Google Optimize: Cómo Hacer Test A/B de Landing Pages
![]() Vital Innova · 30 Nov, 2017 · Landing pages · 6 min
Vital Innova · 30 Nov, 2017 · Landing pages · 6 min

Para el post de hoy, hemos invitado a nuestros compañeros de Vital Innova para un post-tutorial sobre cómo crear un test A/B de landing pages de tu negocio con Google Optimize en 5 sencillos pasos.
Aunque hasta hace unas pocas semanas Google no había comenzado a publicitar esta herramienta a través de las newsletters de otros productos, Google Optimize lleva ya disponible para todo el público desde principios de año.
Lo que empezó siendo como una herramienta exclusiva de las versiones de pago 360, ahora está liberada al público, y en esencia, nos permite realizar cambios visuales en una página concreta de nuestro sitio web para realizar los famosos test A/B de landing pages y dar con la landing page que mejor convierta.
Lanzando nuestro test A/B de landing pages con Google Optimize en 5 pasos
Como no hay mejor manera de explicar una herramienta que con un ejemplo práctico, nos ponemos manos a la obra y vamos a crear un experimento en nuestra página para comprobar si un cambio de color en el botón del formulario de suscripción a la newsletter puede mejorar la captación de emails.
Paso 1: empezar con Google Optimize
Lo primero de todo, es iniciar sesión con nuestra cuenta de Google en la web de Optimize. Como ya veremos más adelante, tendrás que iniciar sesión con la cuenta que tenga acceso a Analytics y/o a Tag Manager del sitio web en cuestión.
Al ser la primera vez que comienzas a usar la herramienta, te tocará pasar por una opening screen con diferentes opciones sobre tu privacidad y avisos sobre nuevas mejoras. Y tras varios clics, llegarás por fin a la sección de “Mi contenedor” donde por fin podremos comenzar con nuestro experimento.

Paso 2: crear nuestro primer experimento
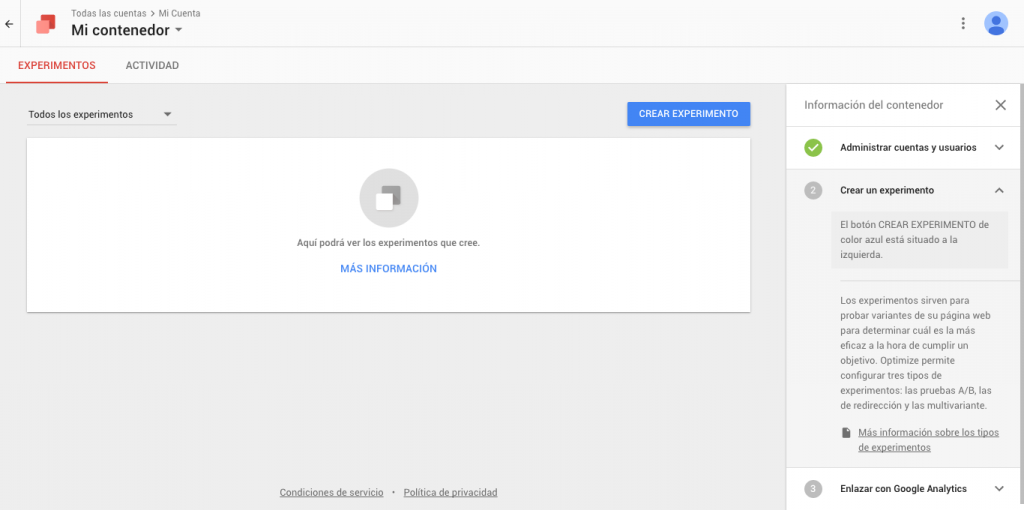
Una vez dentro, lo primero que tenemos que hacer, como bien nos dice Google ya a la derecha, es crear nuestro experimento haciendo clic en el botón azul correspondiente y completando tres sencillos pasos:
- Asignamos un nombre para poder identificarlo, en nuestro caso lo hemos llamado “Experimento – Newsletter Form”.
- Añadimos la URL de la página en la que vamos a realizar nuestro experimento. En nuestro caso, lo vamos a hacer en la home de Vital Innova (https://www.vitalinnova.com).
- Por último, seleccionamos el tipo de experimento que vamos a realizar y que en nuestro ejemplo de hoy vamos a dejar el que está por defecto: A/B Test.
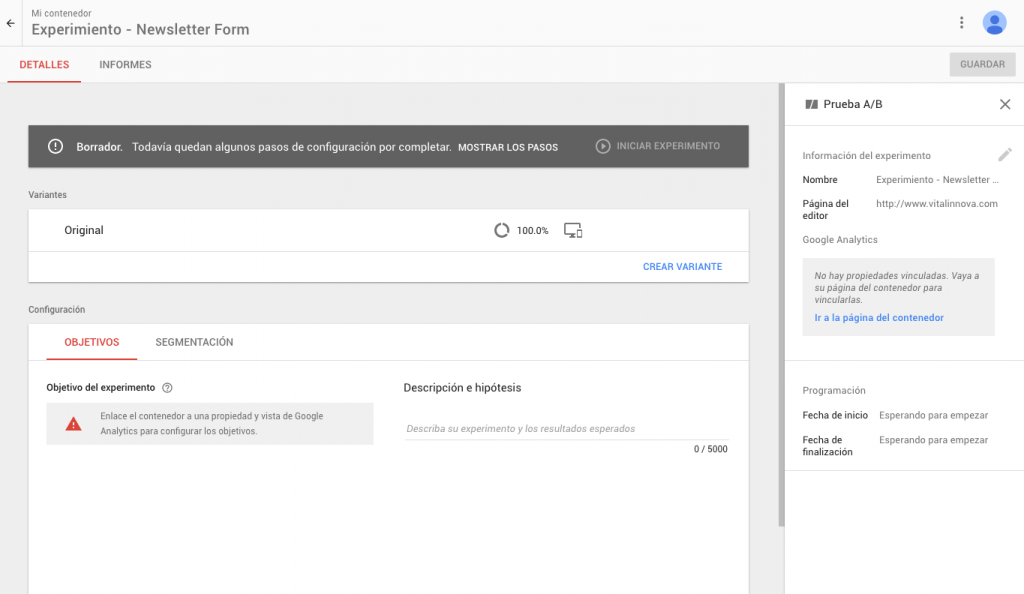
Finalizamos dándole al botón de crear y listo, ya tenemos nuestro primer borrador del experimento.

Paso 3: crear una variante
En los experimentos de test A/B de landing pages, lo que hacemos es comparar una base, la original como se llama aquí, y una variante de ésta.
Hacemos clic en el botón de “Crear variante”, añadimos un nombre lo suficiente descriptivo como para identificarla después si vamos a tener varias, y le damos a agregar. Si lo hemos hecho correctamente, aparecerá una nueva fila en nuestro experimento y nos avisa de que no hay ningún cambio respecto a la versión original, así que vamos a añadirlo.
Hacemos clic en la nueva variante (si nos pide que guardemos los cambios lo hacemos), y al ser la primera vez que usamos Google Optimize nos pedirá también que instalemos una extensión para Chrome.
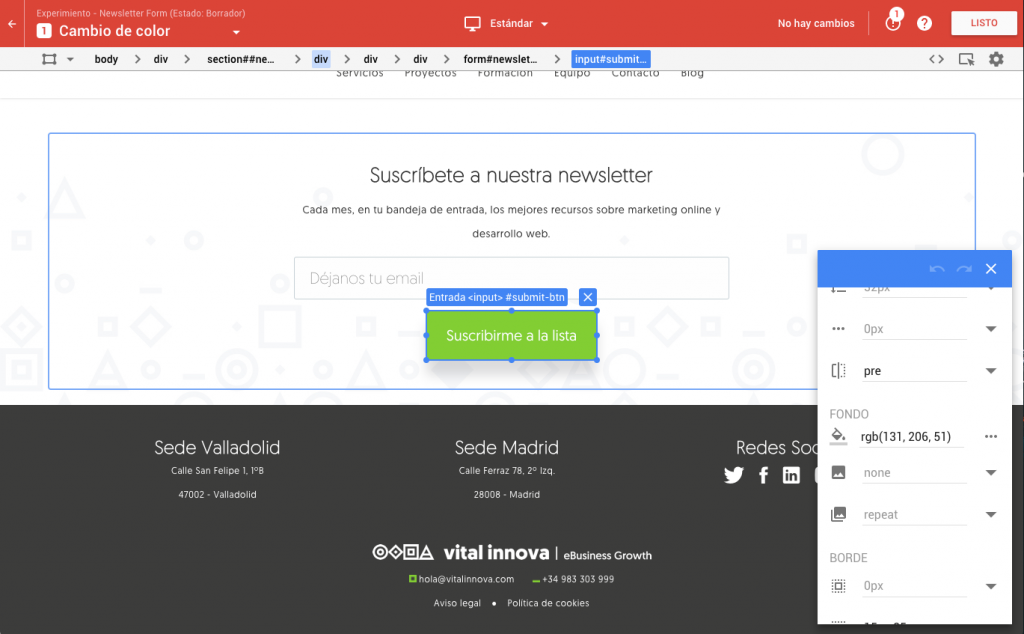
Como somos obedientes (y no nos queda otra opción porque no nos deja continuar si no), instalamos la extensión y nos redirigirá, ahora sí, al editor visual de la página objetivo que hemos añadido en nuestro segundo paso. En nuestro caso, nuestro formulario de suscripción a nuestra newsletter de Acumbamail se encuentra en el footer, así que hacemos scroll hasta encontrarlo como si estuviéramos navegando con normalidad.
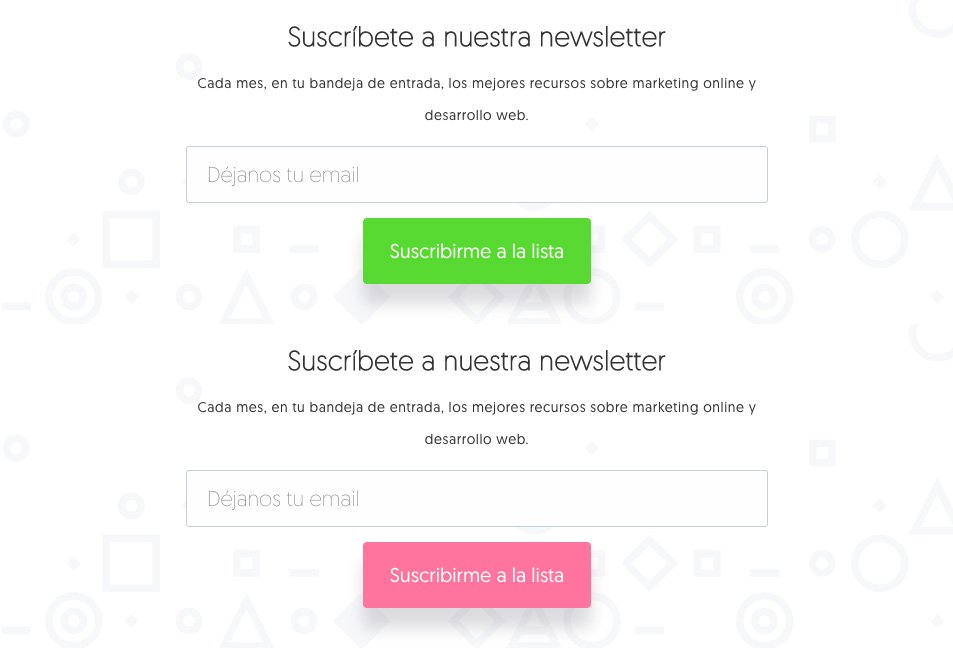
El editor es bastante potente y nos permite cambiar todo tipo de cosas: el texto, su color, bordes, fondos, etc. En nuestro caso, vamos a limitarnos únicamente a modificar el color del botón y ver si esto produce algún efecto en la conversión del formulario de suscripción.
Podríamos hacer más cambios como modificar el claim que acompaña al formulario, su tamaño, etc, pero si nos volvemos locos añadiendo todos los cambios en una sola variante no vamos a saber qué cambios son los que influyen en nuestro experimento.

Paso 4: asociar el experimento con Analytics
Estamos ya casi terminando y lo único que nos queda ya es asociar nuestro experimento con nuestra cuenta de Analytics y su objetivo correspondiente.
Nota: Estos últimos pasos son quizá los más engorrosos si no estáis un poco acostumbrados a tocar código o a manejaros con Tag Manager, pero no son nada complicados así que no os preocupéis.
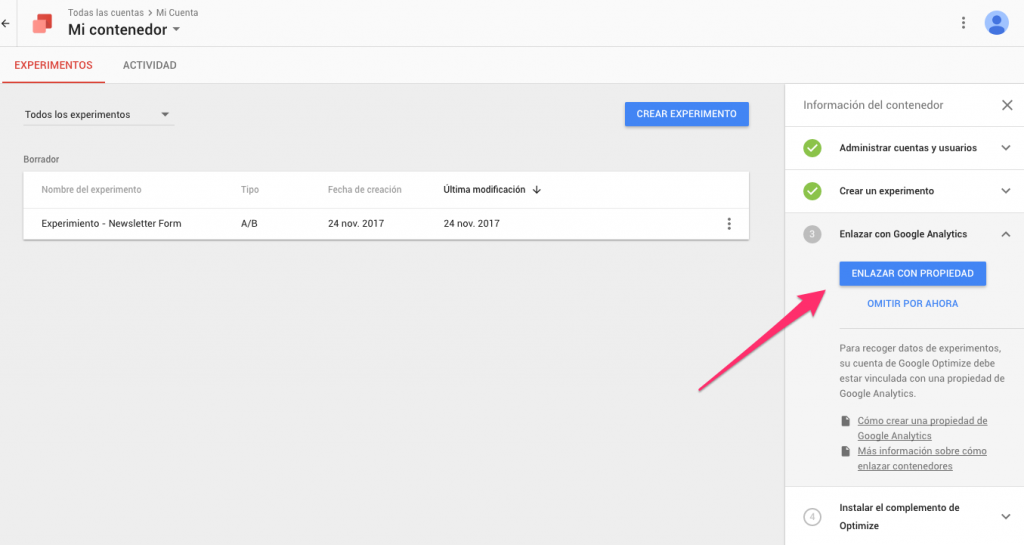
Para añadir un objetivo al experimento, lo primero es asociar Google Optimize con una propiedad. Hacemos clic a la derecha donde nos dice “Ir a la página del contenedor” y nos enviará de nuevo a la página resumen.

Ahora a la derecha, nos aparecerá ya el botón para “Enlazar con la propiedad”. Hacemos clic y seleccionamos también la vista correspondiente donde vamos a realizar el experimento. Le damos al botón de “Enlazar” y listo.
Ya casi lo tenemos. Para finalizar, ahora nos queda únicamente añadir el código de Google Optimize a la URL donde vamos a realizar el experimento. Siempre que hayamos seguido correctamente los pasos, Optimize nos mostrará un pop-up informativo con el snippet de código que tendremos que añadir a nuestro código de Analytics.
Se trata simplemente añadir una sola línea únicamente en la URL donde se van a realizar los cambios, no hace falta añadirlo en todo el sitio web.
Si tenéis implementado Tag Manager en vuestra web, tenéis disponible una etiqueta ya predefinida para hacerlo de manera muy sencilla.
Paso 5: añadir un objetivo al experimento en Google Optimize
Una vez que ya hemos asociado nuestro experimento con la propiedad correspondiente, ahora haremos lo mismo con el objetivo sobre el que vamos a intentar mejorar su conversión.
Volvemos a la página del experimento, y abajo a la izquierda tenemos el enlace correspondiente para añadirlo. Hacemos clic y nos dará ahora la opción de o bien añadir uno nuevo personalizado en función de algún Evento o Páginas vistas, o seleccionar alguno que ya tenéis creado previamente.
Nosotros lo hemos asociado ya con el objetivo que teníamos creado con anterioridad y que mide las suscripciones a nuestro boletín.
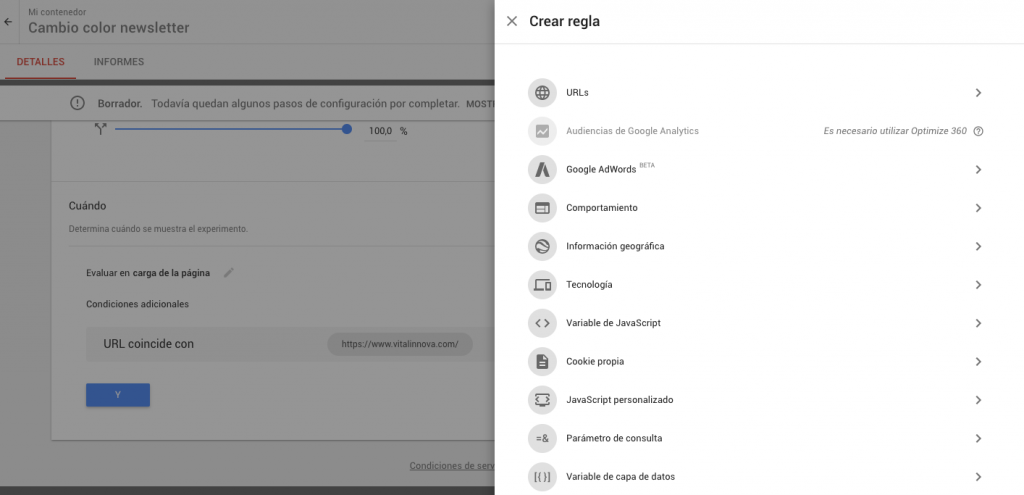
Por último, nos queda la pestaña de segmentación donde vamos a poder configurar quiénes son las personas que van a ver nuestros cambios.
Por defecto, el experimento viene creado para que todos los visitantes de la página se incluyan en el experimento y con una distribución de 50% para la versión original y la variante, pero podemos cambiarlo según nuestras necesidades.
Además también nos permite seleccionar cuándo van a ver este experimento. Por defecto, nos aparece ya añadida la condición de nuestra URL objetivo. Podremos añadir más reglas. Por ejemplo, las personas que vengan de una campaña de Adwords o de una ciudad en concreto.

Una vez seleccionadas nuestras reglas, solo nos queda iniciar nuestro experimento. Pulsa en el botón de la barra gris superior para empezar a recopilar datos.
Toda la información sobre cómo actúan los usuarios, la tendrás ahora en tu cuenta de Analytics en la sección de Comportamiento > Experimentos, donde pasado un tiempo significativo, podrás analizar los resultados.
Paso 6: Probar nuestra variante
Ahora te toca probarlo, ve a la página donde hayas lanzado el experimento. Luego, prueba a ver qué versión te carga y comprueba el resultado de este test A/B de landing pages.
Si no has tenido suerte con la variación, únicamente tienes que eliminar las cookies de Google Optimize. Después, carga la página hasta entrar en ese 50%. Para eliminar esas cookies, abre las Herramientas para desarrolladores de Chrome, ve a la sección de Application > Cookies > Tu URL y elimina las cookies _ga y _gaexp, que funcionan como identificadores del navegador y de la variante.
Una vez eliminadas, recarga la página y cruza los dedos . Igual te toca hacerlo un par de veces más. No es un 1/1, sino que muestra unas cuantas veces la misma variante y luego cambia a la otra versión.

Esperamos que este post te haya sido útil. Ahora ya sabes cómo realizar un test A/B de landing pages con Google Optimize.