7 ejemplos de formularios de contacto eficaces que mejorarán tu web
![]() Pablo Díaz · 21 Oct, 2024 · Marketing Online · 11 min
Pablo Díaz · 21 Oct, 2024 · Marketing Online · 11 min
Menos es más. Esta tres palabras tan manidas tienen mucho significado en el tema que vamos a tratar: ejemplos de formularios de contacto.
Un formulario de contacto bien diseñado es la clave para convertir visitas en oportunidades de negocio. Más que un simple medio de comunicación, es una herramienta que, cuando se optimiza correctamente, mejora la experiencia del usuario y aumenta las conversiones.
En este artículo, vamos a ver algunos elementos para simplificar, optimizar y hacer que tus formularios trabajen a tu favor. Además, te mostraré 7 ejemplos de formularios para que cojas ideas para aplicar a los formularios de tu web.
La simplicidad es clave
Uno de los principios más importantes para diseñar formularios de contacto efectivos es la simplicidad.
El formulario debe ser fácil de entender y rápido de completar. El error más común que veo en muchas páginas de contacto es que saturan los formularios de campos innecesarios.
El mayor consejo que te puedo dar es que pidas solo la información que realmente necesitas. Elimina cualquier campo que no sea indispensable para cumplir con el objetivo.
Un formulario simple no significa que sea menos funcional, sino que está optimizado para que el usuario lo complete sin complicaciones. De hecho, los estudios muestran que los formularios largos o confusos suelen tener tasas de abandono mucho más altas.
Los formularios más efectivos son aquellos con menos campos, instrucciones claras y un diseño limpio que no abrume al usuario.
Más abajo veremos algunos ejemplos.
Características que debe tener una buena página de contacto
Una página de contacto bien diseñada debe cumplir con varios elementos que la hagan funcional, atractiva y accesible tanto para los usuarios como para los administradores del negocio.
Vamos a ver algunas claves esenciales:
Propósito claro
Desde el primer momento, tu formulario debe dejar claro para qué sirve. Es decir, qué se va a conseguir.
- ¿Está pensado para resolver preguntas?
- ¿Para solicitar información?
- ¿Para facilitar un registro?
Cuanto más claro sea el propósito, más fácil será para el usuario tomar acción.
Diseño limpio y funcional
Un diseño visualmente organizado que tenga una buena jerarquía facilita la navegación.
Utiliza colores que resalten el botón de envío y evita saturar la página con demasiados elementos.
Campos mínimos necesarios
Cuantos menos campos tenga que llenar el usuario, mejor.
Si puedes captar la información que necesitas con menos datos, aumentas la probabilidad de que el usuario complete el formulario.
Recuerda: menos es más.
¿Por qué vas a pedir la ciudad donde reside la persona si no vas a usar esa información para nada?
Call to Action (CTA) claro y visible
El botón de envío debe ser llamativo y estar acompañado de un texto que motive al usuario a hacer clic.
Un CTA bien diseñado puede ser el empujón final que el usuario necesita.
Compatibilidad con dispositivos móviles
Esto parece una obviedad. Sabemos que muchos usuarios navegan desde sus móviles. Y que las webs deben ser responsive.
Pero te sorprenderías la cantidad de páginas que no se adaptan correctamente a las pantallas pequeñas.
Asegúrate de que el formulario esté optimizado para todas las pantallas y que la experiencia sea fluida sin importar el dispositivo que utilicen.
Opciones de contacto alternativas
Incluye otras formas de contacto, como un correo electrónico o un número de teléfono. Esto genera más confianza y ofrece flexibilidad a los usuarios que prefieren métodos de comunicación diferentes.
Ejemplos de formularios de contacto para inspirarte
Vamos a hacer un repaso por siete empresas y cómo usan los formularios de diferentes maneras y configuraciones para que lo tomes como referencia para tu negocio.
Canva

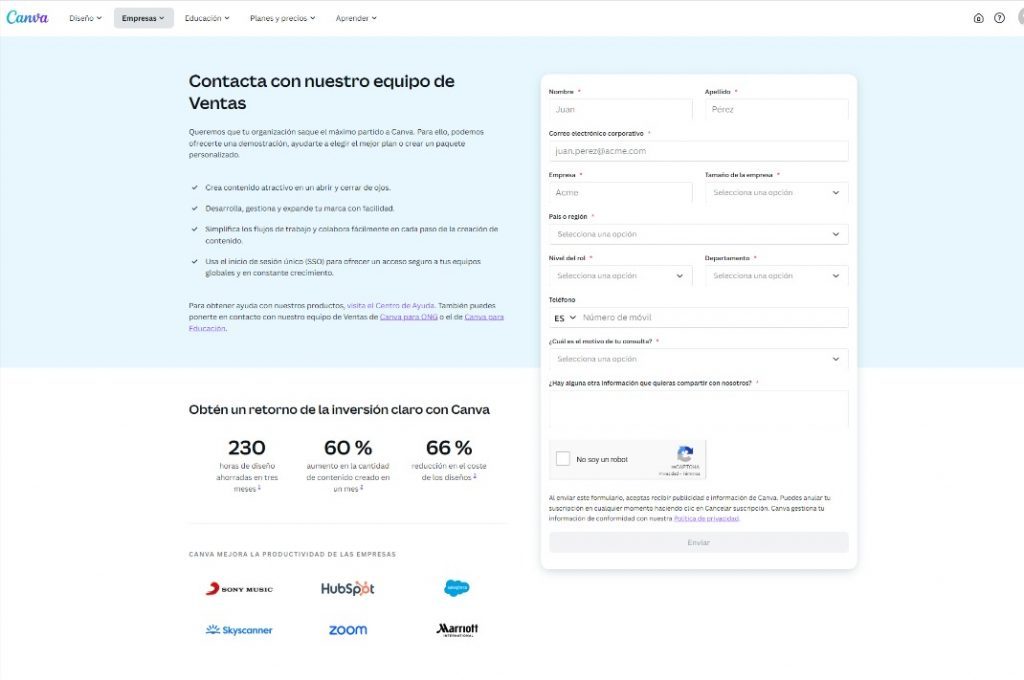
El formulario de contacto de Canva está dirigido específicamente a empresas que desean contactar con su equipo de ventas.
Como ves, está compuesto por múltiples campos detallados que solicitan información clave para segmentar y personalizar la respuesta. Los campos incluyen nombre, apellido, correo electrónico corporativo, nombre de la empresa, tamaño de la empresa, país o región, nivel del rol, departamento, teléfono, y el motivo de la consulta.
👉 En tu caso, deberás elegir cuáles de todos los campos posibles necesitas para personalizar tu respuesta.
También ofrece un campo abierto para que el usuario proporcione información adicional y está acompañado de un reCAPTCHA de Google para evitar el spam.
El diseño del formulario es limpio y profesional, con campos bien espaciados que permiten una fácil navegación.
A la izquierda del formulario, se presenta información adicional sobre cómo Canva puede ayudar a las empresas a mejorar su productividad y flujos de trabajo.
Debajo del formulario, se incluyen datos relevantes como testimonios y el impacto que Canva ha tenido en empresas reconocidas, lo que refuerza la confianza en la marca.
Puntos fuertes de este formulario
- Segmentación de leads. Este formulario permite a Canva obtener información muy específica sobre el usuario. Esto facilita que el equipo de ventas pueda priorizar y personalizar las respuestas basadas en la relevancia de cada lead.
- Contexto de negocio. Al ser un formulario dirigido a empresas, los campos están alineados con las necesidades B2B (Business to Business), solicitando información corporativa y profesional que ayudará a Canva a ofrecer una propuesta de valor más ajustada a las necesidades del cliente.
- Información adicional para mejorar la conversión. La información a la izquierda del formulario (cómo Canva ayuda a las empresas) y los testimonios de grandes empresas generan confianza en el usuario. Saber que compañías como HubSpot, Zoom y Marriott usan Canva refuerza la decisión de contacto.
- Campo abierto para comentarios. Permite que los usuarios añadan detalles adicionales que puedan ser importantes para Canva, lo que mejora la comunicación inicial y acelera el proceso de resolución.
- Seguridad y prevención de spam. La inclusión del reCAPTCHA ayuda a asegurar que solo usuarios reales envíen el formulario, lo que reduce el riesgo de recibir spam o contactos irrelevantes.
Canal Car

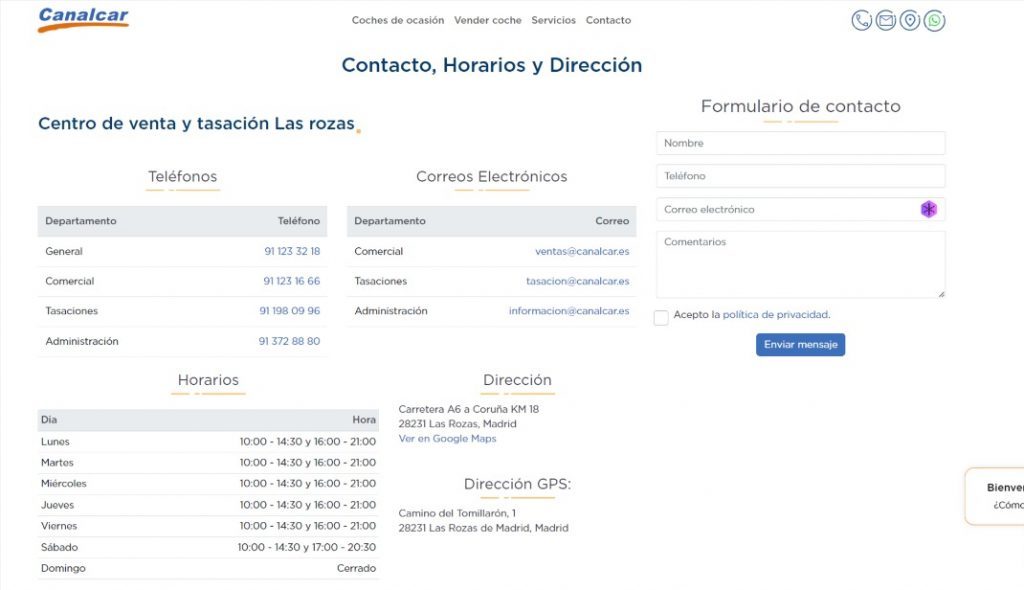
El formulario de contacto de Canalcar está integrado dentro de una página de contacto que ofrece varias formas de comunicación.
En la parte central, encontramos un formulario compuesto por cuatro campos:
- Nombre
- Teléfono
- Correo electrónico
- Un campo para comentarios o consultas
También incluye una casilla para aceptar la política de privacidad, necesaria para cumplir con las normativas legales.
El botón de envío es de color azul (color corporativo) y está bien contrastado con el resto de la página, lo que facilita que el usuario lo identifique claramente.
Aparte del formulario, la página ofrece otras vías de contacto, como teléfonos, correos electrónicos organizados por departamento, dirección física y horarios de atención. Esto da al usuario una visión completa de cómo puede contactar con la empresa según sus necesidades.
En mi opinión, en esta página el formulario pasa desapercibido y hacen ver que prefieren el contacto por teléfono a cada departamento específico.
Puntos fuertes de este formulario
- Multicanalidad. El formulario está acompañado de otras opciones de contacto (teléfonos y correos electrónicos), lo que permite al usuario elegir el medio que mejor se ajuste a sus necesidades o urgencia. Esto genera confianza y flexibilidad.
- Claridad en los campos. Los cuatro campos del formulario son los básicos y esenciales para iniciar una conversación. No se solicita más información de la necesaria, lo que reduce la fricción.
- Compatibilidad con normativas. La inclusión de la casilla de aceptación de la política de privacidad garantiza que la empresa cumple con la normativa de protección de datos.
- Llamada a la acción clara: El botón de envío tiene un color que contraste y un copy claro “Enviar mensaje”, lo que facilita la acción del usuario.
Macnificos

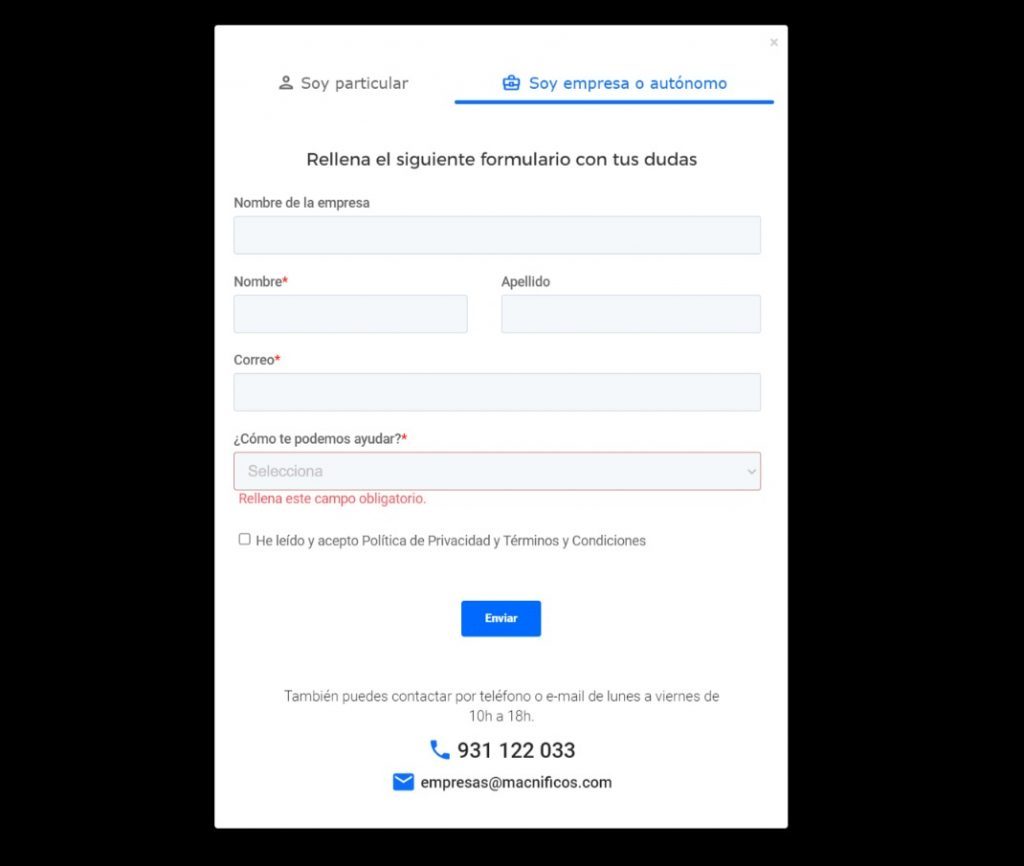
Macnificos es una tienda de dispositivos electrónicos.
Este formulario tiene una particularidad: permite elegir si la persona que contacta es una particular o una empresa o autónomos. Esto lo hace adaptable a diferentes tipos de usuarios.
Incluye cinco campos principales:
- Nombre de la empresa
- Nombre y apellido del contacto
- Correo electrónico
- Un desplegable para elegir cómo pueden ayudar al usuario (ahí ofrecen distintas opciones)
También incluyen la casilla obligatoria para aceptar la política de privacidad.
Debajo del formulario, ofrecen otras opciones de contacto, como un número de teléfono y un correo electrónico, junto con los horarios de atención.
Puntos fuertes de este formulario
- Segmentación de usuario. El formulario tiene un selector en la parte superior que permite elegir entre “Soy particular” o “Soy empresa o autónomo”, lo que ayuda a personalizar la experiencia del usuario y dirigir su consulta de manera adecuada.
- Claridad y simplicidad. A pesar de ser un formulario para empresas, la cantidad de campos es mínima, lo que facilita su rápida finalización. El campo de selección desplegable para “¿Cómo te podemos ayudar?” permite categorizar las solicitudes de manera eficiente sin sobrecargar al usuario con demasiadas preguntas.
- Accesibilidad y contacto alternativo. Además del formulario, la inclusión de un número de teléfono y un correo electrónico de contacto brinda opciones adicionales al usuario, lo que aumenta la confianza y ofrece flexibilidad para aquellos que prefieren no usar el formulario.
- Cumplimiento legal y confianza. La casilla para aceptar la política de privacidad asegura que la empresa cumple con las normativas de protección de datos.
- Diseño limpio y funcional. El formulario tiene un diseño muy limpio, con campos bien espaciados y una jerarquía visual clara, lo que facilita el proceso de completado. El botón de envío azul se destaca del fondo blanco, lo que facilita la acción de enviar.
Natural Wean

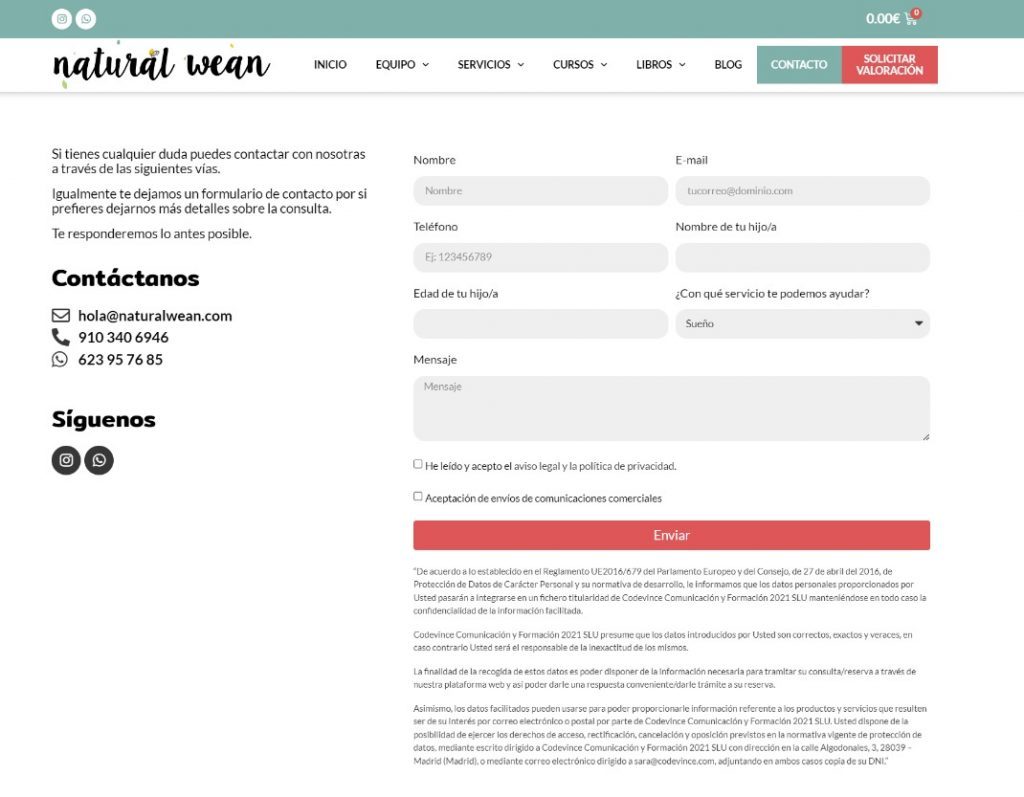
Natural Wean es una web que ofrece asesoría de sueño para bebés.
Su formulario de contacto está diseñado para padres y madres que buscan asistencia o información sobre los servicios de la empresa.
Incluye varios campos:
- Nombre de la persona que contacta
- El correo electrónico
- El teléfono
- El nombre del hijo o hija (esto es clave para generar simpatía)
- La edad del hijo/a
- Un desplegable para seleccionar el tipo de servicio que necesitan
- También ofrece un campo de mensaje para describir la consulta
Además, hay dos casillas opcionales: una para aceptar el aviso legal y la política de privacidad y otra para aceptar envíos de comunicaciones comerciales (como newsletters)
El botón de envío es de color rojo y está bien visible en contraste con el fondo blanco. A la izquierda del formulario, se incluyen otras formas de contacto como el correo electrónico, números de teléfono y enlaces a redes sociales como Instagram y WhatsApp.
Puntos fuertes de este formulario
- Personalización según el perfil del usuario. Este formulario está claramente dirigido a un público específico (padres y madres), lo que lo hace más relevante. Los campos como “Edad de tu hijo/a” y “Nombre de tu hijo/a” permiten a la empresa ofrecer una respuesta personalizada según la situación familiar del usuario.
- Opciones múltiples de contacto. Además del formulario, se ofrecen otras opciones de contacto (teléfono, correo electrónico y redes sociales). Esto da flexibilidad al usuario y genera confianza al mostrar que la empresa está disponible a través de varios canales.
- Simplicidad en los campos. Aunque el formulario tiene varios campos, todos son relevantes para el tipo de servicio que se ofrece, lo que evita la sensación de sobrecarga al usuario. Los campos son claros y están bien espaciados, lo que facilita el proceso de llenado.
- Consentimiento y confianza. Las dos casillas para aceptar la política de privacidad y la opción de recibir comunicaciones comerciales aseguran que la empresa cumpla con las normativas legales. En este caso también incluyen la información legal, el tratado de los datos y consentimiento en un texto más pequeño al final del formulario.
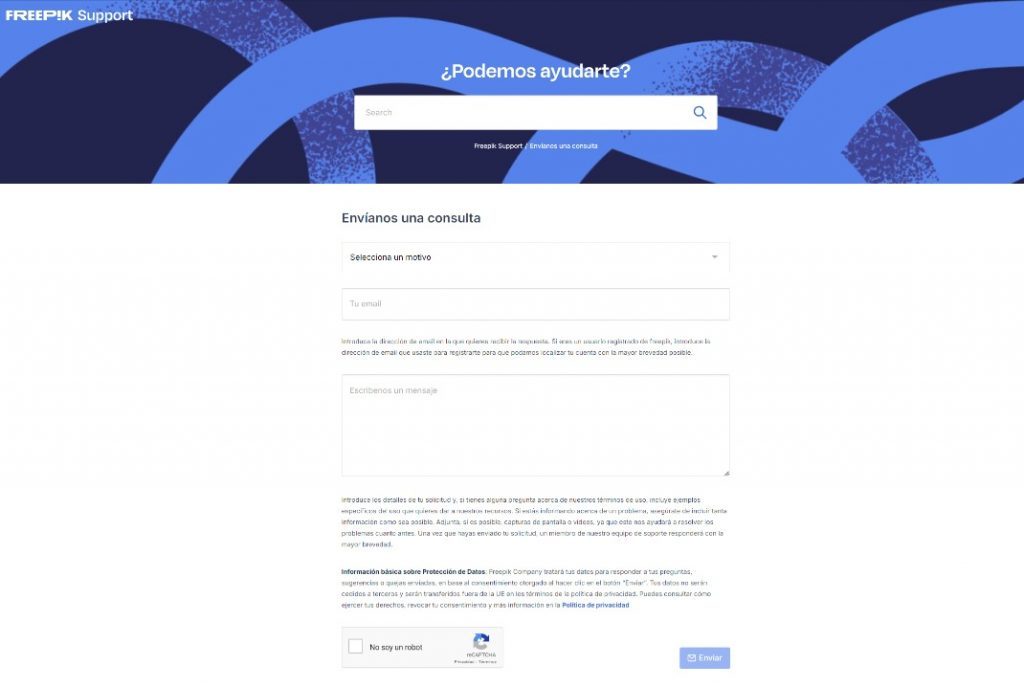
Freepik

La empresa de imágenes y creatividad Freepik tiene un contacto específico llamado Freepik Support.
Este formulario está diseñado para que los usuarios puedan enviar consultas de manera rápida y clara.
Es muy simple. Solo tiene tres campos:
- Un campo desplegable para seleccionar el motivo de la consulta
- El campo de correo electrónico del usuario
- un campo grande para escribir el mensaje.
Además, al igual que Canva, incluye un reCAPTCHA de Google para evitar el spam.
El botón de envío es de color azul con la palabra “Enviar”.
En la parte final proporcionan una explicación detallada para que el usuario incluya toda la información necesaria para resolver su consulta lo más rápido posible. La página también incluye información resumida sobre la política de protección de datos.
Puntos fuertes de este formulario
- Simplicidad. El formulario tiene solo los tres campos esenciales lo que reduce la fricción y hace que sea muy rápido y fácil de completar. Esto es especialmente útil para un servicio de soporte donde los usuarios desean una resolución rápida.
- Selección de motivo. El campo desplegable para seleccionar el motivo de la consulta ayuda a categorizar los mensajes y permite a Freepik redirigir las solicitudes al departamento adecuado, lo que agiliza el proceso de atención al cliente.
- Enfoque en la resolución rápida. Las instrucciones claras para proporcionar detalles adicionales permiten a los usuarios saber qué tipo de información deben incluir para recibir una respuesta más eficiente y efectiva.
- Seguridad. La inclusión del reCAPTCHA asegura que solo usuarios legítimos envíen consultas, lo que reduce el spam y asegura que los recursos de soporte no se vean comprometidos.
Este formulario es muy eficaz para atender consultas de manera eficiente y sin sobrecargar al usuario con información innecesaria.
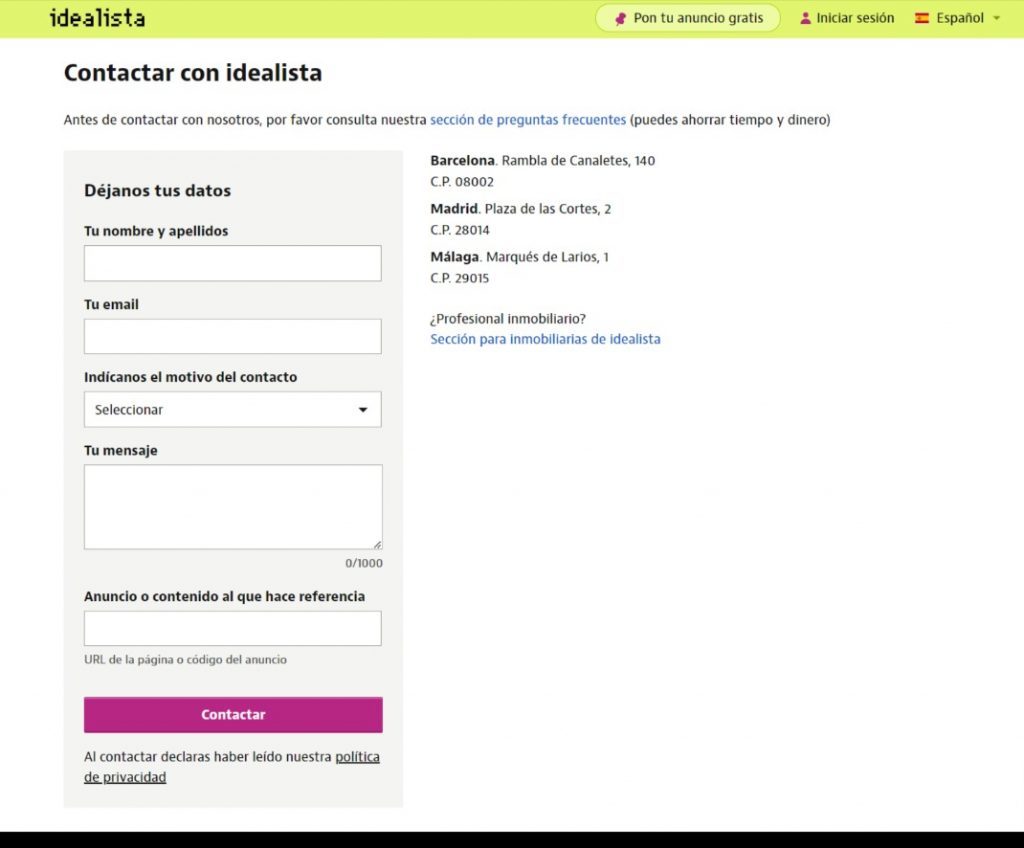
Idealista

El formulario del portal Idealista cuenta con cuatro campos principales
- Nombre y apellidos
- Motivo del contacto (a través de un desplegable)
- Un campo abierto de mensaje que permite escribir hasta 1.000 caracteres.
Además, se incluye un campo específico para referenciar un anuncio o contenido mediante la URL o el código del anuncio, lo que permite al equipo de soporte identificar rápidamente el motivo de la consulta.
El botón de envío es de color magenta, lo que lo hace destacar en la página. Debajo del formulario, se menciona que al contactar, el usuario acepta la política de privacidad de Idealista.
👉 Esto no cumpliría con la RGPD ya que el check de consentimiento es obligatorio y debe estar desmarcado.
A la derecha, se proporciona información de contacto adicional para las oficinas de Idealista en Barcelona, Madrid y Málaga, junto con una opción especial para profesionales inmobiliarios.
Puntos fuertes de este formulario
- Facilidad para identificar anuncios. El campo específico para referenciar un anuncio o contenido (con la URL o código del anuncio) es muy útil en un contexto como el de Idealista, donde los usuarios suelen contactar con respecto a propiedades específicas. Esto reduce el tiempo de resolución ya que el equipo de soporte puede identificar el anuncio rápidamente.
- Campos relevantes y directos. Los campos solicitados son los esenciales para una consulta efectiva. No se pide información innecesaria, lo que agiliza el proceso de envío del formulario.
- Segmentación del motivo del contacto. El campo desplegable que permite seleccionar el motivo del contacto ayuda a organizar y clasificar las consultas, facilitando su manejo por parte del equipo de atención al cliente.
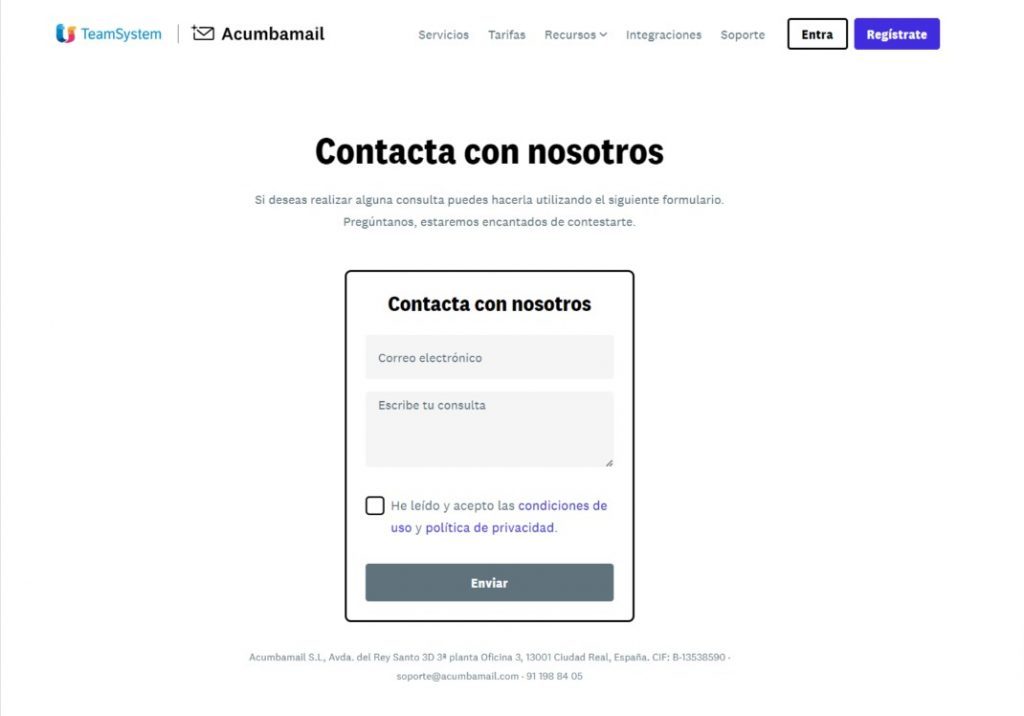
Acumbamail

Por último, mencionaré el ejemplo que tenemos en la página de contacto de Acumbamail.
Diría que es el más simple y directo de todos los ejemplos que hemos visto.
Está compuesto por dos campos principales:
- Correo electrónico
- Campo para escribir la consulta del usuario
Debajo de estos campos, hay una casilla para aceptar los términos y condiciones de uso y la política de privacidad.
Finalmente, el botón de envío es claro y visible con un color gris oscuro que resalta lo suficiente sobre el fondo blanco.
Todo el formulario está centrado en la página, sin distracciones, lo que facilita su localización y uso.
Puntos fuertes de este formulario
- Simplicidad. No pedimos más información de la necesaria, lo que mejora la tasa de finalización.
- Enfoque claro. El título “Contacta con nosotros” es directo y no deja lugar a dudas sobre el propósito del formulario. Esto ayuda a que el usuario entienda rápidamente qué debe hacer.
- Visibilidad del botón de acción: El botón de envío, aunque de un color neutro, está bien posicionado y es visible. Además, usamos la palabra “Enviar” que es directa y comprensible.
- Diseño limpio y centrado. Al estar ubicado en el centro de la página y con un diseño minimalista, el usuario no se distrae con otros elementos, lo que facilita completar el formulario rápidamente.
Para terminar
Después de hacer este repaso a distintos ejemplos de formularios te habrás dado cuenta de que estas páginas son clave para convertir visitantes en leads.
La simplicidad es fundamental: formularios cortos y funcionales, con solo los campos esenciales, reducen la fricción y aumentan las tasas de conversión.
Un diseño claro y una llamada a la acción visible facilitan la interacción, mientras que la compatibilidad con dispositivos móviles y la inclusión de alternativas de contacto aumentan la confianza del usuario.
Espero que estos consejos y ejemplos te hayan sido de utilidad para optimizar tu formulario.








