Diseño UX/UI: diferencias entre wireframes, mockups y prototipos
![]() Rocío Cortázar · 08 Oct, 2024 · Diseño Gráfico · 6 min
Rocío Cortázar · 08 Oct, 2024 · Diseño Gráfico · 6 min
Si estás relacionado con el diseño de interfaz y experiencia de usuario te sonarán los términos “wireframes”, “prototipos” y “mockups”, ya que son partes esenciales de este tipo de proyectos. A menudo, estos términos se confunden o se utilizan indistintamente, y aunque puedan presentar similitudes, cada uno cumple una función específica.
Hoy vamos a aclarar las diferencias clave entre los tres elementos y su importancia en cada etapa.
¿Qué son los wireframes?
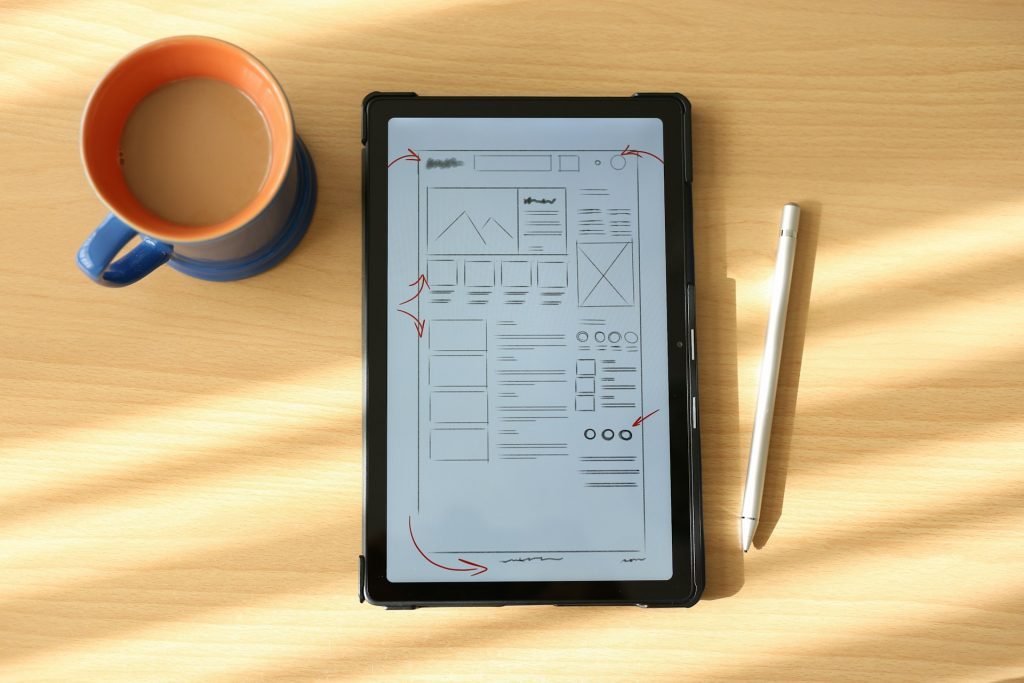
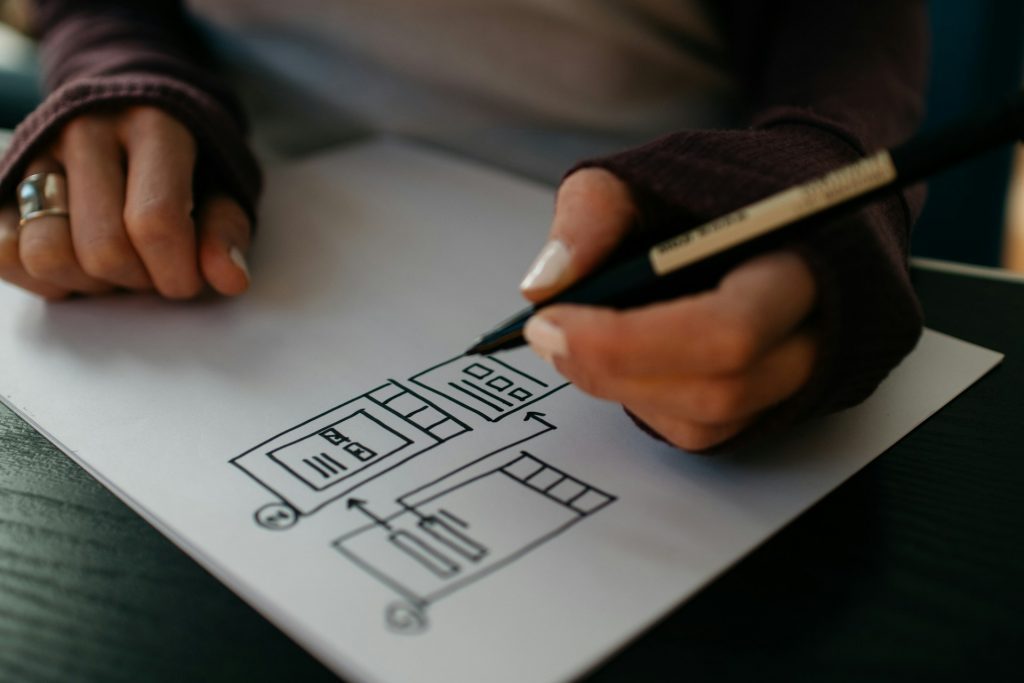
Los wireframes son la primera estructura básica para esbozar una interfaz de usuario. Es una forma rápida y simplificada de la idea inicial del diseño. Por ello se usa durante las primeras etapas. Nos da un punto de partida y una referencia sobre el layout sin entrar en detalles como colores, imágenes, tipografía, look and feel… En esta fase, son los diseñadores UX o los Product Managers los que trabajan en los wireframes que posteriormente entregarán a los diseñadores UI y programadores.
La idea de los wireframes es usar su sencillez y esquematización para poder tener un primer feedback rápido sobre las ideas que se han propuesto, así que lo que más sentido tiene es usarlos como primeros pasos del proyecto.

Algunas de sus características claves son:
- Esqueleto del diseño: Los wireframes son el esqueleto de la interfaz, presentando una visión general de cómo los elementos estarán organizados en la página.
- Simplicidad visual: Normalmente están compuestos por cajas, líneas y formas básicas que indican dónde se colocarán los distintos componentes (botones, menús, campos de texto, etc.).
- Foco en la funcionalidad: Los wireframes se centran en cómo se estructurará la información, cómo interactuarán los usuarios con la interfaz y cómo responderá.
- Utilizados en la fase de ideación: Son los primeros bocetos que se crean para explorar diferentes disposiciones y flujos de usuario.
Entre sus beneficios podemos encontrar:
- Rapidez y bajo costo: Al ser simples y sin detalles gráficos, los wireframes pueden desarrollarse rápidamente, lo que facilita la iteración y retroalimentación temprana.
- Enfoque en la experiencia de usuario (UX): Al evitar distracciones visuales, nos podemos centrar en la funcionalidad y el recorrido que realizará el usuario.
- Facilita la comunicación: Son una herramienta eficaz para comunicar ideas y flujos a equipos de desarrollo y clientes, sin complicaciones visuales.
Los wireframes se pueden llevar a cabo de diferentes maneras. Puedes esbozarlos sobre una hoja de papel, o usar softwares como Figma, Miro, Photoshop o Illustrator. Usa lo que más cómodo te resulte, ya que los wireframes suelen tener muchas iteraciones. Por esta misma razón es por lo que no nos centramos en la estética, ya que cuanto más complicado y “acabado” esté el diseño más tedioso es realizar cambios.

Por último me gustaría señalar que tenemos diferentes “niveles” de wireframes que se dividen según el grado de fidelidad. Cuanto más baja sea la fidelidad, más esquemático será y cuanto más alta sea la fidelidad más se parecerá al producto final, llegando al nivel de mockup, del que hablaremos a continuación. Según vayamos haciendo iteraciones de los wireframes, más los iremos puliendo y más nos iremos acercando al diseño definitivo.
¿Qué son los mockup?
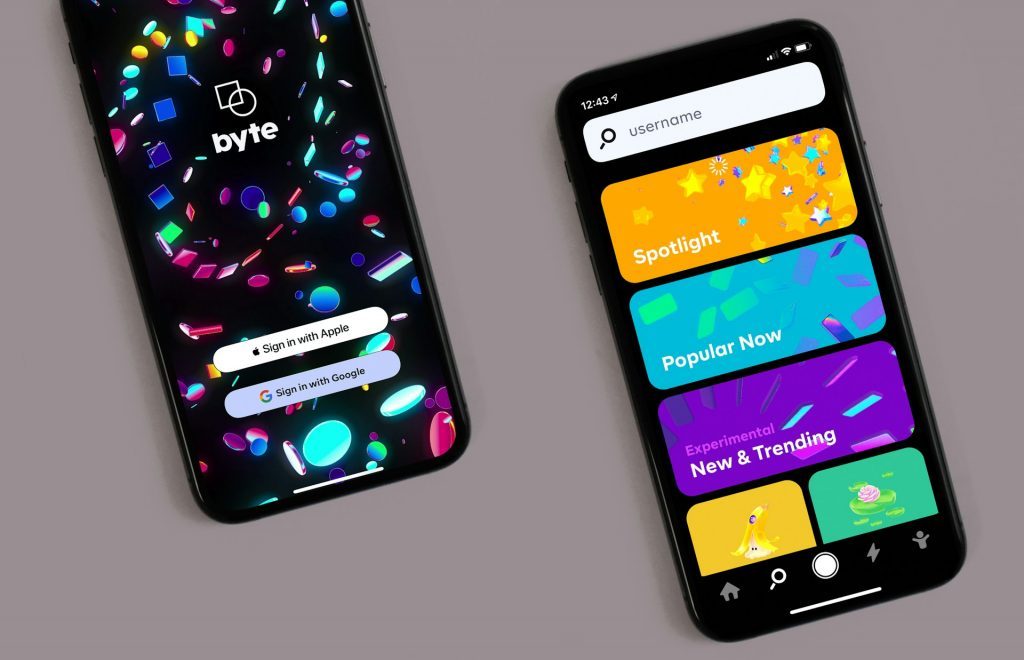
Los mockups son las representaciones estáticas que más se acercan a lo que será el diseño definitivo en su entorno real. Los mockups, a diferencia de los wireframes, sí incluyen todos los elementos visuales necesarios para obtener una visión realista de la interfaz.
También son muy usados en otras disciplinas de diseño gráfico, como en el branding, donde es muy normal encontrar mockups para tarjetas de visita, marchandising, papelería…

Una vez que los wireframes determinen la estructura básica del diseño podemos empezar a “rellenar” la interfaz con todos los detalles visuales que hemos mencionado. En este momento es en el que ajustaremos todos los aspectos estéticos, asegurándonos de que se cumplen las directrices de nuestra marca.
Algunas de sus características son:
- Diseño visual detallado: Los mockups presentan la interfaz en su estado final o casi final, con todos los elementos visuales definidos, incluidos colores, fuentes y estilos.
- Sin interactividad: A pesar de ser muy detallados en lo visual, los mockups no son interactivos.
- Fidelidad alta: Son una representación exacta de cómo se verá el producto cuando esté terminado, lo que los hace ideales para mostrar a los stakeholders antes de programar.

Entre sus beneficiones tenemos:
- Claridad visual: Los mockups permiten que se vea el diseño exactamente como se verá el producto antes de comenzar el desarrollo. Esto ayuda a detectar problemas de diseño que podrían no haber sido evidentes en los wireframes.
- Feedback: Los detalles visuales permiten recibir comentarios más específicos sobre elementos como el uso del color, la legibilidad, o la jerarquía visual, lo que puede ser crucial para realizar ajustes antes de la fase de prototipo o desarrollo.
- Aprobación de diseño: Dado que los mockups representan fielmente la apariencia final del producto, son una herramienta eficaz para obtener la aprobación final del diseño por parte de los clientes o partes interesadas.
¿Qué son los Prototipos?
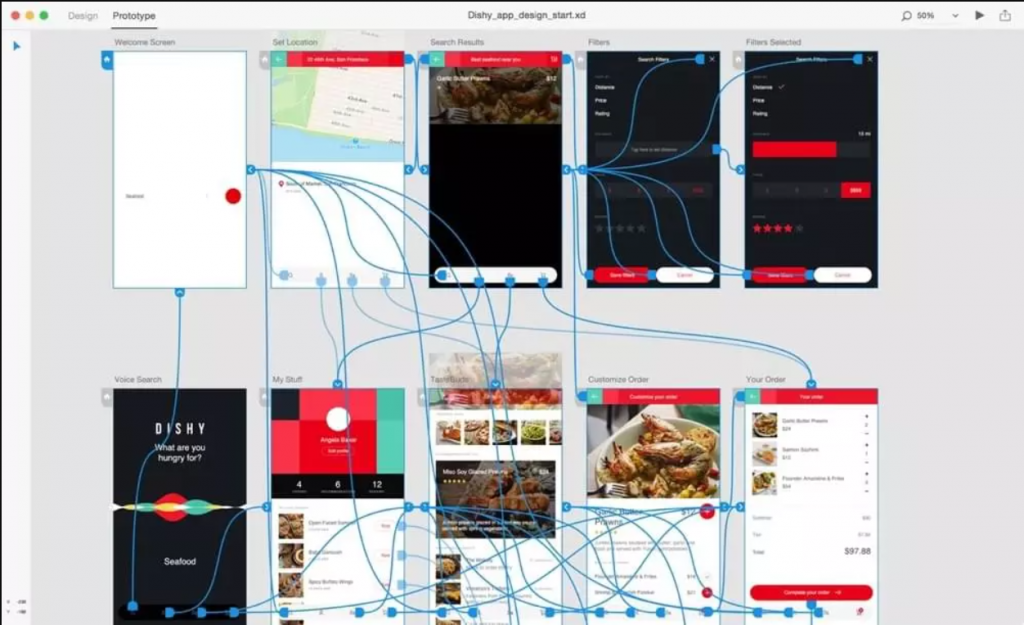
Ya hemos dado alguna pista sobre cuál es la principal cualidad de los prototipos y lo que los diferencia de los wireframes y los mockups: la interactividad. Los wireframes y los mockups son representaciones estáticas y no incluyen elementos interactivos propios de algunos productos digitales. Los prototipos son representaciones interactivas que permiten a los usuarios interactuar con la interfaz de forma limitada y controlada para probar la funcionalidad y el flujo de trabajo y así identificar errores y áreas de mejora.

Es el paso más avanzado antes de empezar con la etapa de desarrollo. Es la herramienta perfecta para comprobar cómo reaccionarán los usuarios ante la interfaz o si buscas realizar pruebas de usabilidad.
Algunas de sus características son:
- Interactividad: Los prototipos ofrecen un nivel de funcionalidad que permite a los usuarios hacer clic en botones, navegar entre pantallas, y simular el uso real del producto.
- Experiencia cercana al producto final: Aunque no incluyen todas las funciones de la versión final, los prototipos proporcionan una experiencia de usuario muy cercana a cómo funcionará el producto.
- Puede variar en fidelidad: Al igual que los wireframes, los prototipos pueden ser de baja, media o alta fidelidad, dependiendo de cuánto se acerquen al producto final. Pueden ir desde un simple flujo de navegación hasta un modelo interactivo completamente funcional.
- Testeo de usabilidad: Los prototipos son ideales para realizar pruebas de usabilidad con usuarios, ya que permiten observar cómo interactúan con la interfaz antes de que el producto esté completamente desarrollado.
Entre sus beneficios podemos encontrar:
- Validación temprana: Permiten probar el flujo y la interacción del usuario, lo que ayuda a identificar problemas de usabilidad o posibles confusiones antes de que se invierta tiempo y recursos en el desarrollo.
- Retroalimentación valiosa: Al proporcionar una experiencia casi real, los prototipos son útiles para recoger feedback de usuarios reales, lo que es esencial para mejorar la funcionalidad y la experiencia.
- Ahorro de costos en desarrollo: Al probar con prototipos antes de comenzar con la codificación, se pueden corregir errores o hacer ajustes sin necesidad de reescribir código, lo que reduce significativamente los costos.

Hay programas como Figma, en los que puedes crear prototipos a partir de un mockups sin tener que entrar a tocar código.
Herramientas populares
Wireframes:
- Balsamiq: Popular por su simplicidad y enfoque en wireframes de baja fidelidad.
- Sketch: Herramienta versátil que permite crear wireframes básicos y luego evolucionarlos a mockups o prototipos.
- Figma: Con colaboración en tiempo real.
Mockups:
- Adobe XD: Excelente para crear mockups de alta fidelidad.
- Figma: Además de ser útil para wireframes, Figma permite diseñar mockups con gran precisión visual.
- InVision: Permite crear mockups detallados y recibir comentarios en tiempo real.
Prototipos:
- Figma: Herramienta todo-en-uno que permite crear prototipos interactivos junto con wireframes y mockups.
- InVision: Conocido por sus potentes herramientas de prototipado y pruebas de usuario.
- Axure: Ideal para prototipos de alta fidelidad con funcionalidad compleja y pruebas de usabilidad.

Conclusión
Como ves, aunque cada uno de ellos tengan elementos similares, hay diferencias que los hacen más o menos aptos según en qué fase del desarrollo del proyecto estemos. Entender cuándo y cómo utilizarlos adecuadamente puede marcar la diferencia entre un producto bien diseñado y uno que no satisface las expectativas del usuario o del cliente.







