30 términos de diseño gráfico que deberías conocer
![]() Rocío Cortázar · 17 May, 2024 · Diseño Gráfico · 9 min
Rocío Cortázar · 17 May, 2024 · Diseño Gráfico · 9 min
En el mundo interconectado del marketing y el diseño gráfico, dominar la terminología básica no solo es útil, sino esencial para garantizar una comunicación efectiva y la ejecución exitosa de proyectos creativos. Por eso hoy te traemos 30 términos de diseño gráfico que necesitas conocer.
Ya sea que estés elaborando una breve descripción para un diseñador, decidiendo sobre la estética de una campaña o simplemente deseando entender mejor las propuestas creativas, conocer el lenguaje específico del diseño puede ser un gran diferenciador.
En este artículo te vamos a desglosar 30 términos de diseño gráfico que todo marketero debería conocer para facilitar la colaboración, mejorar las discusiones estratégicas y potenciar cada elemento visual de sus campañas.
Tipografía
Estudio y proceso de diseño del tipo de letra, incluido el estilo, la disposición y la apariencia de los caracteres impresos.

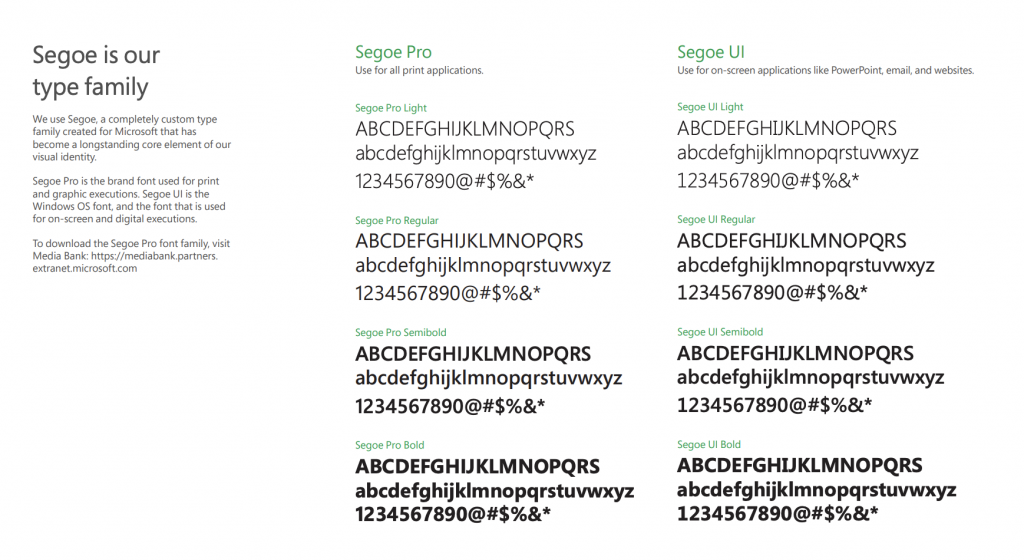
Tipografías sherif/sans sherifs
Las tipografías sherif o con serifas/terminales, tienen unas terminaciones en los remates (al final de las líneas) de cada caracter (letra). Dan una apariencia más formal y seria al texto transmitiendo una identidad más clásica y tradicional.
Las tipografías sans sherif, sin serifas o de palo seco no tienen estas terminaciones y dan una apariencia más sencilla, limpia y moderna.


Tipografías Script
Las tipografías script están basadas en la escritura a mano, transmitiendo mayor fluidez y autenticidad.

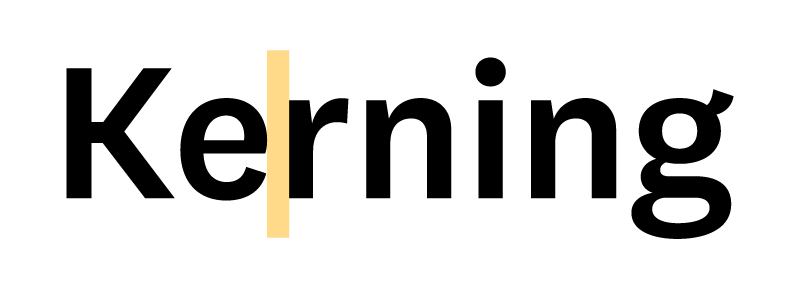
Kerning
El kerning es un término de diseño gráfico poco conocido entre los no diseñadores. Hace referencia al espacio específico entre dos letras (u otros caracteres como números, puntuación…). El proceso de ajustar el kerning y dejarlo lo mejor posible mejorará mucho la legibilidad.

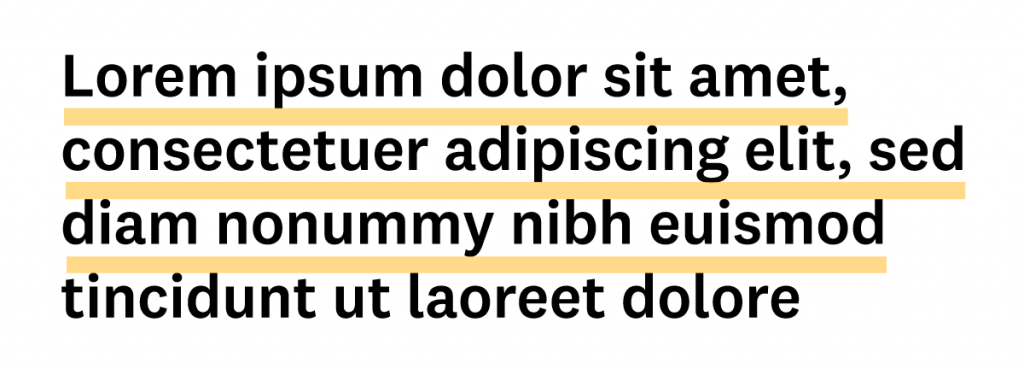
Interlineado
El interlineado es la distancia que hay entre las líneas del cuerpo de texto, desde la parte más baja de la línea hasta la más alta de la línea de texto que se encuentra inmediatamente debajo. Es importante ajustar el interlineado para mejorar la legibilidad.

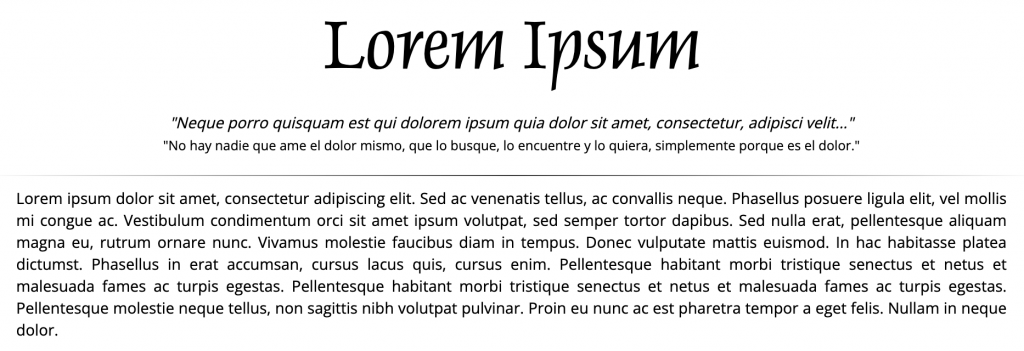
Lorem ipsum
El Lore ipsum es simplemente un texto que se usa como texto de relleno para los diseños que aún no disponen de los textos o titulares definitivos. Así nos podemos hacer una idea de cómo queda la o las combinaciones de tipografías que hayamos elegido, y queda mucho mejor que poner simplemente “Añade aquí tu contenido” en bucle, ya que perece un texto más realista, aunque no entiendas ni papa. También se usa el principio de “Don Quijote de la Mancha”, aunque el uso de Lorem ipsum está más estandarizado en la industria.

Branding
El branding es uno de los principales términos de diseño gráfico que cualquier profesional del marketing debería conocer. Es el proceso de creación de una identidad única y coherente para una empresa o producto, que incluye elementos visuales como el logotipo y la paleta de colores.
Logotipo
Es la parte visual que representa a la identidad o marca de una empresa, compuesto por imágenes y/o letras. Aquí cabe hacer una puntualización terminológica. La palabra “logotipo” es normalmente usada de manera genérica, pero dependiendo de los elementos de la marca tiene un nombre u otro:
- Logotipo: el logotipo está sólo formado por tipografía (Cocacola, Walt Disney o Canon)

- Isotipo: es la parte simbólica o icónica de la representación gráfica, cuando representamos la marca mediante un símbolo o icono. El isotipo tiene la capacidad de recordar e identificar a la marca solo con un vistazo (Apple, VolksWagen o Channel)

- Imagotipo: es la conjunción del logotipo y el isotipo, representación gráfica mediante una o varias palabras y un icono. Ambas partes están bien diferenciadas e incluso pueden llegar a funcionar de manera independiente. Probablemente sea el caso más abundante, con ejemplos como Nike, Lacoste o WWF.

- Isologo: el isologo es también la combinación de la parte textual con la parte gráfica (logotipo+isotipo) pero en este caso la unión es indivisible, una no funciona sin la otra, es decir, están totalmente integrados (Burger king, Lay’s, Chupa Chups).

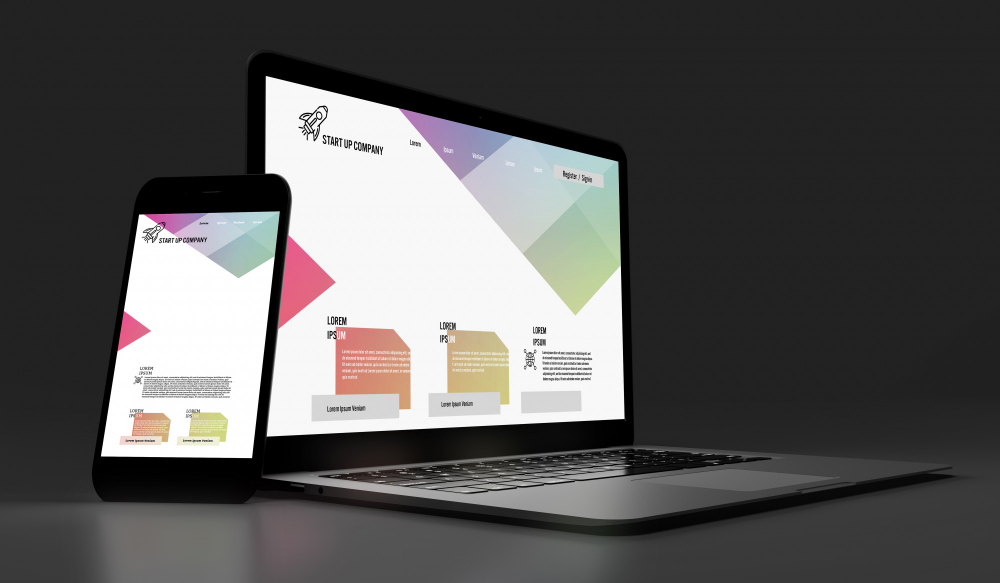
Mockup
Representación a escala completa de un diseño o dispositivo, utilizada para demostraciones, evaluaciones de diseño, promoción y otros propósitos. Son muy útiles para hacerse una idea real de cómo se verá el diseño en su contexto natural.

Píxel
El punto más pequeño en una imagen rasterizada o de mapa de bits (como fotografías), que se utiliza en las pantallas digitales y que define la resolución de la imagen. Tienes más información en este post: Mapa de bits y vectores, ¿qué son y cuál elijo?

Vector
A diferencia de las imágenes de mapa de bits, las imágenes vectoriales se crean a través de fórmulas matemáticas que definen la posición, la forma y los atributos de los objetos gráficos, como el color. En lugar de usar píxeles, las imágenes vectoriales se componen a base de líneas, puntos, polígonos o segmentos. Precisamente por estar compuestas por entidades matemáticas, se les puede aplicar cualquier transformación geométrica sin afectar a su calidad. Tienes más información en este post: Mapa de bits y vectores, ¿qué son y cuál elijo?

Resolución
Densidad de los píxeles en una imagen digital, medida generalmente en píxeles por pulgada (ppp). Es crucial para determinar la claridad de la imagen en diferentes medios, cuanta más resolución mayor será la calidad de la imagen, pero cuidado que también pesará más. Una imagen de alta resolución será clara y nítida, mientras que una imagen de baja resolución se verá un poco pixelada y borrosa.
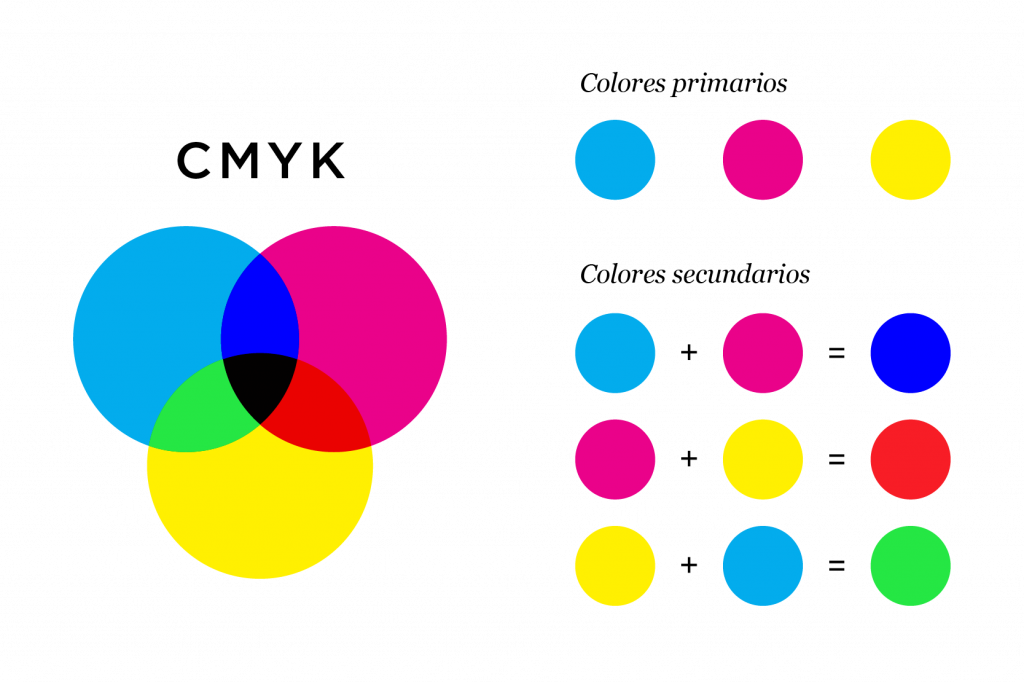
CMYK
Modelo de color utilizado en impresión que utiliza cuatro tintas base: cian, magenta, amarillo y negro.

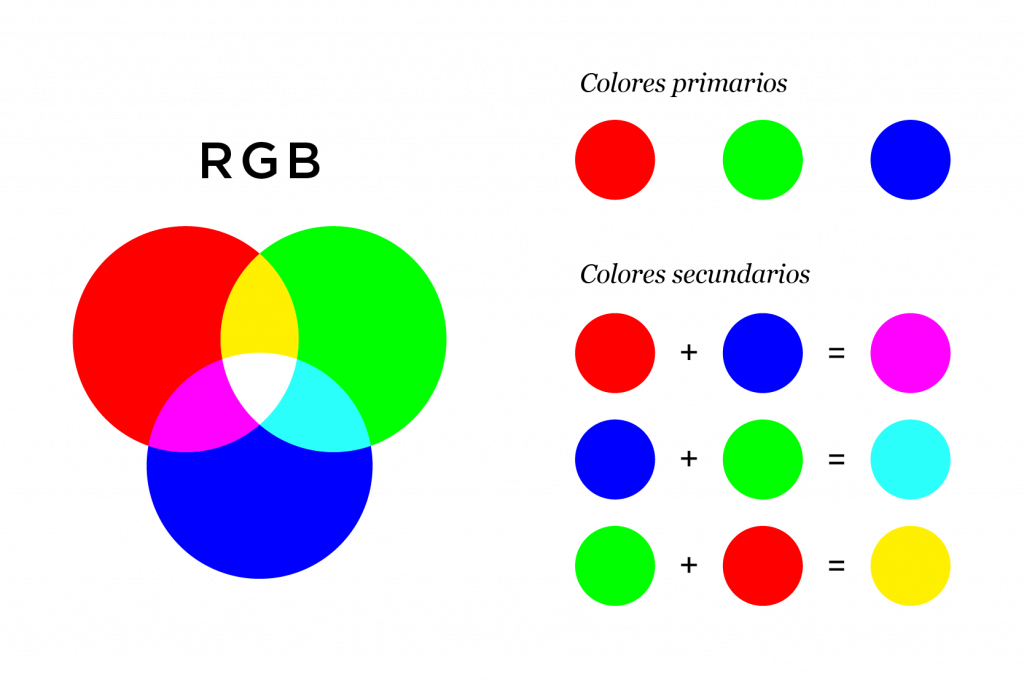
RGB
Modelo de color utilizado para dispositivos digitales que utiliza luz roja, verde y azul para crear otros colores.

HEX / Hexadecimal
Es una representación del modo RGB formado por un número alfanumerico de 6 cifras, que representa el espectro de color disponible para diseño web.

Pantone
Es una guía estandarizada de colores identificados con un código, denominado color sólido. Este catálogo es el más utilizado del mundo y cuenta con miles de colores, y al tratarse de un sistema estandarizado, nos garantiza que el color se va imprimir siempre con la misma exacta tonalidad, sin importar el soporte o la impresora con la que se imprima. Por lo que, este sistema es especialmente útil si vas a hacer un gran uso de la impresión en diferentes soportes (papelería, packaging, producto, serigrafía, vinilos, stands, textiles…).

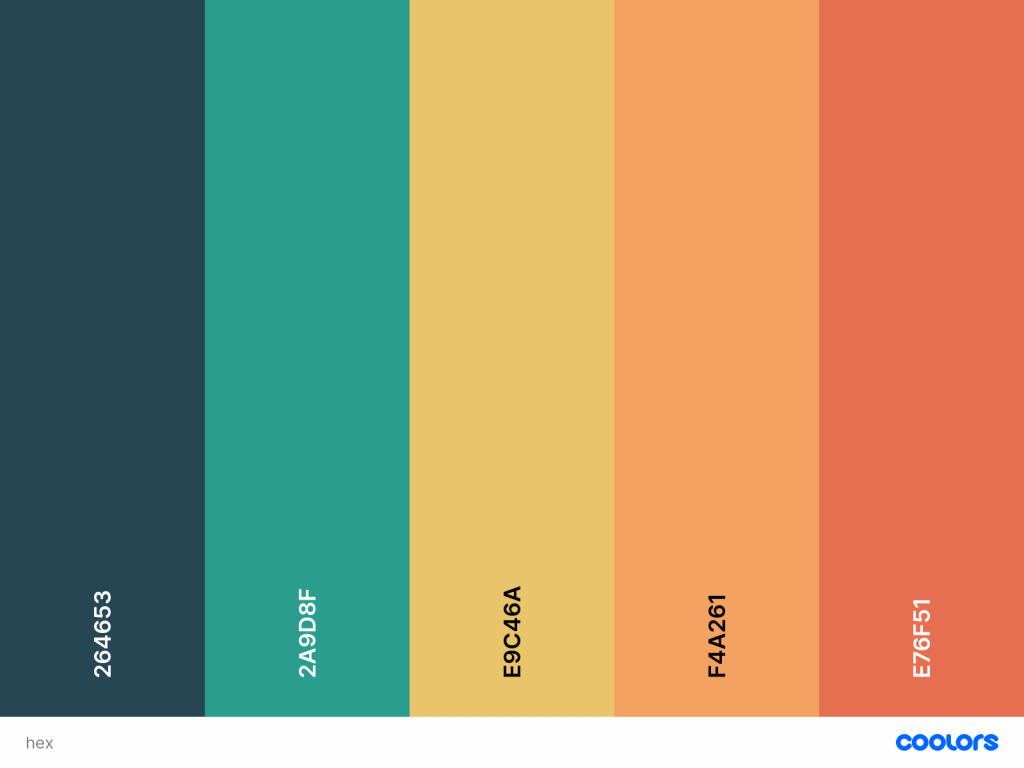
Paleta de colores
Conjunto de colores que se seleccionan para usar en un diseño con el fin de crear armonía visual y transmitir un mensaje específico.
Puedes aprender cómo crear paleta con nuestro artículo Teoría del Color – Parte III – Creando esquemas de color

Contraste
Diferencia en color o luminosidad que hace que un objeto o representación gráfica se destaque respecto a otros elementos. Por ejemplo, un contraste total sería un cuadrado negro sobre un fondo blanco, o viceversa. Es un recurso muy útil para captar la atención del espectador.

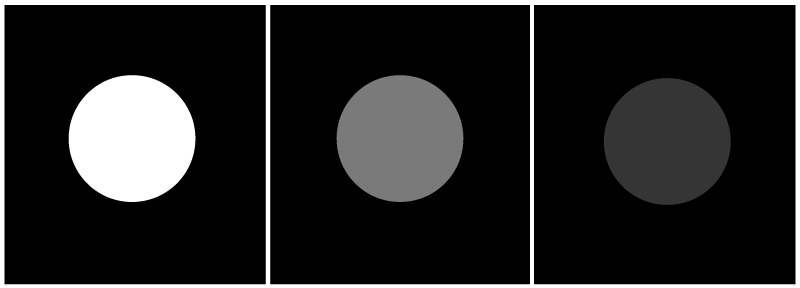
Saturación
La saturación representa la intensidad cromática o pureza de un color. En otras palabras, es la cantidad de gris que contiene la mezcla de un color concreto. Cuanto mayor sea la cantidad de gris que contenga un color, menor será su saturación o, lo que es lo mismo, más desaturado estará, y por consiguiente se verá como si el color estuviera «sucio» u opaco. Por el contrario, cuanto menor sea la cantidad presente de gris en un color, mayor será su saturación o pureza.

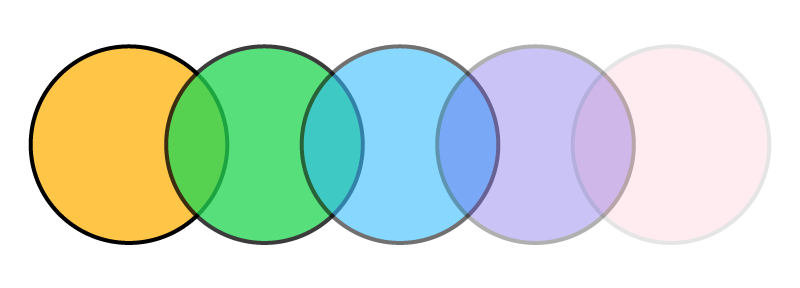
Transparencia
Se refiere a cuan opaca o traslúcida es una imagen. Si tiene un alto grado de transparencia (o lo que es lo mismo, una baja opacidad) entonces, dejará ver otras imágenes que se encuentren posicionadas por debajo.

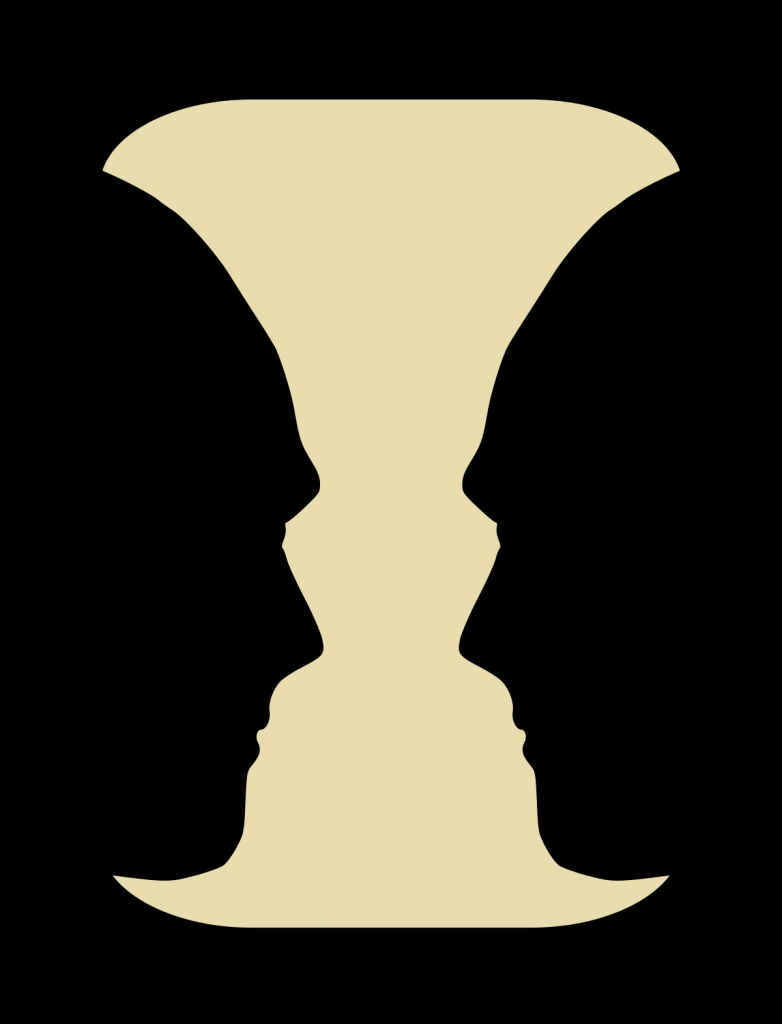
Espacio negativo
Parte del diseño que no está ocupada por elementos gráficos, es decir, el espacio vacío, “en blanco”. Es clave para una buena legibilidad y balance en el diseño. El espacio negativo es muy importante, ya que si el diseño está demasiado abarrotado va a agobiar al espectador, que puede ser el efecto deseado, aunque no es lo normal. También se suele hacer referencia a este espacio como “aire”, si el diseñador dice que “al diseño le falta aire” es que le falta espacio en blanco.

Infografía
Representación visual de información y datos que combina elementos como gráficos, diagramas y texto breve para facilitar la comprensión. Es como un resumen visual de un tema en concreto.
Banner
Formato de anuncio gráfico en la web. Generalmente rectangular y colocado en la parte superior o lateral de las páginas web.
Maquetación
Proceso de organización de textos e imágenes en un formato estructurado para publicaciones impresas o digitales (diseño editorial).
Composición
La disposición de los elementos visuales en una pieza de diseño. Implica cómo se organizan los objetos en relación con otros en el espacio del diseño para formar un diseño cohesivo.
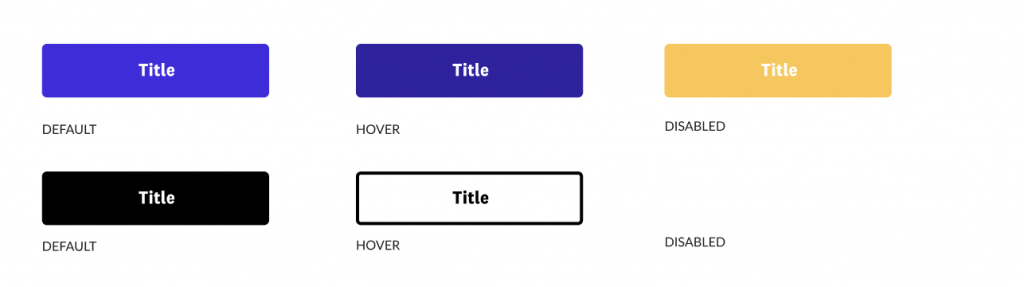
User Interface (UI) o interfaz de usuario
Es el conjunto de elementos que hace posible un medio de comunicación entre el usuario y un sistema o aplicación digital. Un ejemplo de elementos de UI serían botones, formularios, iconos, menús y otros que facilitan la navegación y ejecución de tareas dentro de una interfaz.
La UI se centra en diseñar y organizar estos elementos de manera visualmente atractiva, intuitiva y funcional. Su objetivo es hacer las interacciones del usuario lo más simple y eficiente posible.

User Experience (UX) o experiencia de usuario
Es la experiencia del público al entrar en contacto con cualquier producto o servicio. Su función es hacer que el uso de la UI sea un proceso agradable, intuitivo y atractivo, para que así su experiencia con la marca sea lo más positiva posible.
JPG
Los JPGEs (Joint Photographic Experts Group) son el tipo de archivo más común en la web. Los JPEG tienen compresión “con pérdida”, lo que significa que la calidad de la imagen disminuye a medida que el tamaño del archivo es menor, es decir, peso de archivo y calidad están directamente relacionados.
Puedes usar JPEG para proyectos en la web, en documentos de Microsoft Office, o para proyectos que requieren impresión a alta resolución. Eso sí, presta mucha atención a la resolución y al tamaño de los archivos JPEGs que uses, si no acabarás con un mal resultado.

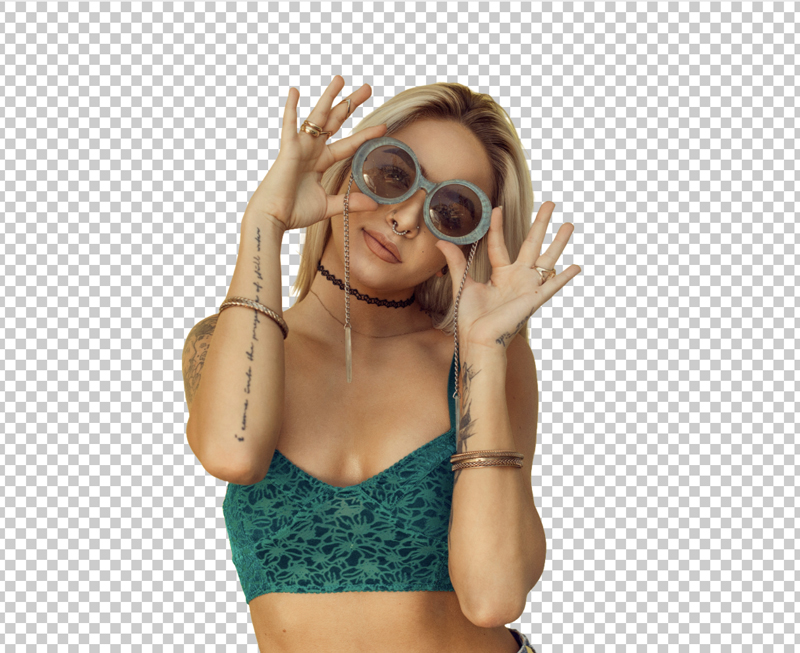
PNG
Los PNG (Portable Network Graphics) son geniales para entornos interactivos como páginas web pero no son la mejor opción para impresión. Aunque los PNG son “sin pérdida”, lo que significa que puedes editarlos y no perder calidad, siguen siendo de baja resolución.
La razón por la que los PNG se utilizan en la mayoría de los proyectos web es que puedes guardar tu imagen con más colores en un fondo transparente. Esto resulta en una imagen mucho más nítida, de calidad web y muchas más posibilidades a nivel creativo.

Espero que estos términos de diseño gráfico te ayuden a comunicarte mejor con tu diseñador gráfico y a evitar malentendidos y pérdidas de tiempo innecesarias, ayudando a crear soluciones y estrategias visuales de manera más efectiva.




