7 Herramientas No-Code para crear tu web
![]() Alicia Zunzunegui · 04 Dic, 2023 · Digital Marketing · 7 min
Alicia Zunzunegui · 04 Dic, 2023 · Digital Marketing · 7 min
La creación de una página web puede ser una montaña rusa de desafíos. Que si contratar un hosting, comprar un dominio, configurar el protocolo de seguridad, cambiar los estilos CSS, etc, etc, etc.
Reconozcámoslo, es un quebradero de cabeza que no todo el mundo soporta.
Pero estoy aquí para arrojarte algo de luz y para decirte que desde hace años hay una nueva tendencia en el mundo del diseño web: las herramientas No-Code.
¿Te imaginas construir tu web sin necesidad de ser un genio de la programación? Pues bien, eso ya es posible. Las herramientas No-Code te permiten crear tu sitio web como si fuera un juego de niños. O más bien como si fueran piezas de LEGO.
Luego entenderás el porqué.
En este artículo te descubriré siete herramientas que te cambiarán la forma en que piensas sobre el diseño web y te permitirán construir tu web de forma rápida, creativa y, lo más importante, sin necesidad de tocar una línea de código.
Que me perdonen los diseñadores y programadores web, pero es que el No-Code es mano de santo para emprendedores y pequeñas empresas.
Vamos a ello.
Qué es el No-Code
El No-Code, o “sin código”, es un enfoque revolucionario en el desarrollo de software que permite la creación de aplicaciones y soluciones digitales sin la necesidad de escribir código de programación tradicional.
Las herramientas No-Code están diseñadas para ser intuitivas y amigables. Esto permite a personas sin experiencia en programación poder crear webs y aplicaciones de forma sencilla, rápida y barata.
Hasta hace unos años, la creación de un sitio web implicaba conocimientos profundos de lenguajes de programación como HTML, CSS y JavaScript.
Sin embargo, el No-Code ha democratizado el proceso, abriendo las puertas del diseño y desarrollo web a una audiencia más amplia.
Las ventajas de crear tu web sin código
Reducir los tiempos de construcción de webs
Proyectos que antes podrían haber llevado semanas o meses ahora pueden tomar forma en cuestión de días, empoderando a emprendedores, pequeñas empresas y profesionales independientes para llevar a cabo sus ideas de manera eficiente.
Creatividad más accesible
Ya no es necesario ser un experto en programación para plasmar ideas innovadoras y diseños atractivos en la web. La interfaz intuitiva de las plataformas No-Code permite a los diseñadores, empresarios y emprendedores expresar su visión digital sin la necesidad de entender los entresijos del código.
Adaptabilidad y escalabilidad
Las herramientas No-Code suelen ser flexibles y escalables, permitiendo que la página web crezca y se adapte a medida que evolucionan las necesidades del negocio o proyecto.
Independencia de un equipo de desarrollo
El No-Code coloca el control directamente en manos del usuario, permitiéndole gestionar y actualizar su página web sin depender de un desarrollador.
Reducción de costes
Y no menos importante, al eliminar la necesidad de programadores, se reducen los costes asociados al desarrollo y mantenimiento de la página web.
7 herramientas No-Code que debes conocer si no sabes programar
WordPress
Empezaré mencionando al principal referente en la creación de sitios web.
WordPress es el líder en la gestión de contenidos web (CMS) y en la creación de páginas web.
Lleva muchísimos años instaurado en el mercado y permite tanto construir webs con código totalmente personalizables como sin necesidad de saber programación.

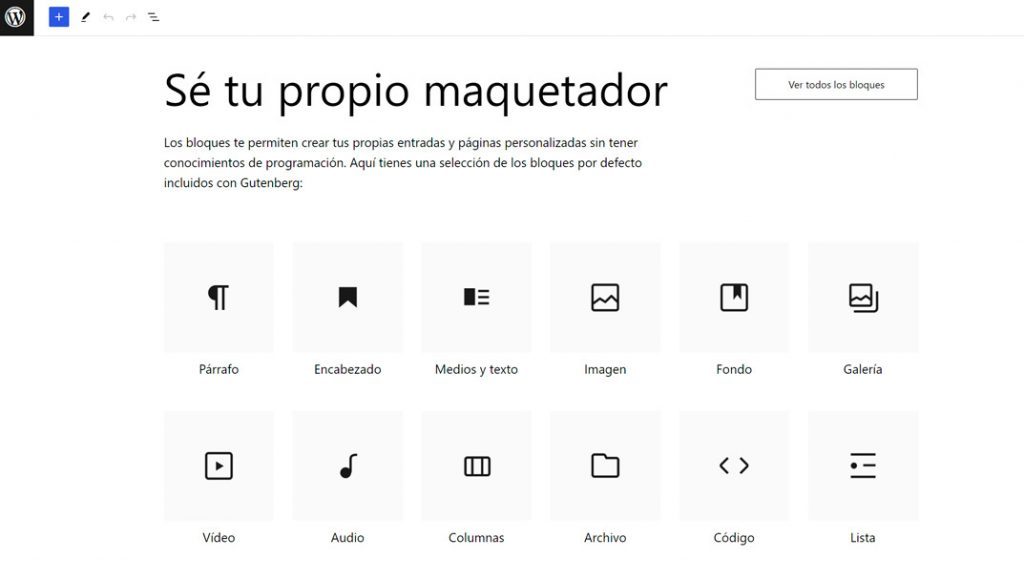
¿Recuerdas que antes te comenté que el No-Code es como jugar con piezas de LEGO?
Pues bien, tanto WordPress como las otras herramientas que voy a comentar se basan en la construcción en bloques.
Esto es seleccionar y arrastrar bloques previamente configurados para construir la web: barra de menú, botones, títulos, texto, imágenes, formularios…
Esto facilita mucho las cosas. Imagínate programar todos estos elementos con código…
Al ser un gestor de contenidos web (CMS) puedes publicar contenidos dinámicos un blog, algo muy recomendable para trabajar la visibilidad de tu negocio y adquirir nuevos leads.
Ofrece una diversidad de temas y plantillas pensadas para adaptarse a distintos tipos de sitios web. Estos temas posibilitan la personalización de la apariencia y estructura del sitio de acuerdo a las necesidades y gustos de cada usuario.
Cuenta con una extensa biblioteca de plugins que amplían las capacidades del sitio web. Dentro de esta colección, se encuentran plugins destinados a añadir formularios de contacto, integrar redes sociales, potenciar el SEO, crear galerías de imágenes, y muchas otras opciones que contribuyen a la versatilidad del desarrollo web.
Otro punto interesante es la gran comunidad que tiene. Esto permite resolver dudas y acceder a tutoriales para construir cualquier tipo de web sin necesidad de invertir mucho dinero.
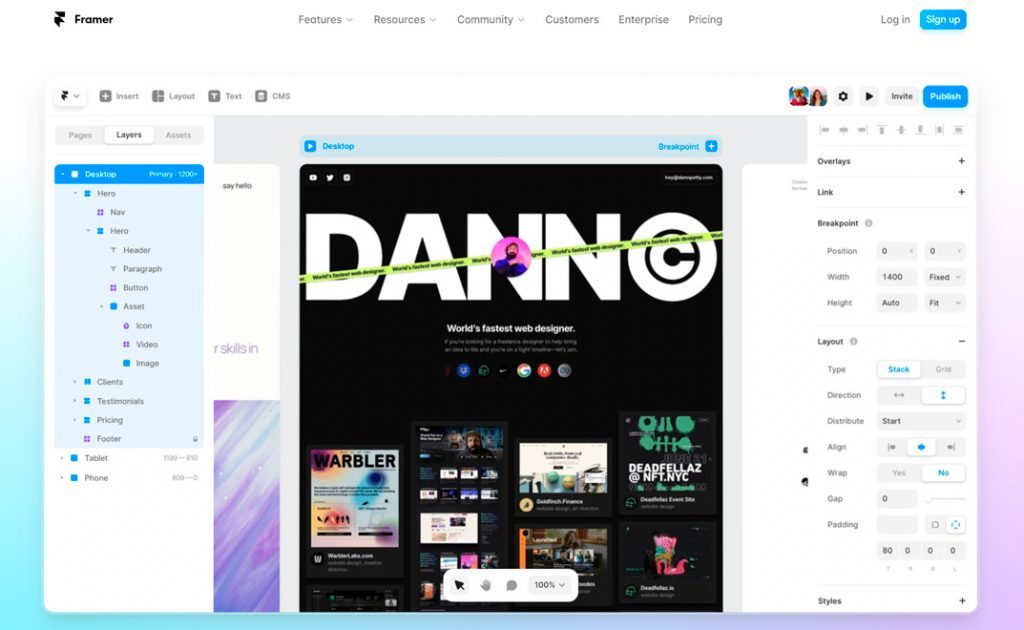
Framer
Framer es otra de las herramientas que debes conocer, especialmente si quieres construir tu web de forma rápida y totalmente funcional.
Framer ofrece una amplia variedad de plantillas y componentes predefinidos que facilitan la creación de diseños sin tener que comenzar desde cero.
Estos elementos se pueden utilizar y adaptar según tus preferencias, haciéndote ganar en flexibilidad y ahorro de tiempo en el proceso creativo.

La plataforma permite dar vida a tus diseños mediante animaciones y transiciones. Framer simplifica la creación de efectos de movimiento, cambios de tamaño, desvanecimientos y otras animaciones que, en comparación con otras herramientas, podrían resultar más complejas de implementar.
A pesar de ser una herramienta No-Code, Framer proporciona la opción de incorporar código para personalizar aún más tus diseños. Esto significa que, si tienes conocimientos de programación, puedes llevar tus creaciones a un nivel superior, adaptándolas de manera más precisa a tus necesidades empresariales o de producto.
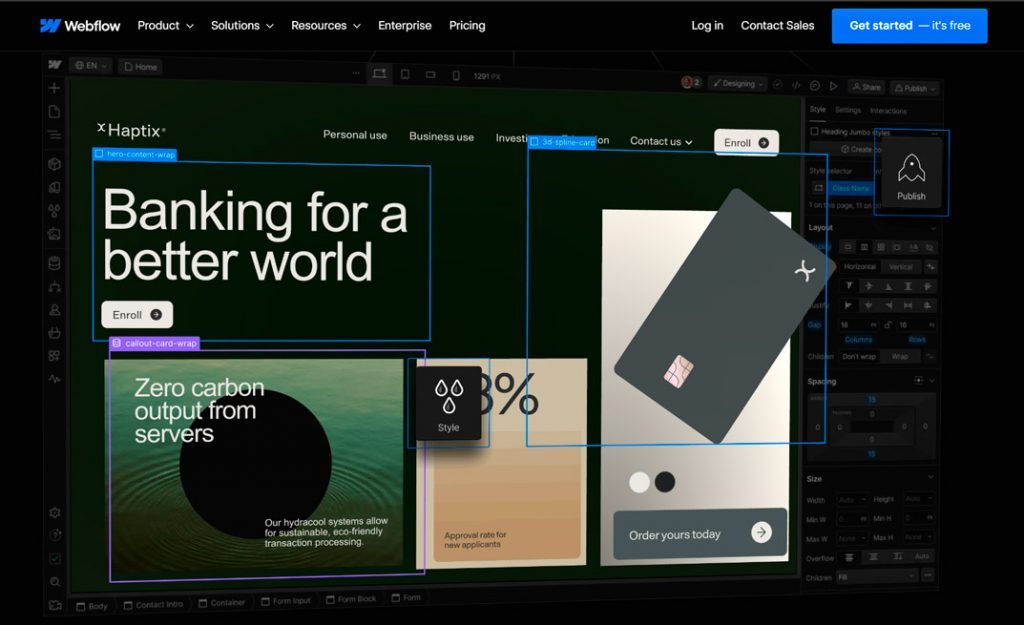
Webflow
Webflow es otra herramienta No-Code que ha cogido mucha relevancia en los últimos años.
Te permite crear tu web de forma visual gracias a la interfaz de capas y elementos visuales que tiene como animaciones.

Lo interesante de Webflow frente a otras herramientas No-Code como Framer es que se puede conectar con herramientas de terceros (como apps) y por tanto crear una web mucho más profesional y escalable.
Además, aunque sea una herramienta para programar sin código te genera el código HTML, CSS y Javascript de tu web. Lo cual está muy bien si necesitas más personalización de la que permite o llevarte la web a otro constructor.
Eso hace que la curva de aprendizaje sea un poco más compleja.
También hay que mencionar que Webflow permite crear un CMS, como WordPress. Eso sí, necesitarás usar la API CMS de Webflow. Algo más avanzado pero que se abre a infinidad de posibilidades.
Entramos ahora en el universo de las herramientas No-Code para crear landing pages, es decir, sitios web de una única página.
Muy enfocado en la venta de productos, captación de leads, etc.
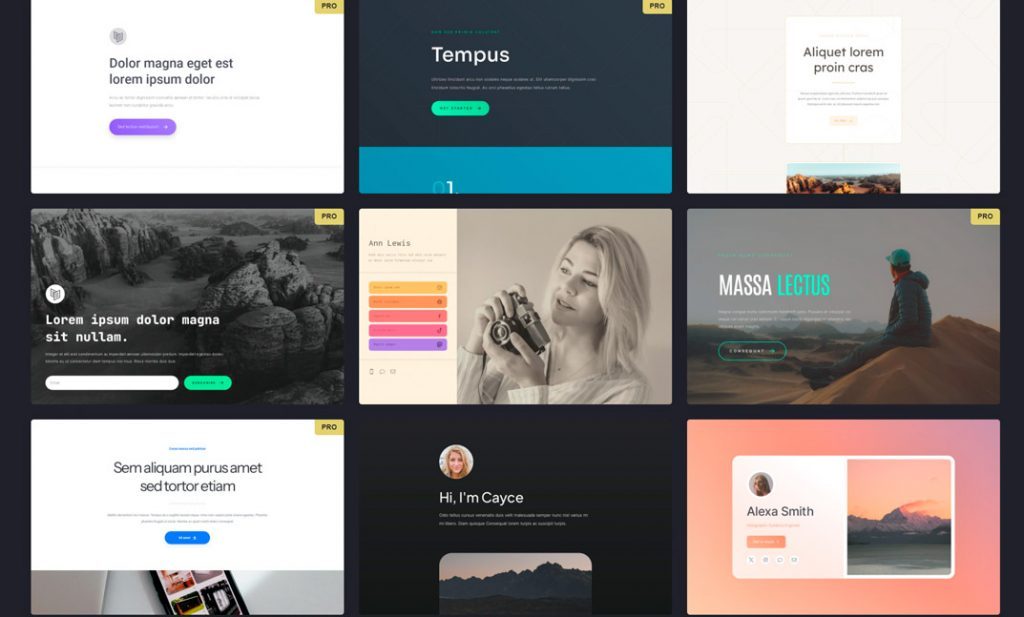
Carrd
Esta es una de las herramientas más económicas y recomendadas para crear landing pages sencillas pero resultonas.
Carrd cuenta con múltiples plantillas (algunas gratuitas y otras que entran en el plan de pago)
Hay para todo tipo de proyecto o negocio.

¿Para qué se recomienda Carrd?
Especialmente si necesitas una página profesional que muestre los datos de tu negocio, portfolio y otro tipo de información.
Eso sí, solo puedes crear una web estática. Es decir, no puedes crear un blog ya que Carrd no es un CMS, es simplemente un constructor de páginas independientes.
¿Y lo mejor?
Por 19 $ al año puedes múltiples páginas, customizar tu propio dominio y acceder a muchas más funcionalidades como las plantillas PRO.
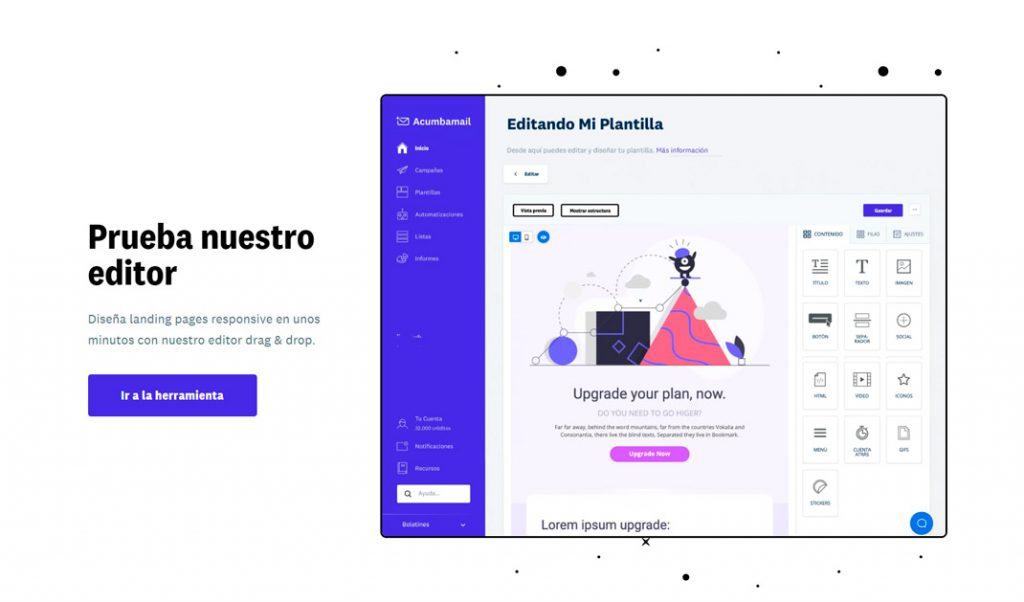
Acumbamail
A estas alturas toca mencionar el constructor de landing pages que tenemos dentro de Acumbamail.
También funciona con bloques preconfigurados lo que hace super fácil tener tu página en pocos minutos.

Un punto que no debemos pasar por alto es que se conecta con tus listas de suscriptores. Es ideal para captar emails a través de un lead magnet o una campaña específica.
Por supuesto, también cuenta con decenas de plantillas que puedes usar y editar a tu gusto.
Y lo mejor, es gratuita si usas la herramienta para enviar tus campañas de email marketing.
Recuerda que puedes probar Acumbamail gratis aquí.
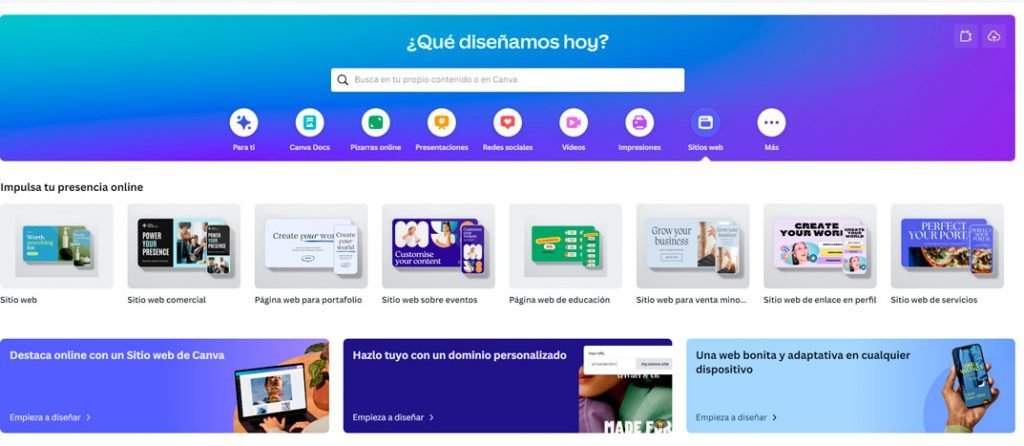
Canva
Canva se ha convertido en la herramienta de diseño de referencia para emprendedores y pequeñas empresas.
Nació para diseñar elementos estáticos para redes sociales pero actualmente se puede diseñar prácticamente de todo. Se puede decir que es una especie de Photoshop fácil para cualquier persona.
Y adivina qué, también permite crear páginas web.

Puedes elegir entre cientos de plantillas, aplicar tus colores corporativos y escribir todo el contenido web de forma sencilla.
Además, permite publicar la web tanto con dominio gratis (tuweb.canva.com) como añadiendo tu dominio corporativo (tuweb.com)
Puede ser una gran opción si manejas esa herramienta y buscas crear una landing page para tener presencia digital de forma rápida.
Eso sí, solo se pueden crear en el plan PRO.
Popsy
Por último me gustaría mencionar una herramienta que pasa desapercibida pero puede ser una gran opción para crear tu página web sin código.
Se trata de Popsy. Si te resulta familiar trabajar con Notion, este constructor te va a encantar ya que la web se crea exactamente igual que una página de Notion.
Además, tiene la ventaja de contar con muchas plantillas creadas por otros usuarios y también ilustraciones e iconos para dar a tu web un toque más original.

Está más enfocada en creadores de contenidos pero sería interesante que la echaras un ojo porque para negocios unipersonales está genial.
Conclusiones sobre herramientas No-Code
Como has visto, todas estas soluciones ofrecen funcionalidades muy interesantes como:
- Plantillas predefinidas
- Guías y tutoriales explicativos
- Posibilidad de utilizar un dominio gratuito o utilizar tu propio dominio.
Respecto al dominio, siempre es mejor configurar tu nombre de dominio corporativo para que sea más profesional.
Te animo a que le eches un vistazo a cada una de ellas porque tanto los precios como algunas funcionalidades más avanzadas varían.
Como siempre decimos, es interesante que pienses bien el objetivo y necesidades que tienes con tu web para decantarte por una herramienta u otra.
Explora las posibilidades del No-Code para hacer páginas profesionales sin saber programar.









