Cómo diseñar botones CTA a prueba de bombas
![]() Adriana Vargas de la Rubia · 27 Abr, 2016 · Marketing Online · 5 min
Adriana Vargas de la Rubia · 27 Abr, 2016 · Marketing Online · 5 min

Cuando termines de leer este post, sabrás diseñar botones CTA, entra y verás…
Lo primero de todo… ¿Qué significa “a prueba de bombas”? Es un término usado por los profesionales del email para el botón de llamada a la acción (CTA) escrito en HTML, que hace que en todas las bandejas de entrada y, porque sea código HTML y no una imagen, siempre se muestre el botón CTA.
Ahora que ya sabemos lo que es, el siguiente paso es averiguar: ¿Cómo diseñamos uno? Y esto es lo que puede ser un poco más complicado para algunos. Puedes convertir un botón CTA estándar en uno a prueba de bombas añadiendo algunas líneas de código HTML o comprobando que el editor de email que estás usando genera estos botones (y que estos botones no sean simplemente imágenes). A continuación veremos cómo diseñar un botón usando el editor acumbamail.
Cómo debería ser un botón CTA
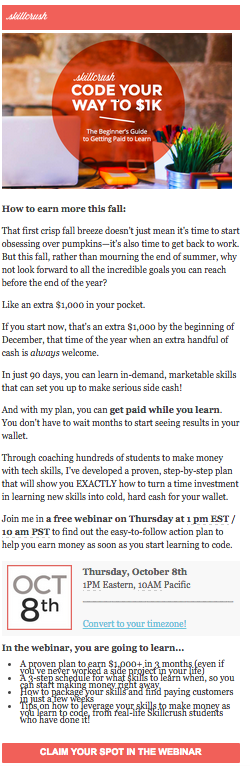
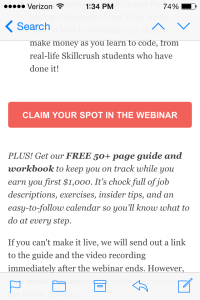
Pongamos un ejemplo de Skillcrush:

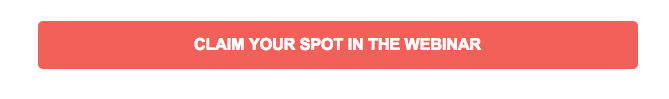
Este es el botón CTA:

Es un cambio novedoso del típico botón azul predeterminado que vemos frecuentemente:

Observa cómo en este ejemplo se usa una técnica inteligente de diseño para crear el botón, que se vuelve moderno, femenino y personalizable para la marca.
- El botón de la marca es color coral, con texto en blanco.
- Ocupa el ancho del email y no tiene un contorno voluminoso (como el negro alrededor del botón de “Register now”),
- “Claim your spot”, con el uso del pronombre posesivo“your”, que tiene un tono cercano y amistoso mientras sigue dirigiéndose a los lectores para que actúen.
Pero quizás la característica más importante del diseño del botón CTA es que es a prueba de bombas, es decir, el botón está escrito en HTML. Podemos ver cómo se muestra el botón incluso con las imágenes desactivadas en el iPhone:

Observa que el botón predeterminado es azul, rectangular y centrado en la página:

¡Pero podemos hacer muchas cosas para personalizarlo! Necesitaremos:
- Cambiar el color de fondo.
- Actualizar y estilizar el texto.
- Incrementar el ancho y ajustar el relleno.
- Insertar un link.
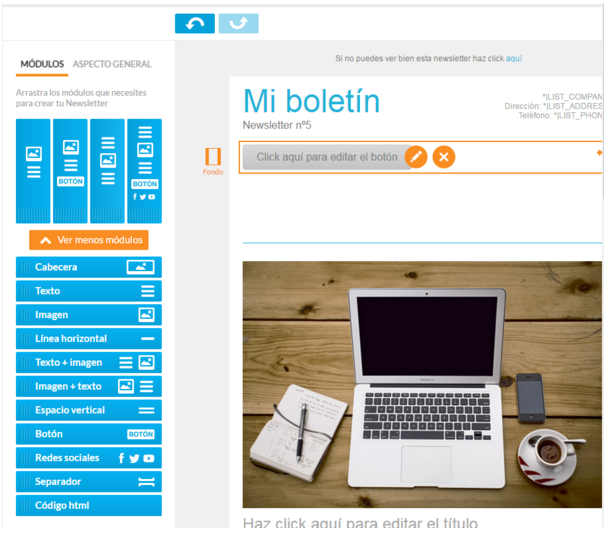
Para insertar un botón en nuestro editor lo que haremos será en la parte de “Módulos” arrastrar “Botón” al sitio donde queramos ponerlo exactamente. Nos saldrá lo siguiente:

Posteriormente se hace click en el botón del lápiz.

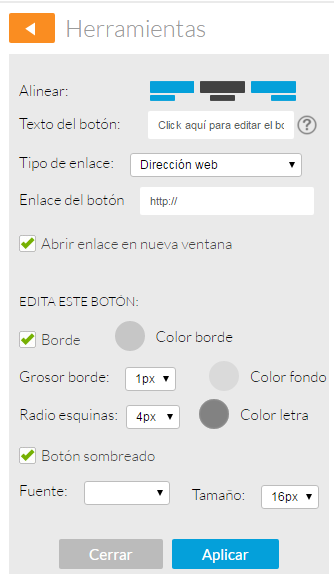
La primera opción que aparece es la elección de la alineación del botón: izquierda, centrada o derecha. En cuanto al texto del botón es recomendable que no contenga demasiadas palabras para no agobiar al lector. Además es imprescindible insertar un enlace y se puede elegir entre abrirlo en la misma ventana o en una nueva.
Para editar este botón puedes elegir entre todas las opciones que aparecen: grosor del borde, color del fondo, de la letra, e incluso la posibilidad de poner el botón sombreado.
Un borde fino y ligero que agrega un poco de profundidad:
![]()
En este caso el borde es un poco más oscuro, haciendo que hace que resalte el botón:
![]()
El cambio del color del borde hace que éste llame más la atención sobre el resto:
![]()
Y si queremos que mantenga la luminosidad y un aspecto moderno, podemos omitir el color de fondo:
![]()
Como puedes ver, ¡Podemos estar todo el día personalizando el botón CTA en nuestro editor!
5 Consejos para diseñar tu botón CTA
Como estás diseñando tus propios emails y personalizando tu botón CTA, aquí tienes unos consejos clave para que los tengas siempre en mente:
1. Los botones deben parecerse a la marca. Como vimos anteriormente, Skillcrush hace un buen trabajo demostrando cómo un buen diseño de botón puede reflejar tu marca de buena manera para conectar con tu audiencia. Jugar con los colores y estilos hace que te ajustes a la identidad de tu marca y a la estética de tu email. El botón debería llamar la atención de tal forma que el lector haga click.
2. Equilibra el tamaño de tu botón. Lo más grande necesariamente no es siempre lo mejor. Ajusta el ancho con la altura y, recuerda, los lectores de dispositivos móviles o tablets deberían hacer click fácilmente con la punta del dedo, así que permite que haya un amplio espacio en blanco alrededor de tu botón.
3. ¡No olvides el contenido!. “Regístrate”, “Aprende más”, “Inscríbete” y palabras similares se usan excesivamente. Piensa en cómo puedes diseñar tu mensaje de manera que refleje el tono de tu marca. Asegúrate de usar un mensaje claro, con una acción directa y concisa. Intenta usar pronombres personales como “mi” y “tu” que hagan el mensaje más amistoso e interesante. Por ejemplo:“Coge tu ticket ahora”.
4. La ubicación es clave. Se ha demostrado que situar el botón CTA debajo del contenido incrementa el click un 304%. Hagamos saber a los lectores para lo que se están inscribiendo primeramente – con un buen texto e imágenes visuales – y después los invitamos a actuar, como hace Skillcrush.
5. A prueba de bombas. Por encima de todo lo demás, es importante que tu botón luzca bien y funcione como debería, sin importar desde el dispositivo que se abra. Usa siempre un código HTML en vez de una imagen.
Una vez que ya sabes los consejos a seguir para diseñar botones CTA, Tienes que darle mucha importancia a cómo hacer un buen email marketing, porque abarca muchas más cosas, a parte de ser efectivo.
¿Son tus botones CTA a prueba de bombas? ¿Qué piensas de nuestros consejos para diseñar los CTA? Escríbenos aquí abajo o si lo prefieres, a través de nuestra cuenta en Twitter @Acumbamail.
Tu creas el contenido. Nosotros lo enviamos.






