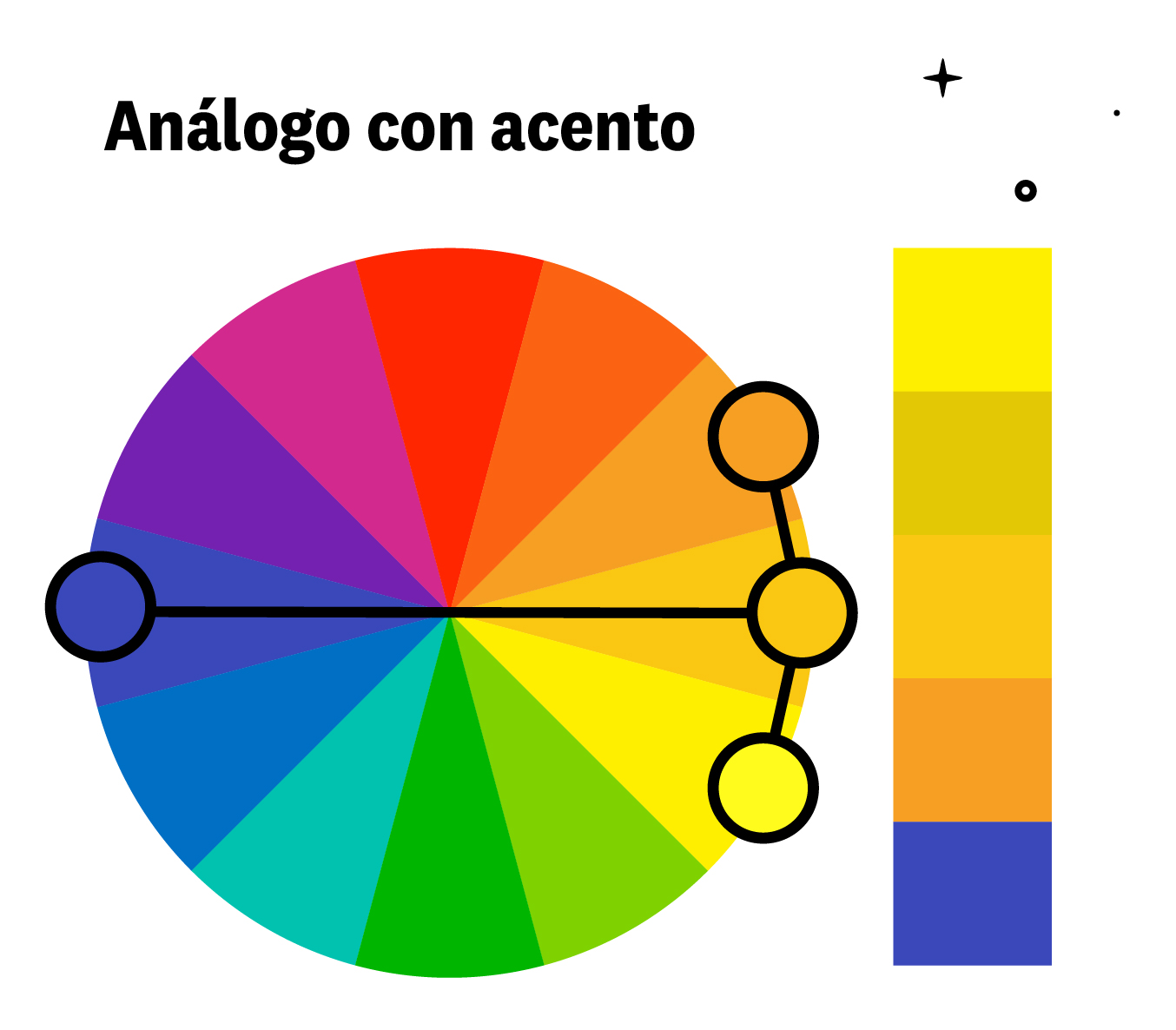
Esquema análogo con acento
Este esquema es el resultado de combinar el esquema análogo con el complementario. Es una manera de añadir un punto de interés a un esquema que puede resultar, como ya hemos dicho, algo aburrido, ya que conseguimos una mezcla de colores armoniosa con un “pop”.

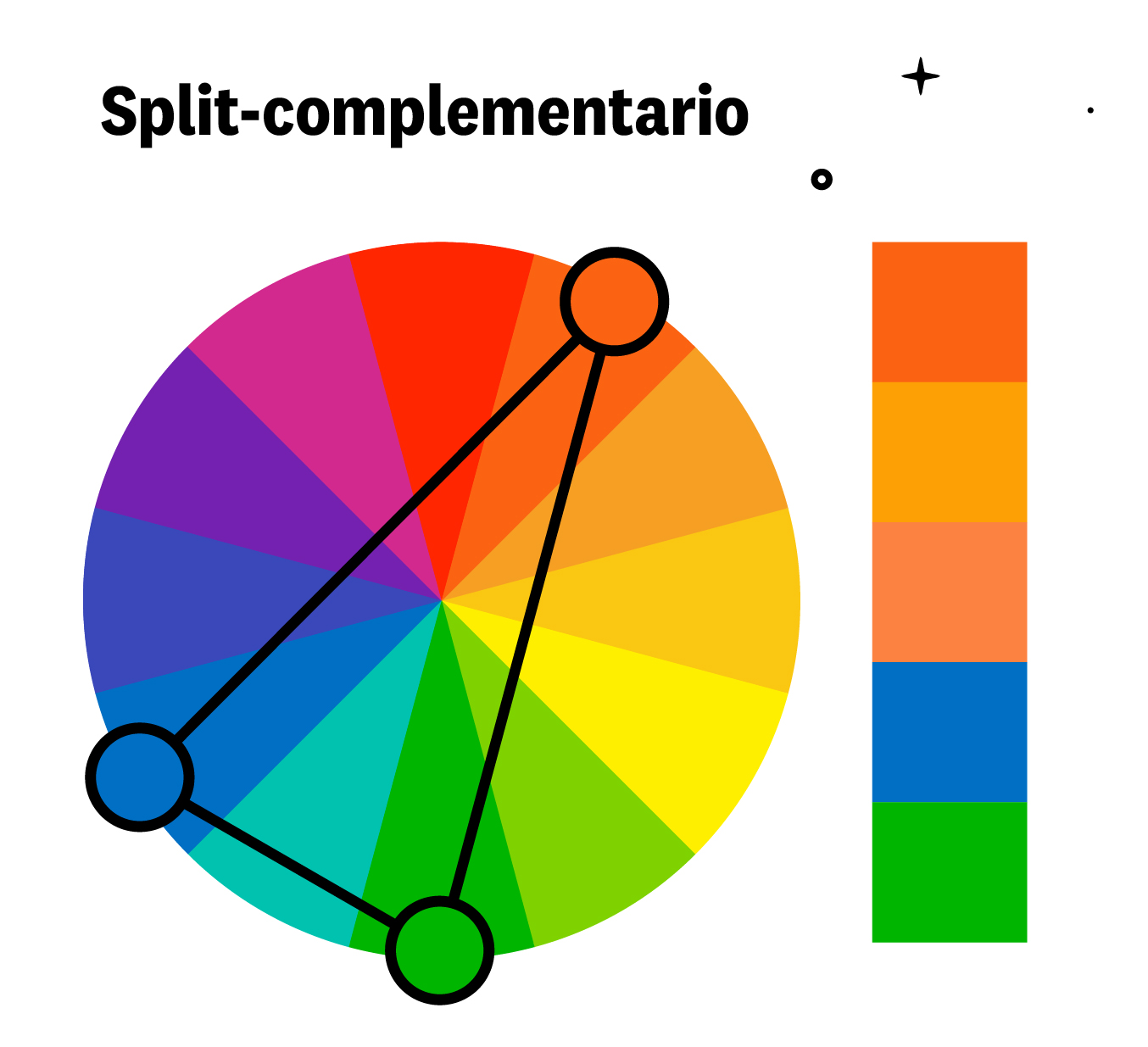
Esquema split-complementario
Los esquemas complementarios divididos agregan más complejidad que los esquemas complementarios regulares. En este esquema, en lugar de usar colores que son opuestos, usa colores a ambos lados del tono opuesto a su tono base.

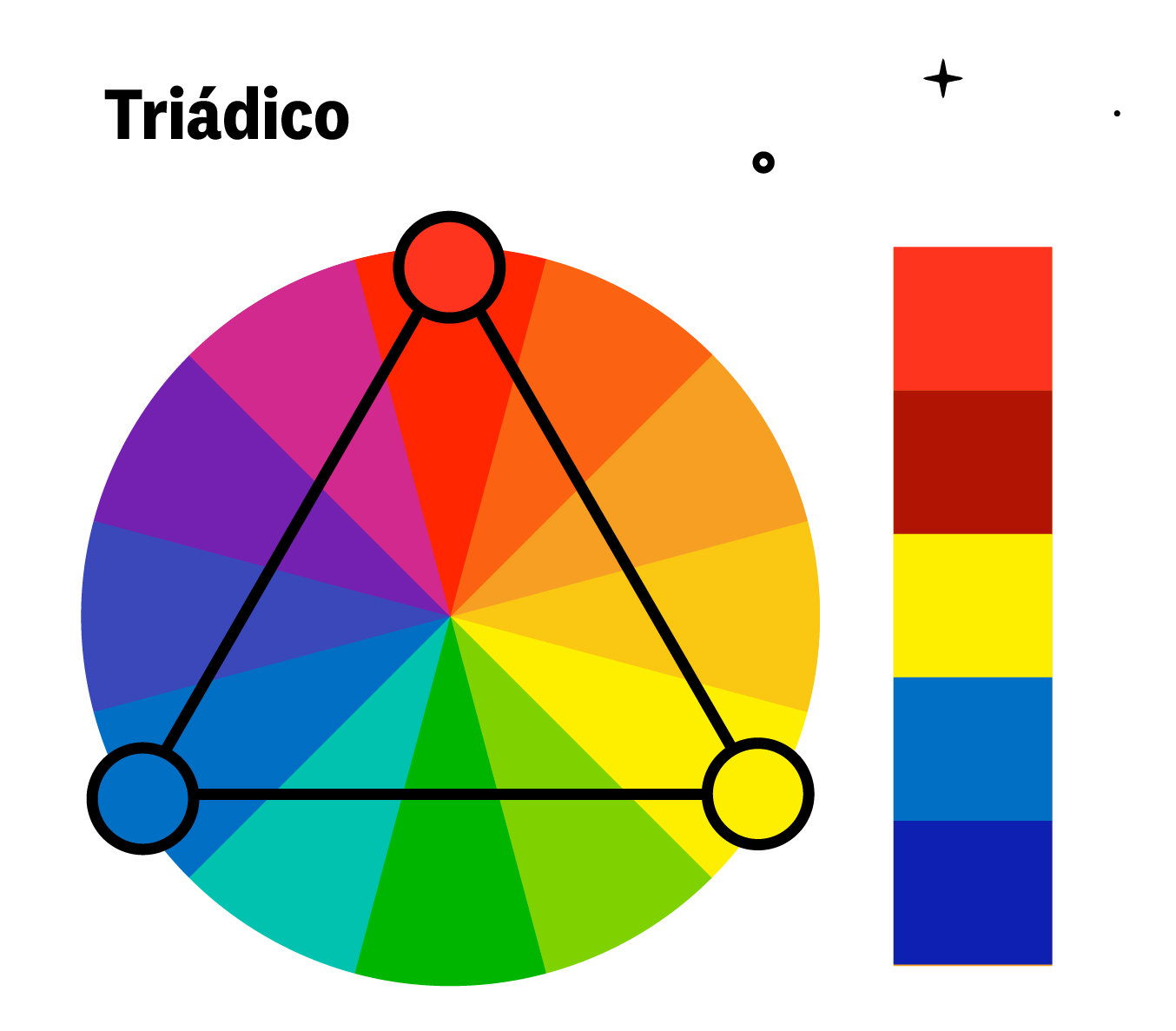
Esquema triádico
Los esquemas triádicos se componen de tonos espaciados equitativamente alrededor del círculo cromático, es decir, que la distancia entre los colores es la misma. Este es uno de los esquemas de color más diversos. Pueden ser difíciles de hacer bien, pero agregan mucho interés visual a un diseño cuando lo son.

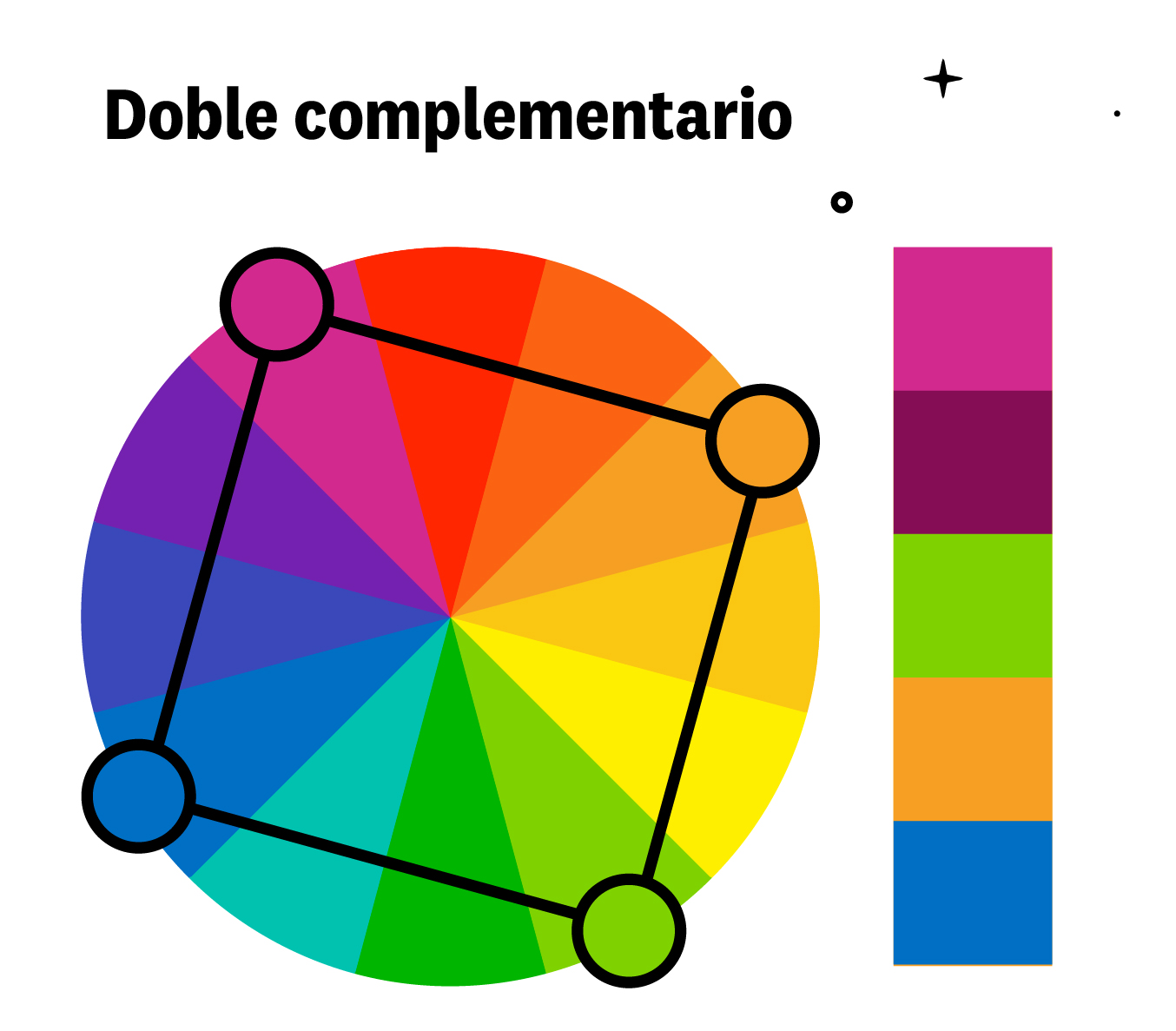
Esquema doble complementario (tetrádico)
Los esquemas de color tetrádicos son probablemente los esquemas más difíciles de lograr de manera efectiva. Consiste en combinar parejas de colores complementarios. Por ejemplo verde, rojo, naranja y azul.

Esquema a medida
Los esquemas de color personalizados son los más complicados de crear. En lugar de seguir los esquemas de color predefinidos discutidos anteriormente, un esquema personalizado no tiene por qué basarse en ninguna regla formal. Para este tipo de esquemas es muy importante tener en cuenta los conceptos de matiz, saturación y luminosidad.
Algunas recomendaciones para crear esquemas a medida:
- Si tienes ya definido un color corporativo principal, puede ser una buena idea que ese sea tu punto de partida.
- No olvides añadir colores neutros (negro, blanco, gris, blanco roto, marrón, beige…)
- Es importante tener una buena variedad de luminosidad en el esquema. Colores lo suficientemente claros que puedan funcionar como fondos y que permitan una buena legibilidad y colores suficientemente oscuros que puedan ser usados en los textos.
- Haz que tu color corporativo principal sea el pop de color que focalice la atención en los elementos importantes (botones, palabras claves, hipervínculos…)
- Empieza creando una paleta de 5 colores, y suma o resta colores según tus necesidades.
- Parte desde un esquema de color tradicional predefinido y ve modificándolo. Esto te dará una idea inicial de la dirección a seguir en cuanto a qué colores considerar.
- Colores muy desaturados, que casi llegan al blanco/gris/negro puro, más un color llamativo, suelen ser casi siempre una apuesta sobre seguro.
- Si estás muy perdido puedes buscar inspiración a partir de una imagen y extraer de ahí algunos colores. Esto se puede hacer con herramientas como la aplicación móvil Adobe Capture CC, además tienes la posibilidad de importar fácilmente tus paletas de colores a Illustrator o Photoshop.
Recursos y herramientas que pueden ser de utilidad
A continuación te dejo una lista de páginas web y otras herramientas que te pueden ayudar a empezar con la creación de tus propias paletas:
- Adobe Color
- Ventana “Guía de color” en Illustrator
- Coolors (que también tiene un complemento de Adobe, de Figma, extensión de Chorme y app)
- Color Hunt
- Picular
- Khroma
- Toptal
- Colorbox
- Paletton
- Colorzilla (extensión para Chrome y Firefox, permite copiar el código de cualquier color que veas online)
- Canva Color Palette Generator
Y aquí te dejo una infografía resumiendo todos los esquemas que hemos visto en este post:






