11 trucos de diseño gráfico para no diseñadores
![]() Rocío Cortázar · 18 Mar, 2022 · Diseño Gráfico · 6 min
Rocío Cortázar · 18 Mar, 2022 · Diseño Gráfico · 6 min
Ya hemos hablado de la importancia de contar con un profesional del diseño gráfico en tu empresa (o al menos de subcontratarlo), pero somos conscientes de que no siempre es posible, sobre todo en los primeros momentos de tu emprendimiento.
Se podría decir que el diseño es arte, pero también tiene mucho de ciencia detrás (si no me crees léete este artículo). Por ello te vamos a dar algunos trucos de diseño gráfico para no diseñadores. Así podrás crear contenido teniendo unas pautas mínimas que seguir, que harán que tus diseños se vean más atractivos y cohesivos.

Usa los colores de tu marca
Los colores son algo fundamental en la comunicación, y si tienes una marca es imprescindible que tengas claros cuáles son tus colores corporativos.

Lo más probable es que ya tengas una paleta de colores que represente tu empresa y lo que haces. Así que asegúrate de incorporar estos colores en tus diseños. Esto facilitará que tu audiencia te identifique más fácil y rápidamente.
Si aún no tienes una paleta, créala
Aunque como ya he dicho, lo normal es que ya tengas tu paleta de colores corporativa definida, puede que no sea el caso. Por lo que es importante que la crees antes de seguir.
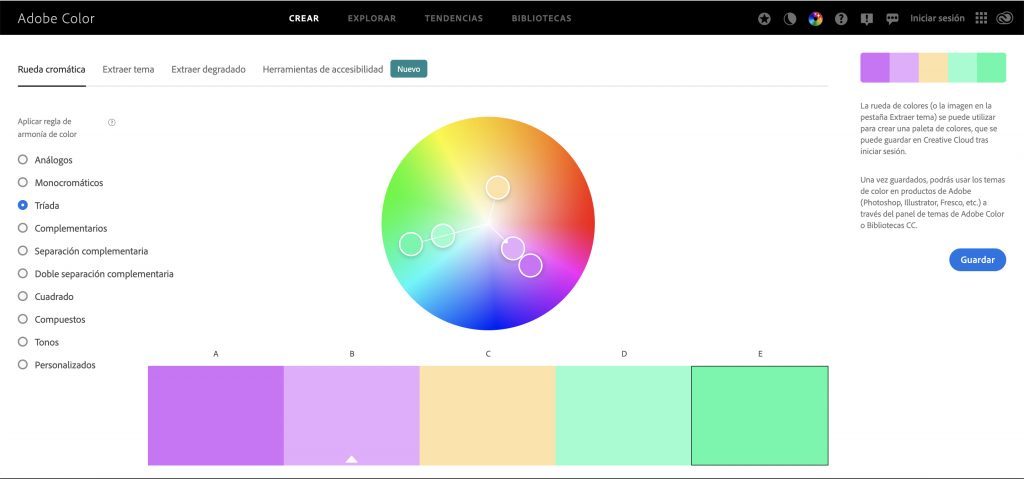
Céntrate en elegir colores que te representen, además de colores que funcionen bien los unos con los otros sin crear disonancias. Adobe Color es una buena herramienta para crear paletas, ya que puedes aplicar muy fácilmente diferentes reglas de armonías del color (análogos, monocromáticos, triada, complementarios…) y ajustar libremente los colores de manera independiente.

Otras herramientas que también te pueden servir son: COLOURlovers, Coolors o Colormind
No te vuelvas loco usando eligiendo muchos colores o acabarás con un resultado caótico y demasiado ruido visual que sobre-estimulará a tu audiencia. Puedes tener una paleta de colores extensa, pero tenerla no implica que siempre tengas que usar todos los colores a la vez.
Ten en cuenta la psicología de los colores
Al crear la paleta de colores, es importante que reflejen el tono de tu marca. No ignores el hecho de que, psicológicamente, los colores evocan diferentes sentimientos:

Es importante tener en cuenta los sentimientos que evoca la paleta de colores de tu marca al crear diseños.
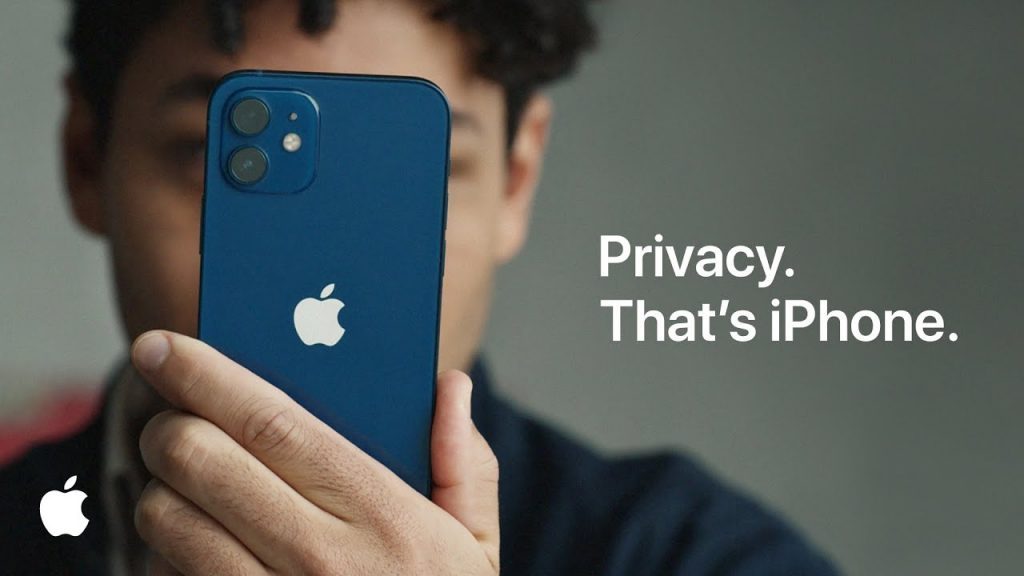
Piensa en el azul por ejemplo. Dado que es el color de la confianza y la seguridad, no es de extrañar que marcas financieras como PayPal o Visa lo utilicen como color principal. Piensa en lo que quieres que los colores de tu marca indiquen a tus clientes. Puedes utilizar la psicología del color en todo, desde el logotipo de su marca hasta el diseño de su sitio web.
No subestimes el poder de la tipografía
Las tipografías pueden ser muy poderosas: pueden establecer un tono y contar una historia. Elegir una fuente que sea adecuada para la ocasión es fundamental.

¿Te imaginas usar la fuente de arriba en un folleto de donantes para una organización que lucha contra la pobreza? No. Piensa en el contexto al seleccionar una fuente.
Si tienes tipografías corporativas no olvides usarlas siempre que te sea posible, y también te recomiendo que elijas una tipografía dentro de la lista de las web safe, para tener como alternativa cuando solo puedas disponer de las fuentes de esta lista.
Limita la cantidad de tipografías
Como mencioné en el último párrafo, las fuentes tienen mucho poder, pero eso no significa que debamos abusar de ellas en nuestros diseños. El uso de demasiadas fuentes, o peor aún, que sean difíciles de leer, causará confusión en tu audiencia. Intenta limitarte a dos tipografías que combinen bien y que vayan con el mensaje que quieres transmitir.

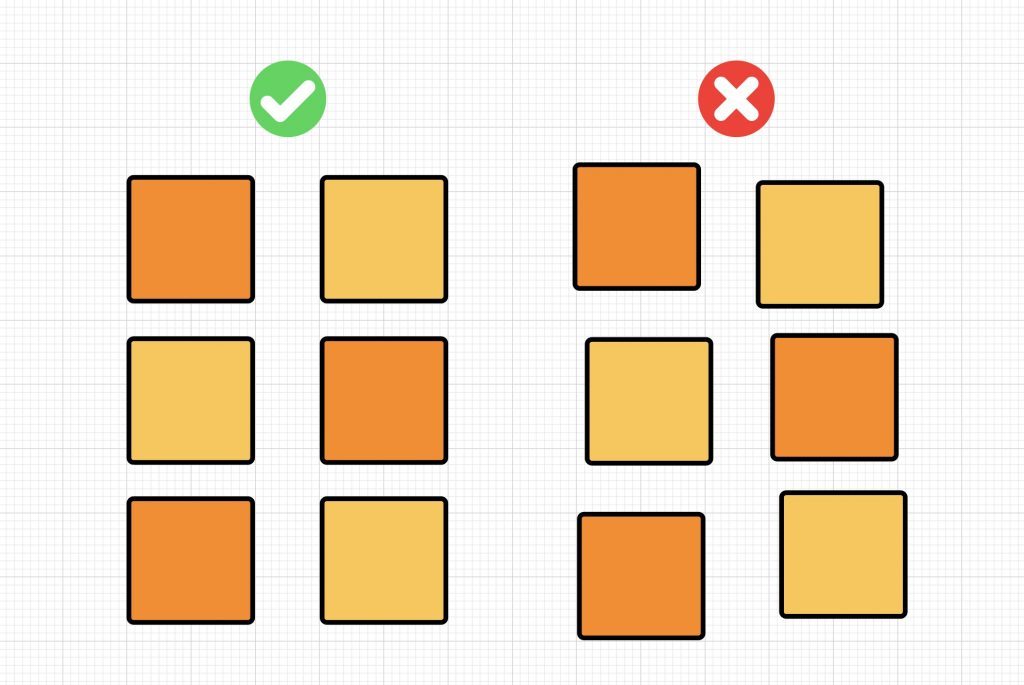
Cuida la alineación
¿Otra cosa que separa los diseños de aspecto profesional de los aficionados? Alineación.
Cuando estés alineando elementos de tu diseño, nunca lo hagas a ojo.
La mayoría de los programas de diseño tienen disponibles guías, cuadrículas y hasta herramientas de alineación que te permitirán saber si tus elementos están bien alineados.

Pero cuidado, ya que a veces aunque tengas todos los elementos matemáticamente alineados puede dar la sensación de que no lo estén, aquí es donde entra el ojo de un diseñador experto, que pueda determinar la posición de los elementos según su peso visual y no sus dimensiones.
Tampoco te obsesiones con alinear todos los textos e imágenes al centro. Puedes mezclar diferentes alineaciones para agregar singularidad. Solo asegúrate de que la alineación sea consistente y no reste valor a tu mensaje.
No uses negro puro
El negro nos ofrece un contraste sin igual pero puede ser demasiado molesto para los ojos. Simplemente no se siente natural. ¿Y por qué es esto? Bueno, porque el negro puro no ocurre naturalmente, aunque tú creas que sí.
En su lugar intenta usar tonos de gris oscuro (como #1b1b1b o #2f2f2f) en vez de negro.
Menos es más
Asegúrate de que tus diseños son fáciles de entender. Esto incluye seleccionar imágenes, fuentes y colores que tengan sentido en el contexto y el mensaje que quieres transmitir. Lo que también significa elegir un copy breve con una llamada a la acción (CTA) clara.
Pero cuidado, ser minimalista no significa perder la intencionalidad de lo que estás haciendo.

Intenta transmitir tu marca
Con el diseño tienes la oportunidad de representar visualmente el corazón y el alma de tu organización ante el mundo.

Dale el espacio que necesita
No todo el espacio vacío es malo. Usa el espacio en blanco para crear descansos visuales y dejar que el diseño “respire”. Esto no solo hace que su diseño sea más atractivo visualmente, sino que también lo hace fácil de escanear, leer y comprender.

Esta es una de las técnicas de diseño que es más difícil de dominar que otras. Ya que no se trata de llenar todo de espacios blancos, si no de dejar el espacio justo que cada elemento necesita.
Una buena manera de aprender a usar los espacios en blanco es estudiar diseño minimalista. Este es un movimiento que se centra en la idea de que “menos es más” y sólo necesitas lo básico.
Otro uso del espacio en blanco se llama espacio negativo. Esta es una técnica en la que los espacios vacíos cuentan más de una historia de lo que lo harían en el fondo o entre otros elementos.

Utiliza el tamaño para inferir jerarquía
¿Has notado alguna vez que tus ojos tienden a sentirse atraídos por los elementos más grandes de una página? Coloca la información más importante en una fuente grande y en negrita para mostrar a los espectadores en qué deben concentrarse más. Luego, usa tamaños más pequeños para la información menos importante.

Aplicando estos trucos verás como tus diseños mejoran sustancialmente. Aunque recuerda, no es una práctica recomendada a largo plazo, un profesional tendrá estos trucos totalmente integrados en su know-how junto con otros muchos más complejos que se desarrollan con años de experiencia.





